一、简介
AngularJS是一个开发动态web应用的JavaScript框架,可以通过指令扩展HTML,通过表达式绑定数据到HTML。AngularJS可以构建单页应用。AngularJS主要有以下几个概念:模板、指令、模型、作用域、表达式、编译器、过滤器、视图、数据绑定、控制器、依赖注入、模块、服务。
二、运行机制
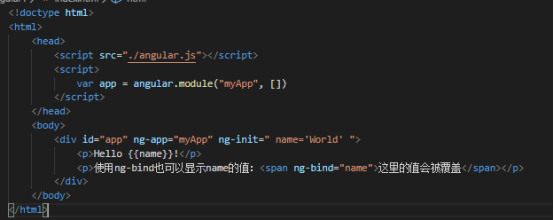
结合下面这个index.html讲解angualarJS的运行机制。



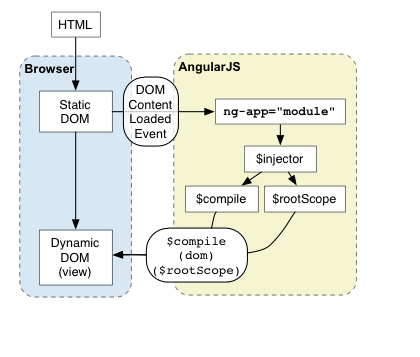
1、浏览器加载html,并解析成DOM
2、加载angular.js的时候,会监听DOMContentLoaded事件,之后浏览器触发DOMContentLoaded事件
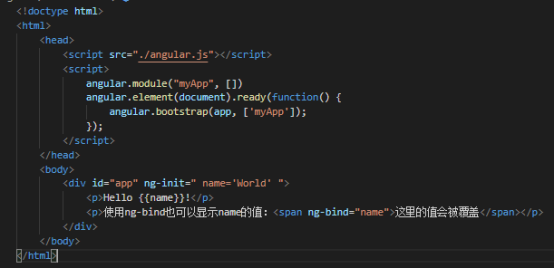
3、AngularJS寻找ng-app指令,根据这个指令确定应用程序的边界,自动启动angularJS应用。没有ng-app则需要手动启动angularJS应用
4、使用ng-app中指定的模块配置$injector
5、使用$injector依赖注入$compile服务和$rootScope
6、使用$compile服务编译模板成DOM并把它链接到$rootScope上
7、ng-init指令对scope里面的变量name进行赋值
8、对表达式{{name}}进行替换
三、angularJS表达式
AngularJS表达式与JavaScript表达式类似。可以包含数字,布尔值,字母,操作符,变量等。不同的是AngularJS表达式可以写在HTML中;不支持条件判断,循环及异常; 支持过滤器。
四、单向绑定ng-bind(简写{{}})、双向绑定(ng-model)
单向数据绑定($scope -> view),用于数据显示。{{}}这种形式可能会让客户看到,当页面没有加载完毕,angularJS没有渲染改绑定数据的时候。ng-bind则是在 AngularJS渲染完毕后将数据显示。
双向数据绑定是 AngularJS 的核心机制之一。当 view 中有任何数据变化时,会更新到 model ,当 model 中数据有变化时,view 也会同步更新。
五、AngularJS原理
angularJS的运行就是在JavaScript context里面自己实现了一套context,叫做angular context,在angular context里面有一个队列,这个队列里面是watch列表,列表里面装的就是那些被监听的变量,包括那些进行数据绑定的变量(也就是和view进行绑定的那些)。如果用户改变了一个绑定了数据的view,这时候会触发一个angular函数$apply,然后把这个改变的值更新进绑定的那个变量,再开始调用一个digest的函数,digest就是用来轮循这个watch列表,看这个列表中的值是否变动,如果有watch里面的值有变动还会再轮循一遍watch列表。更新相应的DOM。
六、angularJS中的一些概念说明
|
概念 |
说明 |
|
模板(Template) |
带有Angular扩展标记的HTML |
|
指令(Directive) |
用于通过自定义属性和元素扩展HTML的行为 |
|
模型(Model) |
用于显示给用户并且与用户互动的数据 |
|
作用域(Scope) |
用来存储模型的语境。模型放在这个语境中才能被控制器、指令和表达式等访问到 |
|
表达式 |
模板中可以通过它来访问作用域中的变量和函数 |
|
编译器(Compiler) |
用来编译模板,并且对其中包含的指令和表达式进行实例化 |
|
过滤器(Filter) |
负责格式化表达式的值,以便呈现给用户 |
|
视图(View) |
用户看到的内容(即DOM) |
|
数据绑定 |
自动同步模型中的数据和视图表现 |
|
控制器(Controller) |
视图背后的业务逻辑 |
|
依赖注入 |
负责创建和自动装载对象或函数 |
|
注入器(Injector) |
用来实现依赖注入的容器 |
|
模块(Module) |
用来配置注入器 |
|
服务(Service) |
独立于视图的、可复用的业务逻辑 |




