Jenkins配置HTML测试报告
- 前言
在jenkins上展示html的报告,需要添加一个HTML Publisher plugin插件,把生成的html报告放到指定文件夹,这样就能用jenkins去读出指定文件夹的报告了。
- 安装HTML Publisher plugin插件
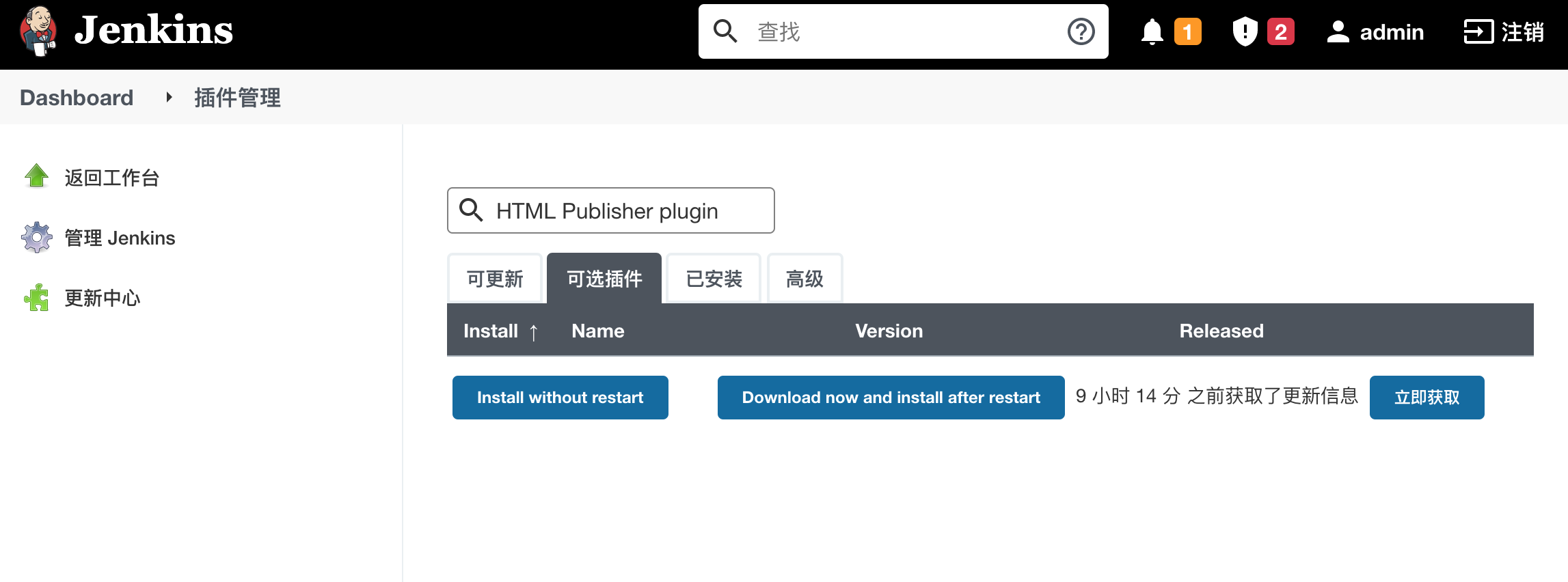
在Dashboard-Manage Jenkins-Manage Plugins页面下:在可选插件中查找并安装该插件(当前已安装所有搜索结果是空)

- 配置报告
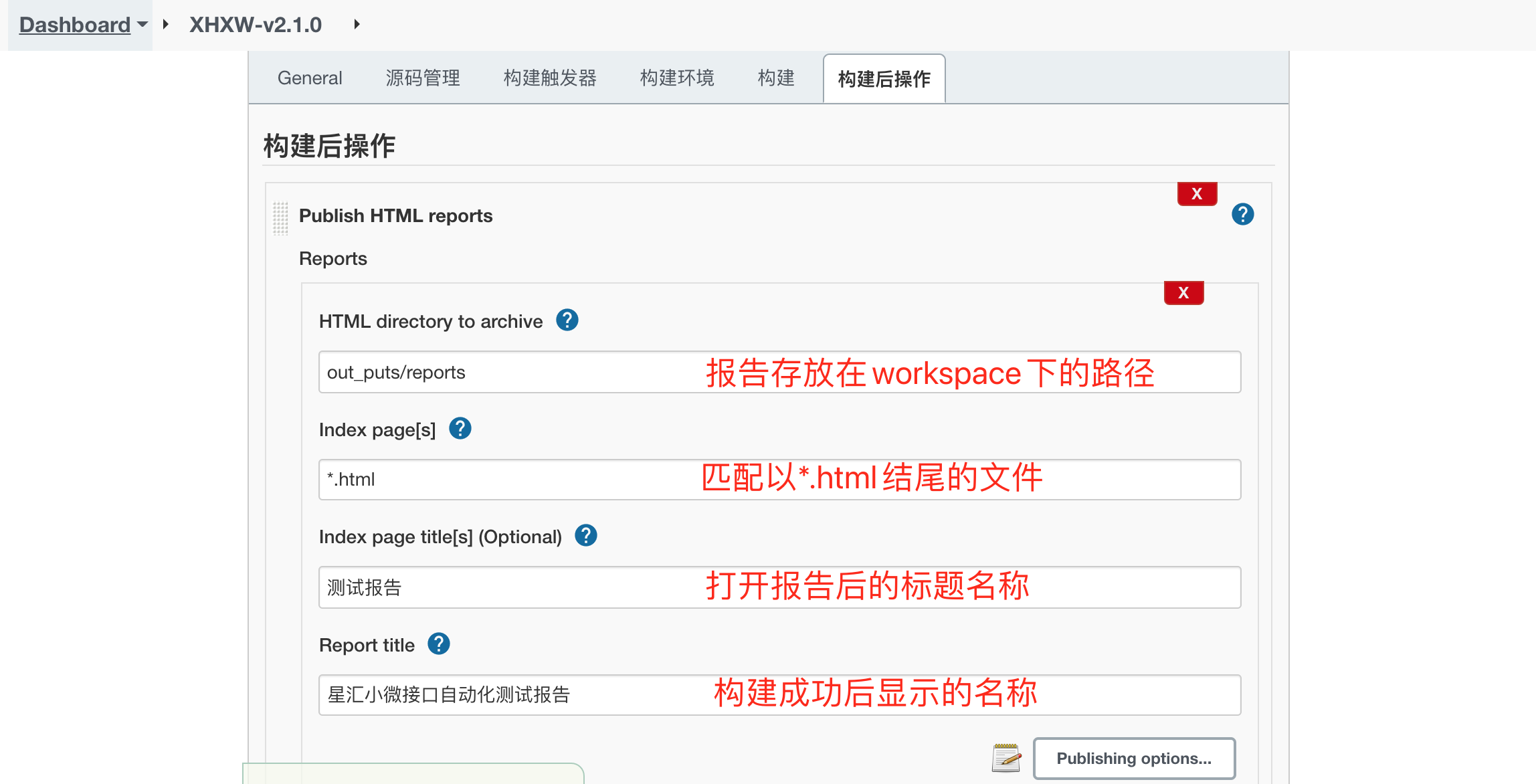
新建一个job,配置报告,如下图:

因为jenkins默认没有加载css样式,生成的测试报告无样式如下图:

- 处理html报告的样式问题
原因分析
Jenkins为了避免受到恶意HTML/JS文件的攻击,会默认将安全策略CSP设置为:
sandbox; default-src 'none'; img-src 'self'; style-src 'self';
在此配置下,只允许加载:
1、Jenkins服务器上托管的CSS文件
2、Jenkins服务器上托管的图片文件
以下形式的内容都会被禁止:
- Java
- plugins (object/embed)
- HTML中的内联样式表(Inline style sheets),以及引用的外站CSS文件
- HTML中的内联图片(Inline image definitions),以及外站引用的图片文件
- frames
- web fonts
- XHR/AJAX
解决办法
方法一:修改CSP(Content Security Policy)的默认配置,到Jenkins系统管理à脚本命令行,执行以下Groovy命令,然后点击运行。配置完成后,重新构建原有项目,HTML页面即可正常显示。
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

然而当你重新启动jenkins时,你会发现,HTML页面再次面目全非,CSP恢复为默认配置,因此这个办法只是临时方案。
方法二:利用jenkins的Groovy 插件永久解决这个问题
1、Groovy plugin: 可实现直接执行Groovy代码。
解决步骤如下:
在“构建”模块,选择“Execute system Groovy script”,执行如下Groovy命令:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

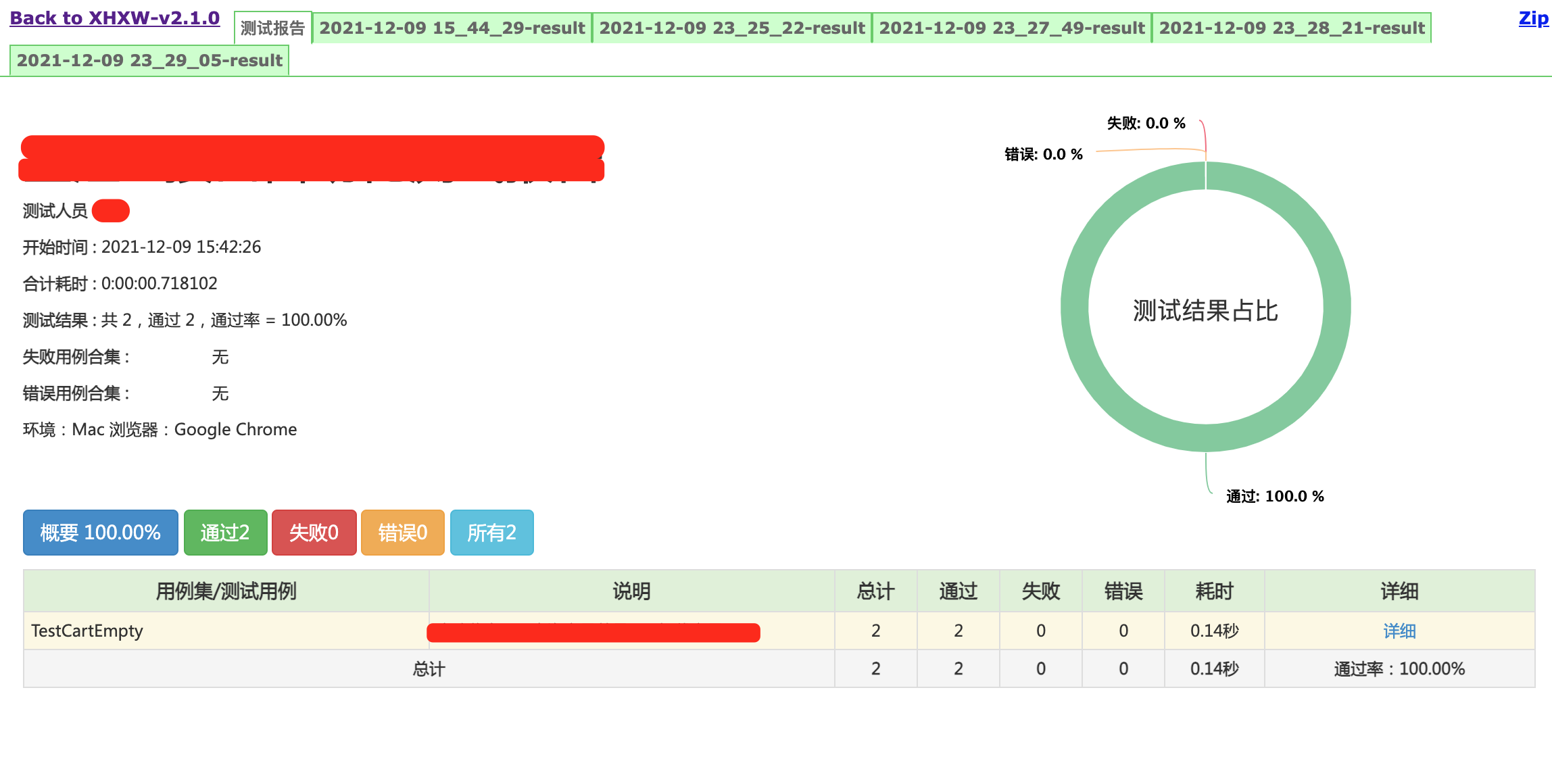
最终的报告样子如下图:

本文来自博客园,作者:术科术,转载请注明原文链接:https://www.cnblogs.com/shukeshu/p/15696017.html



