Visual Studio Code是一个轻量级但是十分强大的源代码编辑器,重要的是它在Windows, OS X 和Linux操作系统的桌面上均可运行。Visual Studio Code内置了对JavaScript, TypeScript和Node.js语言的支持,并且为其他语言如C++, C#, Python, PHP等提供了丰富的扩展库和运行时。
一、Visual Studio Code实际应用
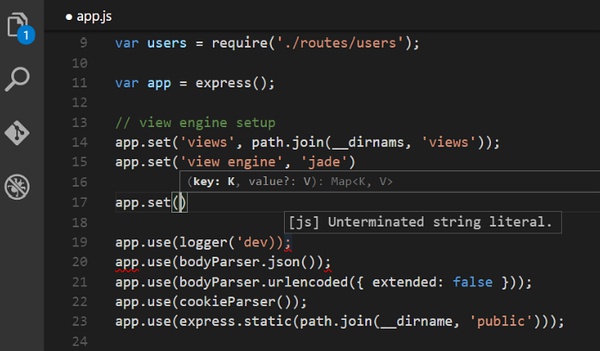
(一)快速强大的编码功能:
能够快速捕捉程序中的问题并突出显示。支持多光标编辑,参数提示以及其他快速编码特性。
 |
|
快速强大的编码功能(截图来自VS Code 英文文档)
|
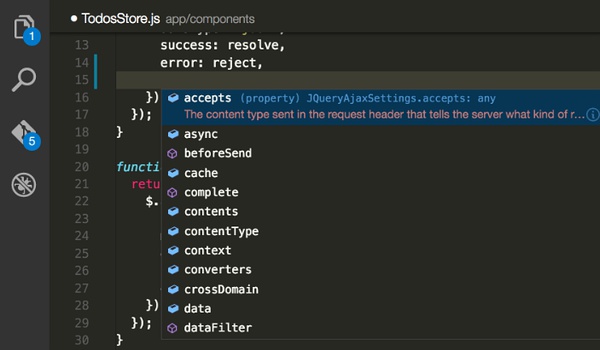
(二)IntelliSense功能:根据文档上下文为变量类型、函数定义和导入模块提供代码智能补全功能。
 |
|
IntelliSense(截图来自VS Code 英文文档)
|
(三)代码导航和重构:使用peek和navigate to definition功能可以查阅浏览你的源代码,代码重构变得轻而易举。
 |
|
代码导航和重构(截图来自VS Code 英文文档)
|
(四)整合Git支持:支持使用Git来加速你的代码发行周期。可以直观地回顾代码更改过程并在Visual Studio Code中即时提交而无需分散精力去专门提交。
 |
|
整合Git支持(截图来自VS Code 英文文档)
|
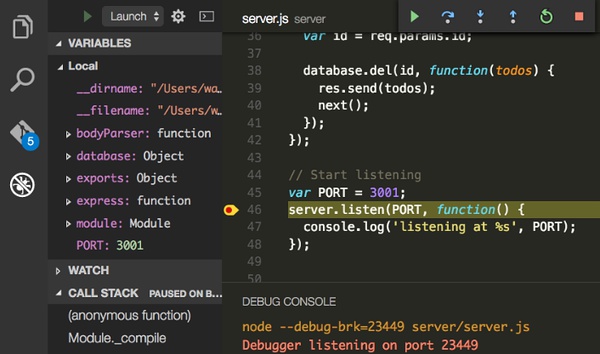
(五)集成调试功能:断电停止,检查与监视变量, 利用交互式解释器和悬停来检查上下文变量。
 |
|
集成调试功能(截图来自VS Code 英文文档)
|
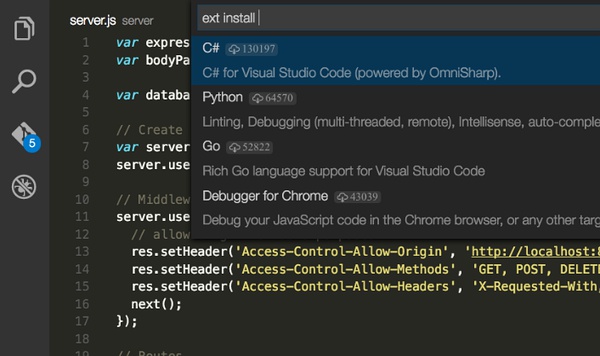
(六)易于扩展:使用集成的扩展库市场定制你自己的工具。只需鼠标单击几下便可以为Visual Studio Code额外添加丰富的语言支持。
 |
|
易于扩展(截图来自VS Code 英文文档)
|
二、最常用的扩展
各种扩展工具的添加让你可以自如地使用其他的语言,样式,调试工具,命令等。不断壮大的Visual Studio Code社区用户群分享的秘密武器可以助你改善工作流程。
 |
|
最常用的扩展(截图来自VS Code 英文文档)
|
更多扩展工具请移步visual studio marketplace。
三、跨出第一步
为了最大化地从Visual Studio Code中获益,你可以从以下几个介绍性主题开始学习:
(一)安装 -如何在自己的操作系统平台上安装Visual Studio Code 并根据个人开发需求配置工具集
(二)基础知识 - 关于Visual Studio Code 编辑器用户界面,命令和特性的基本介绍。
(三)设置 - 自定义Visual Studio Code ,然后随心所欲地工作。
(四)语言 - 了解Visual Studio Code 对你钟爱的编程语言的支持情况。.
(五)Node.js - 如何快速运行和调试Node.js web应用的简易指南.
(六)为什么要使用VS Code? - 读一下关于Visual Studio Code 的设计理念和体系架构。
四、下载Visual Studio Code
下载VS Code - 快速找到适合你的安装包 (Windows, OS X and Linux)。
五、隐私保护
默认情况下, VS Code会自动更新至最新版本并收集软件的用户使用数据和崩溃报告信息,你可以通过修改默认设置来禁止自动更新和数据收集,做法如下:
(一)如何关闭自动更新?
(二)如何禁止报告崩溃信息?
(三)如何禁止报告用户使用数据?
------------------------------------------------------------
说明:由于翻译计划正在进行中,本文涉及到的超链接有可能指向英文页面,请大家不要着急,随着翻译的进行,所有的英文链接均会更新为中文页面。
------------------------------------------------------------
预告:接下来将翻译本文 “三、跨出第一步” 中涉及到的几个介绍性主题。
------------------------------------------------------------
本文系原创翻译。版权所有,未经允许,严禁转载。
如需转载,请联系作者。



