JavaScript选项卡点击按钮切换板块两套源码
源码一、
html页面如下



点击对应的选项卡就可以切换到对应的选项页面
分享下html页面源码
<body>
<button>HTML5</button>
<button>JavaSciript</button>
<button>CSS</button>
<div id="container">
<div id="HTML5" style="display: block;">HTML5</div> //先设置一个选项卡页面为显示效果,然后在 CSS里面将所有选项卡默认设为none 即不显示
<div id="JavaSciript">JavaSciript</div>
<div id="CSS">CSS</div>
</div>
</body>
<style>
div{
height: 100px;
width: 300px;
border: 1px solid black;
}
#container{
position: relative;
border: none;
}
#container div{
position: absolute;
text-align: center;
display: none; //默认为none
}
</style>
<script>
window.onload = function() { //将所有函数全部封装在window.onload里,以便于让页面所有元素加载完毕之后再加载我们所定义的函数
var oDivHtml = document.getElementById("HTML5"); //获取页面上Id名为HTML5的元素
var oDivJavaSciript = document.getElementById("JavaSciript");
var oDivCSS = document.getElementById("CSS");
var aBtns = document.getElementsByTagName("button"); //获取页面上所有button按钮 返回一个数组,只要使用getElements诸如此类的方法,element后面加了一个s
//那么返回值无论是0个或几个都会形成一个数组,要使用数组的方法去访问元素
aBtns[0].onclick = function() { //使用数组aBtns下边为0即HTML5那个按钮,添加onclick函数
oDivHtml.style.display = 'block'; //设置HTML5选项卡的显示为block,其他两个均设置成为none
oDivJavaSciript.style.display = 'none';
oDivCSS.style.display = 'none'
}
aBtns[1].onclick = function() { //想法和aBtns[0]相似
oDivHtml.style.display = 'none';
oDivJavaSciript.style.display = 'block';
oDivCSS.style.display = 'none'
}
aBtns[2].onclick = function() { //想法和aBtns[0]相似
oDivHtml.style.display = 'none';
oDivJavaSciript.style.display = 'none';
oDivCSS.style.display = 'block'
}
}
</script>
那么第一种方法是一种比较容易理解而且局限性也非常多的一套代码,例如有时候选项卡不止两三个,有时候十个八个,太多重复代码会造成代码冗余严重。
又比如为了用户体验,当点击到那个选项卡所对应的按钮为了导航应该进行高亮,比如变换一些背景色诸如此类
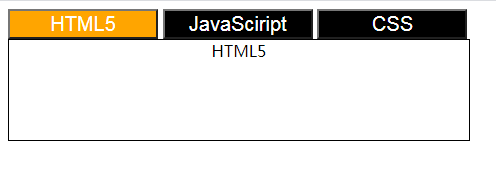
接下来的第二套代码就可以解决这些局限性,先把最后的html页面图po一下

这个效果图,是不是可以一目了然当前到底选择了那个页面?
body内代码如下
<div id="div1">
<button class="active">HTML5</button>
<button>JavaSciript</button>
<button>CSS</button>
<div id="HTML5" style="display: block;">HTML5</div>
<div id="JavaSciript">JavaSciript</div>
<div id="CSS">CSS</div>
</div>
style代码如下
<style>
#div1 button{
height: 30px;
width: 150px;
background: black;
color: white;
font-size: 20px;
outline: none;
}
#div1 .active{
background: orange;
}
#div1 div{
height: 100px;
width: 460px;
display: none;
border: 1px solid black;
text-align: center;
}
</style>
JavaScript代码
<script>
window.onload = function() {
var oDiv = document.getElementById("div1");
var aBtns = oDiv.getElementsByTagName("button"); //带s返回一个数组
var aDivs = oDiv.getElementsByTagName("div");
for (let i = 0; i < aBtns.length; i++) { //使用aBtns的长度来定义循环的终止条件,让每个按钮都可以添加对应的事件,如果你用var定义i,那么你需要给aBtns每个元素增加一个属性用来记录i的值,因为var定义的i为全局变量,具体查看var与let的区别论坛什么的,let为区块变量
aBtns[i].onclick = function() {
//取消所有按钮的样式
for (var j = 0; j < aBtns.length; j++) { //给每个aBtns先取消掉所有样式,然后把所有Div都设置成为none不可见
aBtns[j].className = ' ';
aDivs[j].style.display = 'none'; //此时要注意循环体中的下标为i还是j,还要注意是设置的那个元素的值
}
this.className = 'active'; //当取消掉所有样式之后再单独给当前所点击的按钮样式设置成为active,对应的div板块设置成为block即可见
aDivs[i].style.display = 'block';
}
}
</script>
好了第一套代码还是比较通俗易懂的,对第一套就是我自己写的哈哈,第二套是老师教的,哎啥时候我也能有这觉悟设置出来如此完美的函数!


