web前端移动端适配方案百分比布局(流式布局)和rem布局(等比缩放)的介绍
一、百分比布局(又名流式布局)

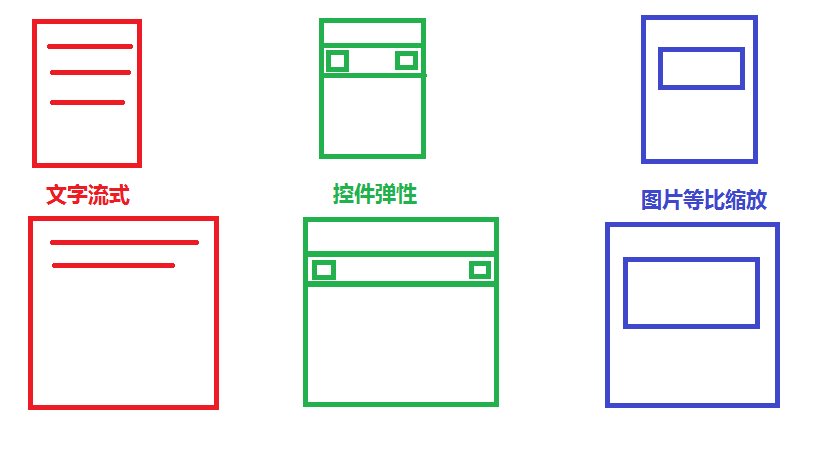
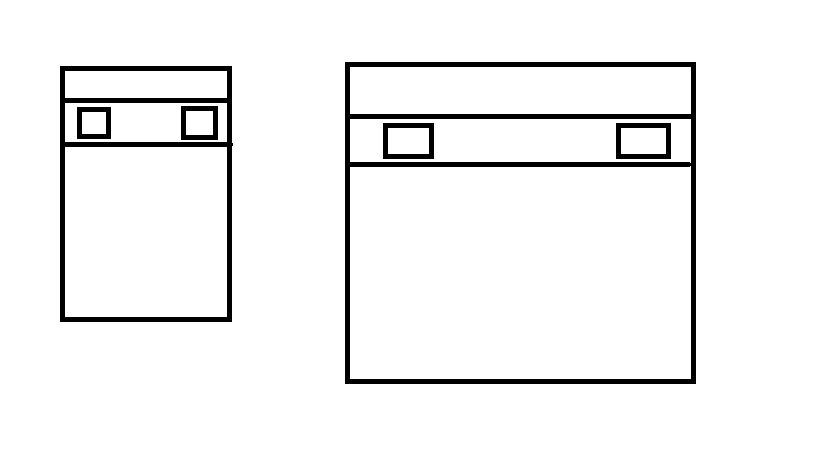
流式布局的特点就是采用display:flex;来控制整体布局,文字会随着屏幕的宽度自动延伸,弹性控件的空间会随着屏宽逐渐加大但不会自动增大,图片采用百分比进行缩放。
二、rem布局(又名等比缩放布局)

单位:
em:相对单位,使用较少,1em等于当前元素或父元素所设置的font-size大小的值,例如父元素当前字体大小为16px,则子元素或者父元素的1em大小就是16px
rem:相对单位,应用比较多,1rem等于根元素(html元素)的font-size值
vw/vh:应用较多,把屏幕分成100份,1vw等于屏幕宽的1%,那么1vh就是屏幕高度的1%,一般去设置vw的大小值
那么动态去设置font-size的值那?
目前我所学到的有两种方法也是比较常见的方法。
我们以设计稿按照iPhone6来设计为例 即屏幕宽度像素为375px
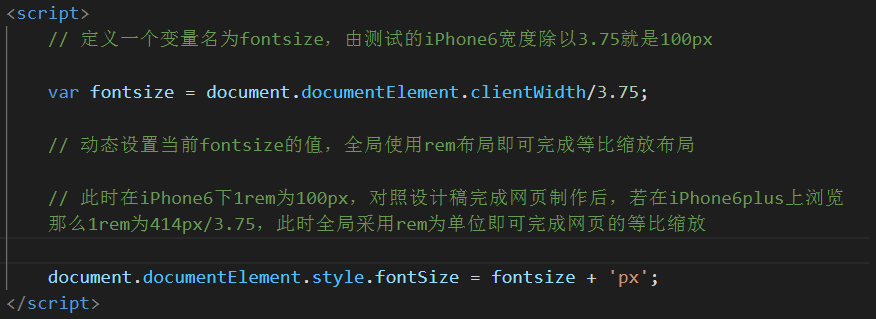
方法一、通过JavaScript获取屏幕宽度

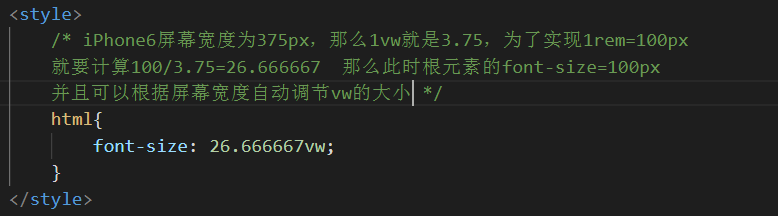
方法二、在css文件中添加如下语句

如果你现在使用的编程软件为vscode 那么你一定要看我的另一篇文章,配合以上等比缩放布局设置rem的方法即可轻松将布局转换为等比缩放布局
如何将以前写过的px为单位的html一键转换为rem为单位:https://www.cnblogs.com/shujiemao/p/13840272.html



