【移动端debug-1】css3中box-shadow的溢出问题
今天做项目遇到一个box-shadow的溢出父容器的问题,如下面的代码中,子容器inner的box-shadow在没有任何设置的情况下是溢出父容器的。
代码:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <style> .outer { width: 200px; height: 200px; background: #ffffff; border: 1px solid #000000; border-radius: 10px; } .inner { width: 100px; height: 100px; margin: 50px auto; background: #eeeeee; box-shadow: 75px 75px black; } </style> <body> <div class="outer"> <div class="inner"></div> </div> </body> </html>
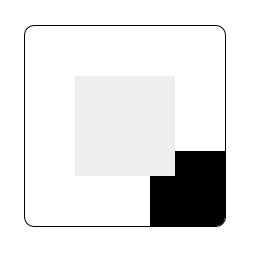
预览图:

此时解决的方法很简单,只需要在父容器的样式里加上over-flow:hidden就可以了
.outer {
width: 200px;
height: 200px;
background: #ffffff;
border: 1px solid #000000;
border-radius: 10px;
overflow: hidden;
}
预览图:

但有时候现实中的项目会比较复杂,比如我在项目中,为了给子容器增加z-index,使用了position:absolute,此时子容器的box-shadow也出现了溢出父容器的现象。解决的办法其实也很简单,只需要给父容器outer指定position:relative,把它变为子容器inner的位移参照物即可。
.outer {
position: relative;
width: 200px;
height: 200px;
background: #ffffff;
border: 1px solid #000000;
border-radius: 10px;
overflow: hidden;
}
.inner {
position: absolute;
width: 100px;
height: 100px;
margin: 50px auto;
background: #eeeeee;
box-shadow: 75px 75px black;
}
预览图:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统