2017-6-7background和a标签
背景属性和a标签属性
行高和字号
行高
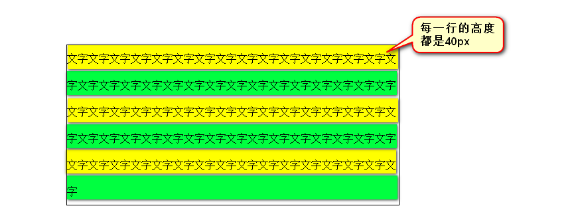
CSS中所有的行,都有行高.盒模型的padding,绝对不是直接作用在文字上的,而是作用在"行"上的.
- line-height:40px;

1496838306341.jpg
font属性能够将font-size、line-height、font-family合三为一:
- font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
超级链接(a标签)的美化
伪类
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>a标签的使用</title>
- <style type="text/css">
- *{
- font-family: 微软雅黑;
- font-size: 24px;
- }
- /*a:link{*/
- /*color: red;/!*表示用户还没有点击这个链接的样式*!/*/
- /*}*/
- a:link{
- color: red;
- }
- a:visited{
- color: orange;/*表示用户访问过了这个链接的样式*/
- }
- a:hover{
- color: green;/*表示鼠标悬停的时候链接的样式*/
- }
- a:active{
- color: black;/*表示鼠标点击这个链接,但是不松手此刻的样式*/
- }
- </style>
- </head>
- <body>
- <a href="http://www.563.com/" target="_blank">点击我去363</a>
- <a href="http://www.163.com/" target="_blank">点击我去网易</a>
- </body>
- </html>

1496843954557.jpg
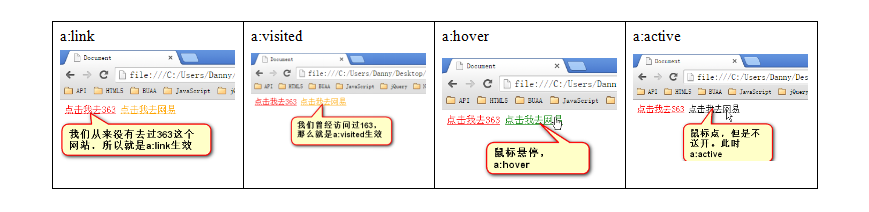
p 记住,这四种状态,在css中,必须按照固定的顺序写:
a:link 、a:visited 、a:hover 、a:active
如果不按照顺序,那么将失效。“爱恨准则”love hate。必须先爱,后恨。
background系列属性
背景颜色属性。
css2.1中,颜色的表示方法有哪些?一共有三种:单词、rgb表示法、十六进制表示法background-image
用于给盒子加上背景图片:
- background-image:ulr(images/bg.jpg);
url()表示网址,uniform resouces locator 同意资源定位符
images/wuyifan.jpg 就是相对路径。

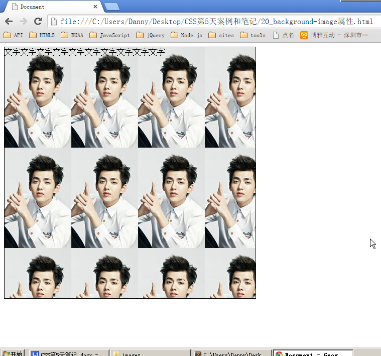
背景天生是会被平铺满的。
padding的区域有背景图。
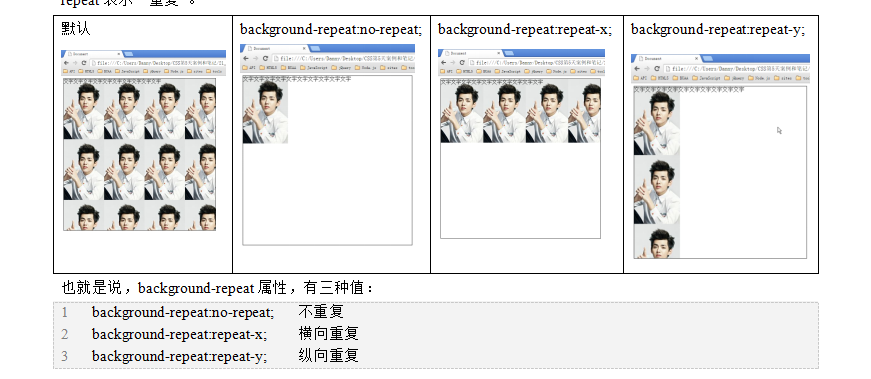
background-repeat属性
设置背景图是否重复的,重复方式的。
repeat表示“重复”。

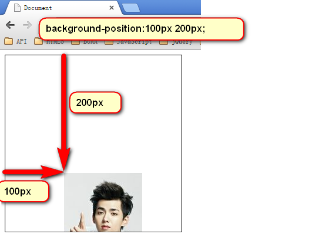
background-position属性
背景定位属性,是最难的属性。一定要好好学。

position就是“位置”的意思。background-position就是背景定位属性。
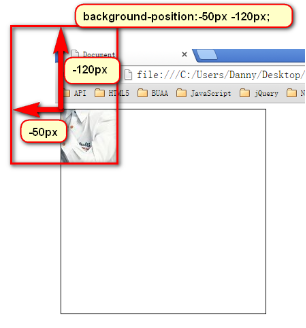
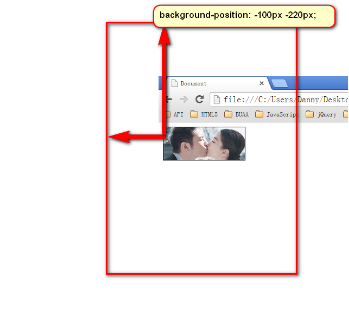
1background-position:向右移动量 向下移动量;
定位属性可以是负数:

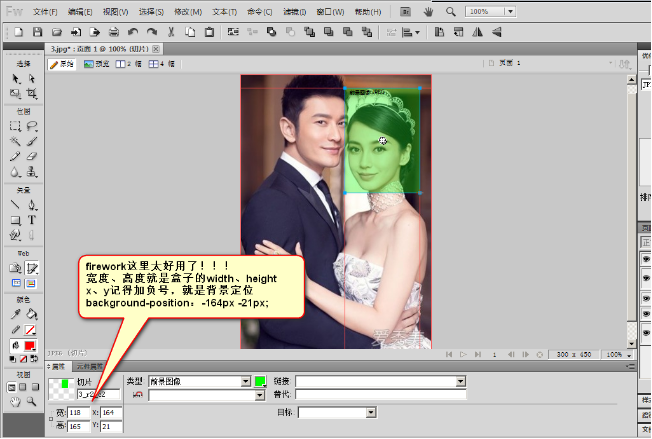
css精灵

p “css精灵”,英语css sprite,所以也叫做“css雪碧”技术。是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
css精灵有什么优点,就是减少了http请求。比如4张小图片,原本需要4个http请求。但是用了css精灵,小图片变为了一张图,http请求只有1个了。
用fireworks精确控制精灵:

background-attachment
背景是否固定。
- background-attachment:fixed;
背景就会被固定住,不会被滚动条滚走。
background综合属性
background属性和border一样,是一个综合属性:
- 1background:red url(1.jpg) no-repeat 100px 100px fixed;
- 等价于:
- background-color:red;
- background-image:url(1.jpg);
- background-repeat:no-repeat;
- background-position:100px 100px;
- background-attachment:fixed;
- 可以任意省略部分:
- background: red;
- background: blue url(images/wuyifan.jpg) no-repeat 100px 100px;

1496883933177.jpg
精灵的使用:
- background: url(images/taobao.png) no-repeat 0 -133px;
每天叫醒的不是闹钟,而是梦想



