2017-6-6浮动的使用
浮动
浮动的性质
浮动的性质:脱标,贴边,字围,收缩.
收缩:一个浮动的元素,如果没有设置width,那么将自动收缩为文字的宽度(这点非常像行内元素);

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动收缩</title>
- <style type="text/css">
- .box{
- background-color: yellow;
- float: left;
- height: 100px;
- }
- </style>
- </head>
- <body>
- <div class="box">
- 武松打虎打虎打虎打虎打虎
- </div>
- </body>
- </html>
这个div浮动了,且没有设置宽度,那么将自动缩紧为内容的宽度
整个网页就是通过浮动来实现并排的;
浮动的清除
实验1:两个DIV不给任何属性,每个div中都有li,这些li都是浮动的
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动的清除</title>
- <style type="text/css">
- div ul li{
-
- width: 90px;
- height: 45px;
- float: left;
- text-align: center;
- background-color: yellow;
- }
- </style>
- </head>
- <body>
- <div>
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JS</li>
- <li>HTML5</li>
- <li>设置模式</li>
- </ul>
- </div>
- <div>
- <ul>
- <li>学习方法</li>
- <li>英语水平</li>
- <li>面试技巧</li>
- </ul>
- </div>
- </body>
- </html>

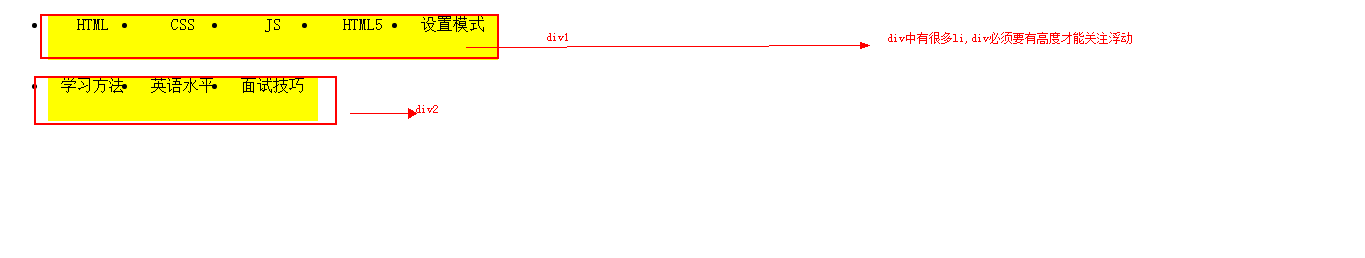
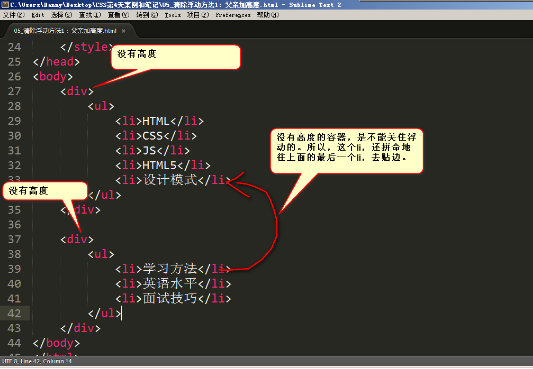
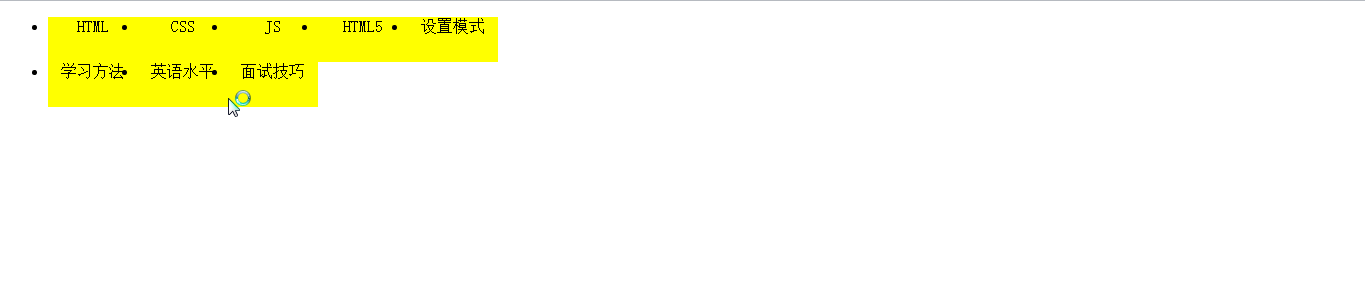
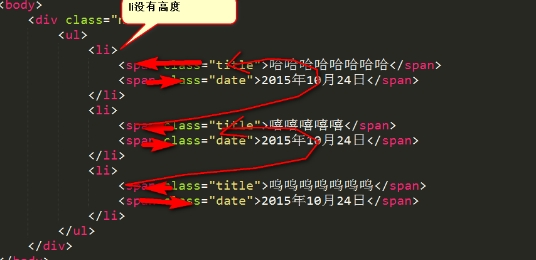
现象:我们本以为第二个div中的li会另起一行,结果它却紧随第一个div中的最后一个li的边了;
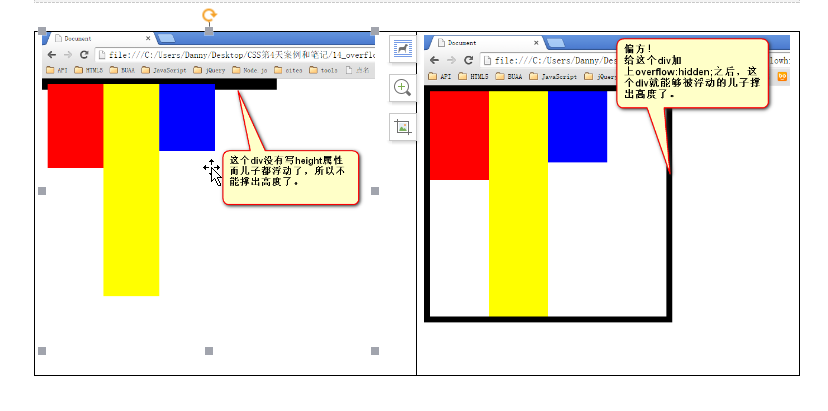
原因就是因为div没有高度,不能给自己浮动的孩子们,一个容器.
清除浮动的方法1:给浮动的元素的祖先元素加高度.
如果一个元素要浮动,那么它的祖先元素一定要有高度.有高度的盒子才能关住浮动

只要浮动在一个有高度的盒子中,那么这个浮动就不会影响后面的浮动元素,所以就是清除浮动带来的影响了

清除浮动的方法2:clear:both;
网页制作中,高度height很少出现.为什么?因为他可以被内容给撑高!那也就是说方法1在工作中很少用到.
思考:能不能不写height,也把浮动清除了呢?也让浮动之间互不影响呢?]
clear:both;属性就可以清楚浮动
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动的清除</title>
- <style type="text/css">
- /*div {*/
- /*height: 45px;*/
- /*}*/
- div ul li{
-
- width: 90px;
- height: 45px;
- float: left;
- text-align: center;
- background-color: yellow;
- }
- .box2{
- clear: both;
- margin-top: 10px;
- }
-
- </style>
- </head>
- <body>
- <div class="box1">
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JS</li>
- <li>HTML5</li>
- <li>设置模式</li>
- </ul>
- </div>
- <div class="box2">
- <ul>
- <li>学习方法</li>
- <li>英语水平</li>
- <li>面试技巧</li>
- </ul>
- </div>
- </body>
- </html>

但是使用这个属性有一个很严重的问题:就是所有的margin属性都会失效
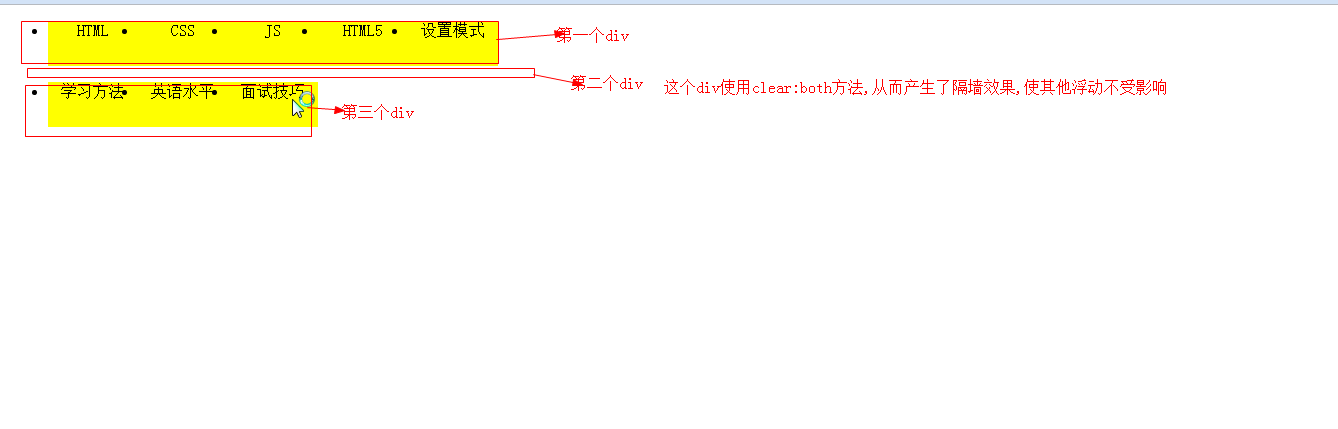
清楚浮动的方法3:隔墙法

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动的清除</title>
- <style type="text/css">
- /*div {*/
- /*height: 45px;*/
- /*}*/
- div ul li{
-
- width: 90px;
- height: 45px;
- float: left;
- text-align: center;
- background-color: yellow;
- }
- .bg{
- clear: both;
-
- }
-
- </style>
- </head>
- <body>
- <div class="box1">
- <ul>
- <li>HTML</li>
- <li>CSS</li>
- <li>JS</li>
- <li>HTML5</li>
- <li>设置模式</li>
- </ul>
- </div>
- <div class="bg"></div>
- <div class="box2">
- <ul>
- <li>学习方法</li>
- <li>英语水平</li>
- <li>面试技巧</li>
- </ul>
- </div>
- </body>
- </html>
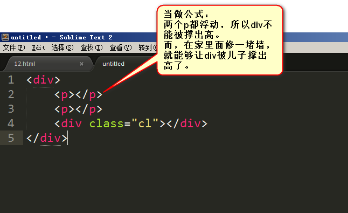
内墙法

内墙法的本质给没高的父亲撑出高度

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>内墙法</title>
- <style type="text/css">
- * {
- margin: 0 auto;
- padding: 0;
- }
- div{
- background-color: blue;
- }
- p{
- width: 100px;
- height: 100px;
- background-color: green;
- float: left;
- }
- .cl{
- clear: both;
- }
- </style>
- </head>
- <body>
- <div>
- <p></p>
- <div class="cl"></div>
- </div>
- </body>
- </html>
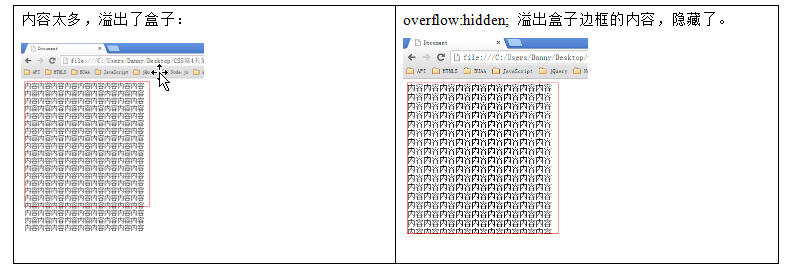
清除浮动的方法4 overflow:hidden
overflow就是"溢出"的意思,hidden就是"隐藏"的意思.
overflow:hidden;表示"溢出隐藏".所有溢出边框的内容,都要隐藏掉

本意就是清除溢出到盒子外面的文字.但是,前端开发工程师又发现了他能做偏方
一个父亲不能被自己浮动的儿子,撑出高度.但是,只要给父亲加上overflow:hidden;那么父亲就能被儿子撑出高了,

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>overflow偏方</title>
- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- }
- .box{
- width: 600px;
- border: 10px solid red;
- overflow: hidden;
- }
- .p1{
- height: 160px;
- width: 100px;
- background-color: green;
- float: left;
- }
- .p2{
- height: 200px;
- width: 100px;
- background-color: peru;
- float: left;
- }
- .p3{
- height: 300px;
- width: 100px;
- background-color: yellow;
- float: left;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <p class="p1"></p>
- <p class="p2"></p>
- <p class="p3"></p>
- </div>
- </body>
- </html>
浮动的案例与总结
总结一下:
1) 加高法:
浮动的元素,只能被有高度的盒子关住。 也就是说,如果盒子内部有浮动,这个盒子有高,那么妥妥的,浮动不会互相影响。但是,工作上,我们绝对不会给所有的盒子加高度,这是因为麻烦,并且不能适应页面的快速变化。
- 1<div> → 设置height
- 2 <p></p>
- 3 <p></p>
- 4 <p></p>
- 5</div>
- 6
- 7<div> → 设置height
- 8 <p></p>
- 9 <p></p>
- 10 <p></p>
- 11</div>
-
clear:both;法
最简单的清除浮动的方法,就是给盒子增加clear:both;表示自己的内部元素,不受其他盒子的影响。
- 1<div>
- 2 <p></p>
- 3 <p></p>
- 4 <p></p>
- 5</div>
- 6
- 7<div> → clear:both;
- 8 <p></p>
- 9 <p></p>
- 10 <p></p>
- </div>
浮动确实被清除了,不会互相影响了。但是有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
3)隔墙法:
在两部分浮动元素中间,建一个墙。隔开两部分浮动,让后面的浮动元素,不去追前面的浮动元素。
墙用自己的身体当做了间隙。
- 1<div>
- 2 <p></p>
- 3 <p></p>
- 4 <p></p>
- 5</div>
- 6
- 7<div class="cl h10"></div>
- 8
- 9<div>
- 10 <p></p>
- 11 <p></p>
- 12 <p></p>
- </div>
我们发现,隔墙法好用,但是第一个div,还是没有高度。如果我们现在想让第一个div,自动的根据自己的儿子,撑出高度,我们就要想一些“小伎俩”,“奇淫技巧”。
内墙法:
- 1<div>
- 2 <p></p>
- 3 <p></p>
- 4 <p></p>
- 5 <div class="cl h10"></div>
- 6</div>
- 7
- 8<div>
- 9 <p></p>
- 10 <p></p>
- 11 <p></p>
- </div>
内墙法的优点就是,不仅仅能够让后部分的p不去追前部分的p了,并且能把第一个div撑出高度。这样,这个div的背景、边框就能够根据p的高度来撑开了。
4)overflow:hidden;
这个属性的本意,就是将所有溢出盒子的内容,隐藏掉。但是,我们发现这个东西能够用于浮动的清除。
我们知道,一个父亲,不能被自己浮动的儿子撑出高度,但是,如果这个父亲加上了overflow:hidden;那么这个父亲就能够被浮动的儿子撑出高度了。这个现象,不能解释,就是浏览器的小偏方。
并且,overflow:hidden;能够让margin生效。清除浮动的案例:


- <style type="text/css">
- *{
- margin: 0;
- padding: 0;
- }
- .news{
- width: 400px;
- height: 100px;
- border: 1px solid #000;
- margin: 100px;
- overflow: hidden;
- }
- .news ul{
- list-style: none;
- }
- .news ul li{
- overflow: hidden;
- _zoom:1;
- border-bottom: 1px dashed gray;
- }
- .news ul li span.title{
- float: left;
- }
- .news ul li span.date{
- float: right;
- }
- </style>
浏览器兼容问题
上述知识点遇见的浏览器兼容问题
第一,IE6,不支持小于12px的盒子,任何小于12px的盒子,在IE6中看都大
解决办法很简单,就是将盒子的字号,设置小(小于盒子的高),比如0px。
- height: 4px;
- _font-size: 0px;
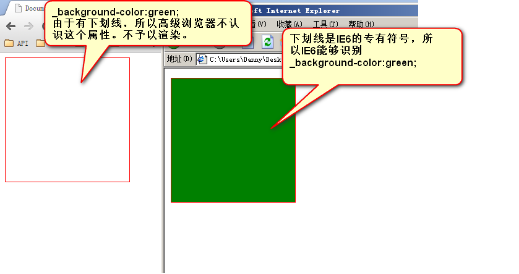
我们现在介绍一下浏览器hack。hack就是“黑客”,就是使用浏览器提供的后门,针对某一种浏览器做兼容。
IE6留了一个后门,就是只要给css属性之前,加上下划线,这个属性就是IE6认识的专有属性。
比如:
- _background-color: green;

解决微型盒子,正确写法:
- height: 10px;
- _font-size:0;
第二,IE6不支持用overflow:hidden;来清除浮动的
解决办法,以毒攻毒。追加一条
- _zoom:1;
完整写法:
- overflow: hidden;
- _zoom:1;
实际上,_zoom:1;能够触发浏览器hasLayout机制。这个机制,不要深究了,因为就IE6有。我们只需要让IE6好用,具体的实现机制,有兴趣的同学,自行百度。
强调一点, overflow:hidden;的本意,就是溢出盒子的border的东西隐藏,这个功能是IE6兼容的。不兼容的是overflow:hidden;清除浮动的时候。
我们刚才学习了两个IE6的兼容问题,这两个IE6的兼容问题,都是通过多写一条hack来解决的。
这个我们称为伴生属性。
- height:6px;
- _font-size:0;
- overflow:hidden;
- _zoom:1;
margin现象
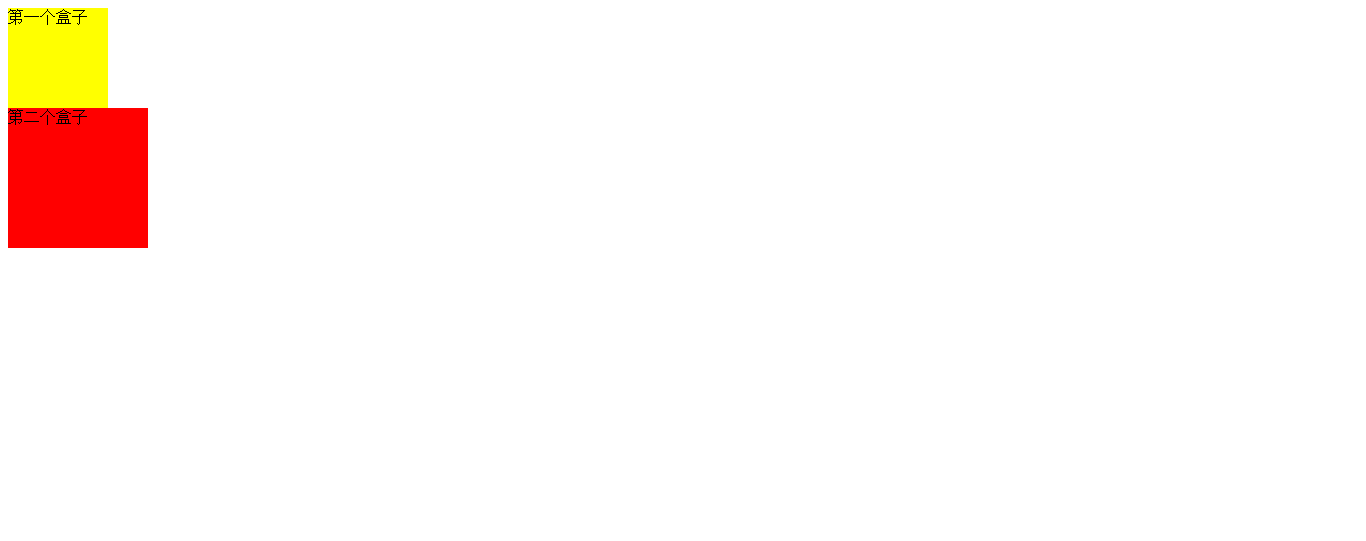
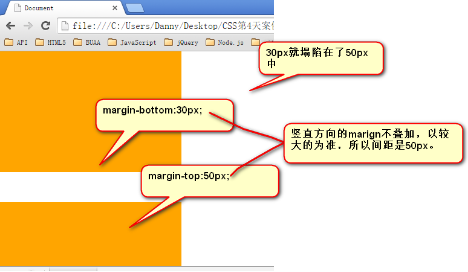
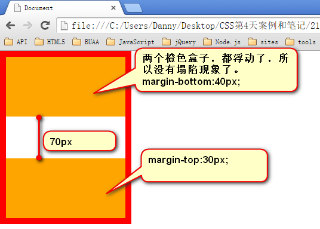
标准文档流中,竖直方向的margin不叠加,以较大的为准。


如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的:

盒子居中margin:0 auto;
margin的值可以为auto,表示自动。当left、right两个方向,都是auto的时候,盒子居中了:
- margin-left: auto;
- margin-right: auto;
简写为
- margin:0 auto;
p 注意:
1) 使用margin:0 auto; 的盒子,必须有width,有明确的width
2) 只有标准流的盒子,才能使用margin:0 auto; 居中。
也就是说,当一个盒子浮动了、绝对定位了、固定定位了,都不能使用margin:0 auto;
3) margin:0 auto;是在居中盒子,不是居中文本。
文本的居中,要使用
- text-align:center;
- margin:0 auto; → 让这个div自己在大容器中居中。
- text-align: center; → 让这个div内部的文本居中。
普及一下知识,text-align还有
- text-align:left; 没啥用,因为默认居左
- text-align:right; 文本居右
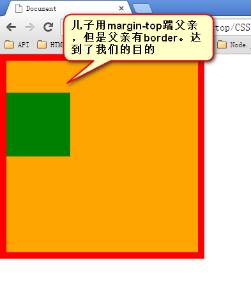
善于使用父亲的padding,而不是儿子的margin
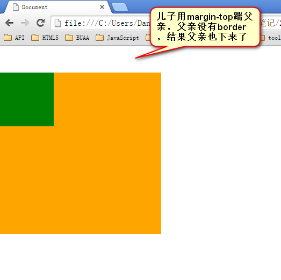
如果父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了
这个p有一个margin-top踹父亲,试图将自己下移
- 1 <div>
- 2 <p></p>
- 3 </div>


margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
所以,我们一定要善于使用父亲的padding,而不是儿子的margin。
关于margin的IE6兼容问题
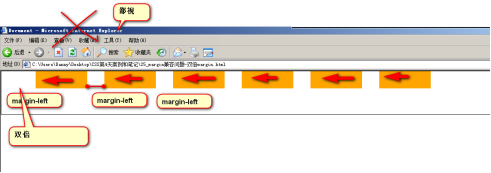
IE6双倍margin bug
当出现连续浮动的元素,携带和浮动方向相同的margin时,队首的元素,会双倍marign。
- <ul>
- <li></li>
- <li></li>
- <li></li>
- </ul>

解决方案:
1)使浮动的方向和margin的方向,相反。
所以,你就会发现,我们特别喜欢,浮动的方向和margin的方向相反。并且,前端开发工程师,把这个当做习惯了。
- float: left;
- margin-right: 40px;
* 2)使用hack(没必要,别惯着这个IE6)
单独给队首的元素,写一个一半的margin
- <li class="no1"></li>
- ul li.no1{
- _margin-left:20px;
- }
IE6的3px bug

解决办法:
不用管,因为根本就不允许用儿子踹父亲。所以,如果你出现了3px bug,说明你的代码不标准。



