2017-6-4CSS三天之权重和浮动
CSS三天之第一天
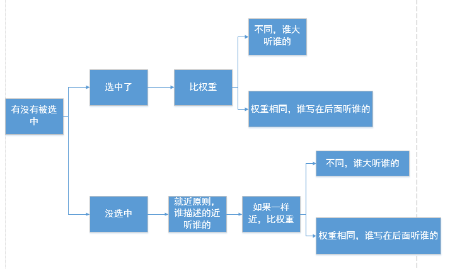
CSS比权重

!important的属性,! important做站的时候,不允许使用。因为会让css写的很乱。
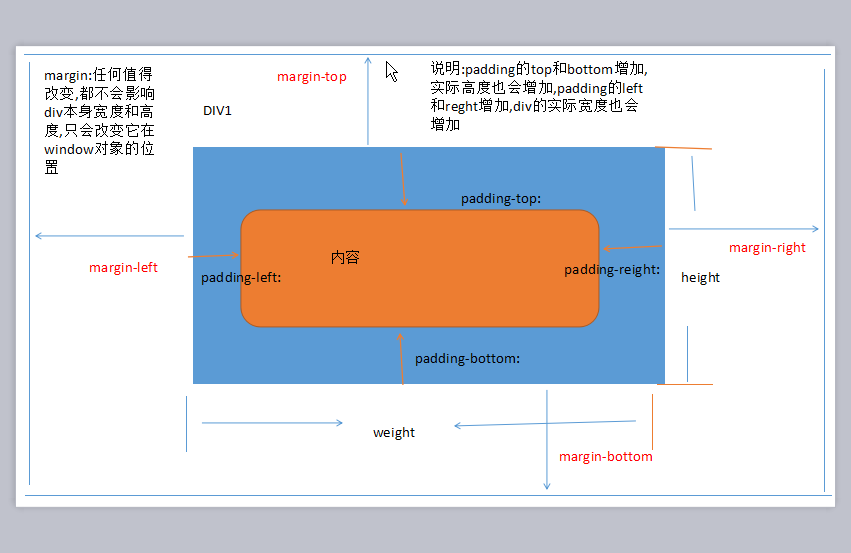
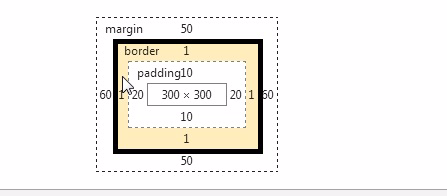
css中的盒模型

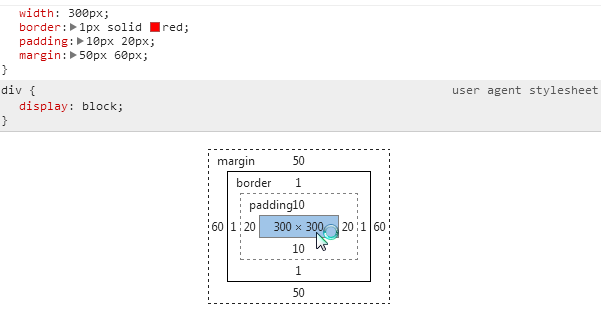
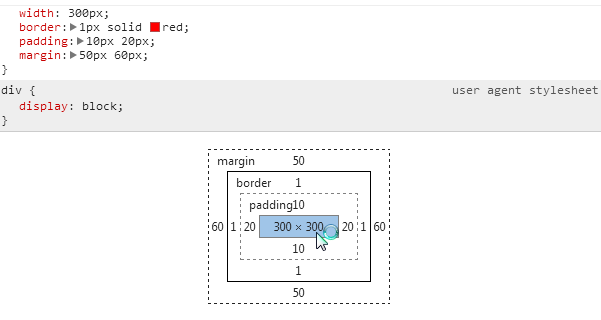
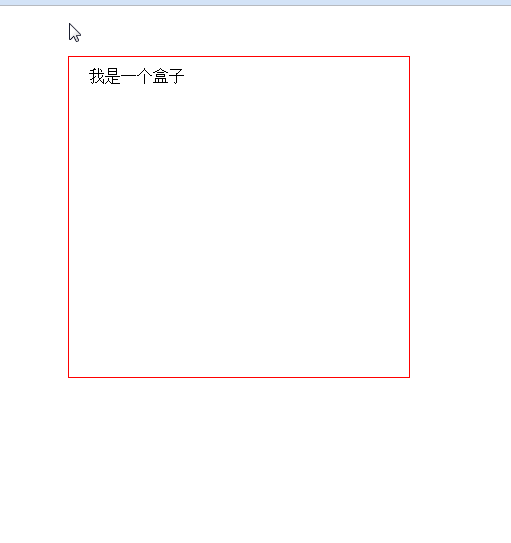
案列1:

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>盒模型</title>
- <style type="text/css">
- div.box {
-
- height:300px;
- width:300px;
- border:1px solid red;
- padding:10px 20px;
- margin:50px 60px;
- }
- </style>
- </head>
- <body>
- <div class="box">我是一个盒子</div>
- </body>
- </html>


* 说明盒子的实际大小(border+padding+width,border+padding+height)

标准文档流
web页面的制作是按照严格的"流"操作,像织毛衣一样从上而下
行内元素和块级元素
* 块级元素
* 霸占一行,不能与其他任何元素并列;
* 能接受宽,高;
* 如果不设置宽度,那么宽度将默认变为父亲的100%行内元素
与其他行内元素并排
不能设置宽,高.默认的宽度,就是文字的宽度.
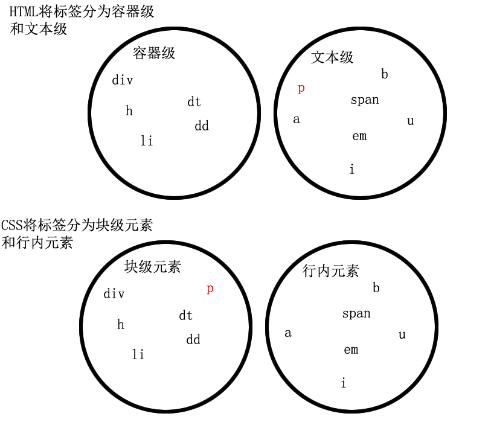
在HTML中,将标签分为:文本级,容器级
文本级: P,span,a,b,i,u,em
容器级:div,h系列,li,dt,dd;
CSS中的分类和上面的很像,就是P不一样:
所有的文本级标签,都是行内元素,除了p,p是一个文本级,但是是个块级元素.
所有的容器级标签都是块级元素

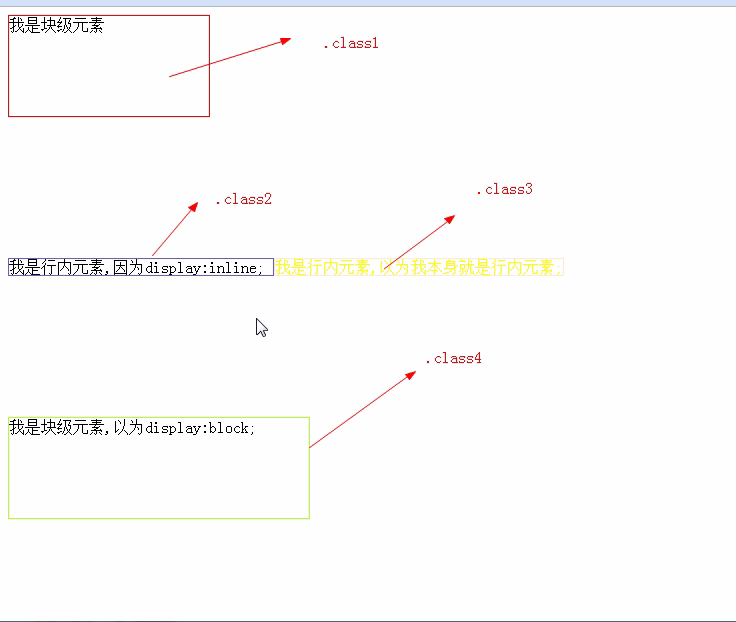
块级元素和行内元素的相互转换
块级元素可以设置为行内元素
display:block;//是"显示模式"的意思,用来改变元素的行内,块级性质行内元素可以设置为块级元素
display:inline;//是"行内",一旦给了这个标签设置,这个标签就立即变为行内元素,此时他和一个span元素一样

-
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>块级元素和行内元素</title>
- <style type="text/css">
- .class1{
- width:200px;
- height:100px;
- border:1px solid red;
- }
- .class2{
- display: inline;/*去掉了盒子的属性,具有行内元素的特性*/
- width:300px;
- height: 100px;
- line-height: 300px;
- border: 1px solid slateblue;
- }
- .class3{
- color:yellow;
- border:1px solid blanchedalmond;
- }
- .class4{
- display: block;
- height: 100px;
- width: 300px;
- border: 1px solid greenyellow;
- }
- </style>
- </head>
- <body>
- <div class="class1">
- 我是块级元素
- </div>
- <div class="class2">
- 我是行内元素,因为display:inline;
- </div>
- <span class="class3">
- 我是行内元素,以为我本身就是行内元素;
- </span>
- <span class="class4">
- 我是块级元素,以为display:block;
- </span>
- </body>
- </html>
标准流
标准流里面限制非常多.比如说我们现在就要并排,并且就要设置宽高.就要移民,脱离标准流!
CSS 中一共有三种手段,使一个元素脱离标准文档流:
浮动;
绝对定位;
固定定位;
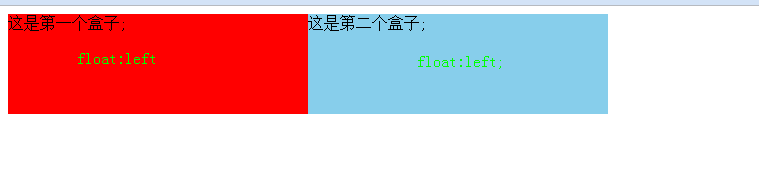
浮动
浮动是CSS里面布局用的最多的属性

- .class1{
- float:left;
- width:300px;
- height:100px;
- background: red;
- }
- .class2{
- float: left;
- width:300px;
- height: 100px;
- background: skyblue;
- }
两个元素并排了,并且两个元素都能够设置宽度,高度了(这个在刚才的标准流中,不能实现).浮动想学好,一定要知道3个性质
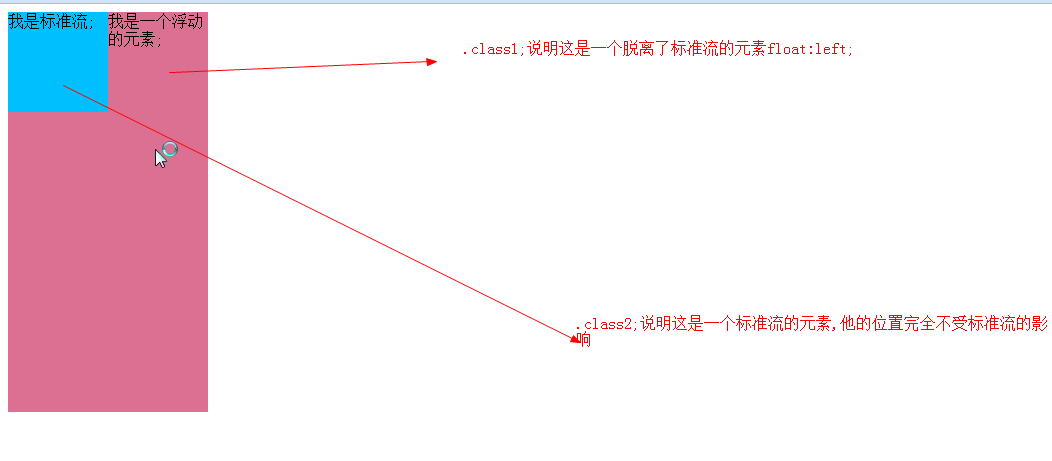
性质一:浮动的元素脱标
1.脱标元素和标准流元素

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动的元素脱标</title>
- <style type="text/css">
- .class1{
- float: left;
- width:100px;
- height: 100px;
- background-color: deepskyblue;
- }
- .class2 {
-
- width: 200px;
- height: 400px;
- background-color: palevioletred;
-
- }
- </style>
- </head>
- <body>
- <div class="class1">
- 我是一个浮动的元素;
- </div>
- <div class="class2">
- 我是标准流;
- </div>
- </body>
- </html>
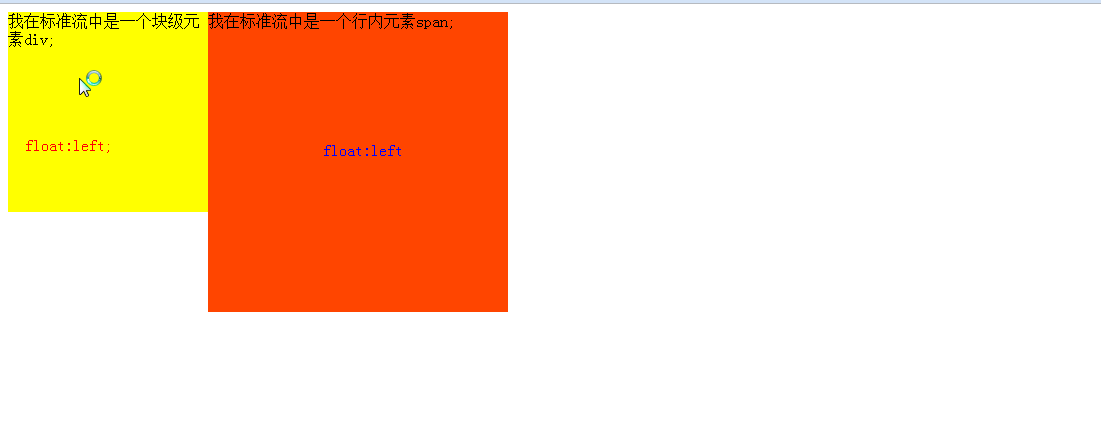
2.浮动的元素不分块级和行内

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动的元素不分块级和行内</title>
- <style type="text/css">
- .class1{
- width: 200px;
- height: 200px;
- float: left;
- background-color: yellow;
-
- }
- .class2{
- width: 300px;
- height: 300px;
- float: left;
- background-color: orangered;
- }
- </style>
- </head>
- <body>
- <div class="class1">
- 我在标准流中是一个块级元素div;
- </div>
- <span class="class2">
- 我在标准流中是一个行内元素span;
- </span>
-
- </body>
- </html>
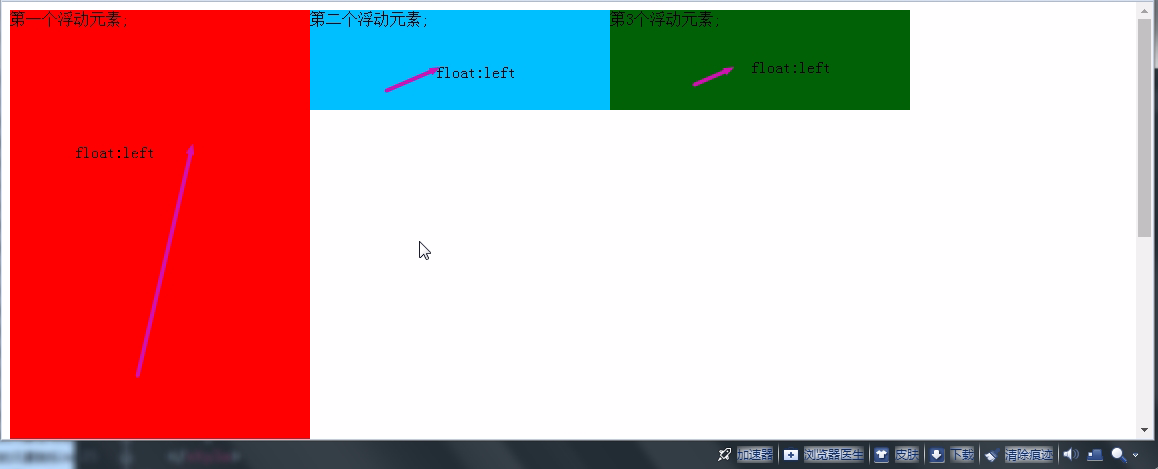
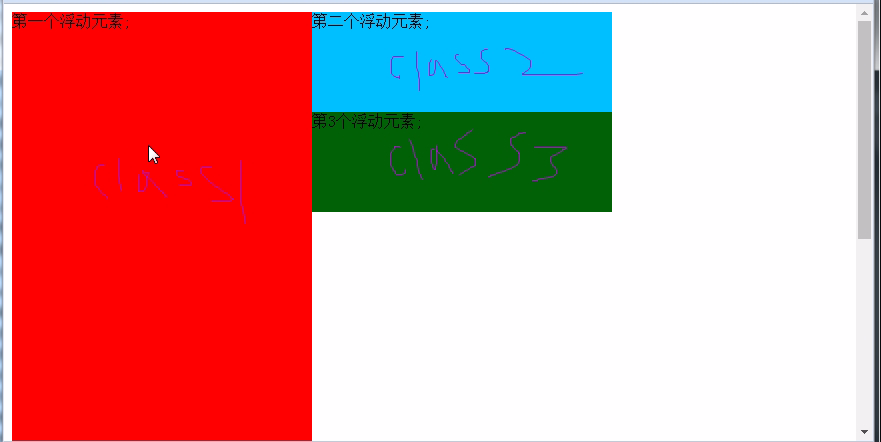
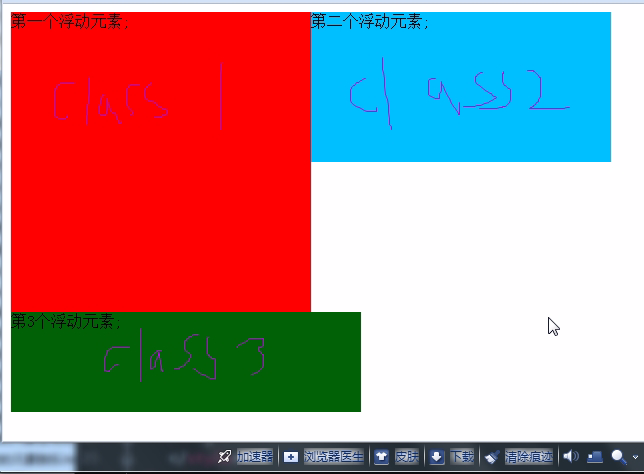
性质二:浮动的元素互相贴靠
1.如果有足够的空间那么元素就会互相贴靠;

2.如果没有足够的空间那么元素就会自己寻找并排的空间;

3.如果并排没有足够的空间,那么元素会自己向左浮动;

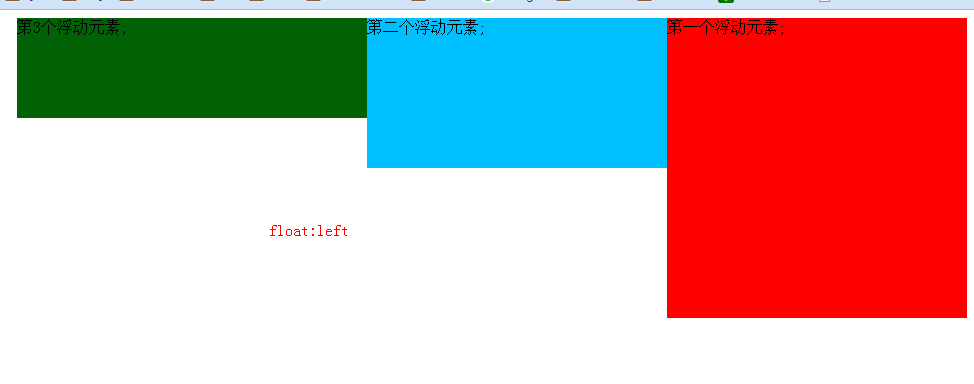
右浮动,右浮动float:left的效果和左浮动的效果类似

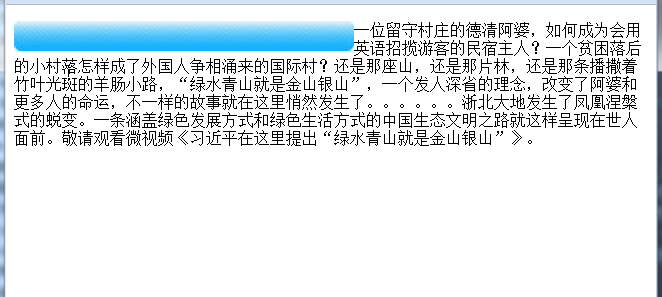
浮动的元素有字围效果

- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>浮动的元素有字围效果</title>
- <style type="text/css">
- .box{
- float:left;
- }
- </style>
- </head>
- <body>
- <div class="box">
- <img src="imgs/bg.jpg" alt="我是一张图片"/>
-
- </div>
- <p>一位留守村庄的德清阿婆,如何成为会用英语招揽游客的民宿主人?一个贫困落后的小村落怎样成了外国人争相涌来的国际村?还是那座山,还是那片林,还是那条播撒着竹叶光斑的羊肠小路,“绿水青山就是金山银山”,一个发人深省的理念,改变了阿婆和更多人的命运,不一样的故事就在这里悄然发生了。。。。。。浙北大地发生了凤凰涅槃式的蜕变。一条涵盖绿色发展方式和绿色生活方式的中国生态文明之路就这样呈现在世人面前。敬请观看微视频《在这里提出“绿水青山就是金山银山”》。</p>
- </body>
- </html>
浮动我们要强调一点,浮动这个东西,我们初期一定要遵循一个原则:永远不是一个东西单独在浮动,浮动都是一起浮动的.



