vue 中,echarts的使用,简单入门
vue 中,echarts的使用,简单入门

首先创建一个页面组件,创建三个div,分别来使用折线图,柱状图,扇形图
<div ref="echartLine" style="height:260px;"></div> //折线图 <div ref="echartBar" style="height:200px;"></div> //柱状图 <div ref="echartFan" style="height:150px;"></div> //扇形图
在setup中使用
import {getLineData,getBarData,getFanData} from '@/tool/echarts' export default { name: "Home", components: { }, setup(){ const {proxy} = getCurrentInstance() // 关于echarts 表格的渲染 function getEcharts(){ // 折线图 getLineData(proxy.$refs['echartLine']) // 柱状图 getBarData(proxy.$refs['echartBar']) // 扇形图 getFanData(proxy.$refs['echartFan']) } // 进入组件之后的回调 onMounted(() => { getEcharts() }) }
测试的echarts.js ;这里的数据都是伪造的,主要是来看看该怎么使用这些数据
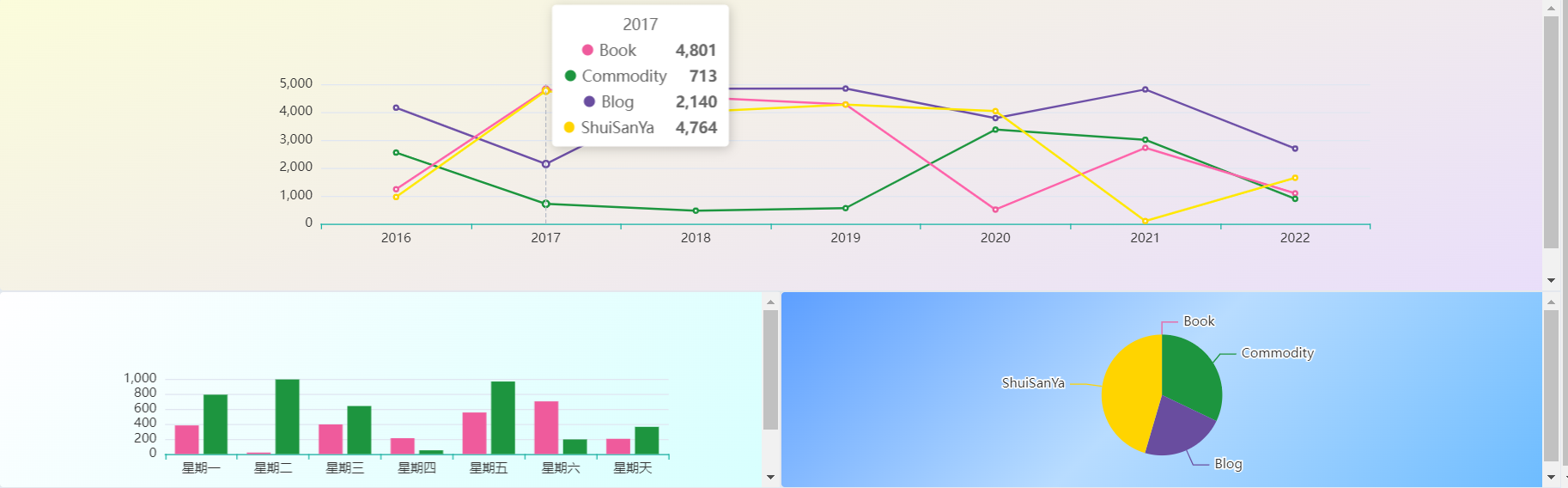
import * as echarts from 'echarts'; import {reactive} from 'vue'; // 模拟数据的产生 // 折现图的数据************************************************* let data = [] for(let i = 0; i < 7;i++){ let paoject = { Book: Math.floor(Math.random() * 5000), Commodity: Math.floor(Math.random() * 5000), Blog: Math.floor(Math.random() * 5000), ShuiSanYa: Math.floor(Math.random() * 5000), } data.push(paoject) } const porjectDataAPI = { xData:['2016','2017','2018','2019','2020','2021','2022'], data:data } // 柱状图的数据************************************************* let data1 = [] for(let i = 0; i < 7;i++){ let user = { active: Math.floor(Math.random() * 1000), inertia: Math.floor(Math.random() * 1000), } data1.push(user) } const userDataAPI = { xData:['星期一','星期二','星期三','星期四','星期五','星期六','星期天'], data: data1 } // 扇形图的数据************************************************* let data2 = [] let xData = ['Book','Commodity','Blog','ShuiSanYa'] for(let i = 0; i < 4;i++){ let project = { name: xData[i], value: Math.floor(Math.random() * 100), } data2.push(project) } let project1DataAPI = reactive({ data:data2 }) // 关于echarts ************************************************* let xOptions = reactive({ //图例颜色 textStyle:{ color:"#333" }, grid:{ left: "20%" }, //提示框 tooltip:{ trigger:"axis", }, xAxis:{ type:"category", data:[], axisLine:{ lineStyle:{ color:"#17b3a3" } }, axisLabel:{ interVal:0, color:"#333" }, }, yAxis:[ { type:"value", axisLine:{ lineStyle:{ color:"#17b3a3" } } } ], color:["#ef5b9c","#1d953f","#694d9f","#ffd400"], series:[] }); let pieOptions = reactive({ tooltip:{ trigger:"item", }, color:[ "#ef5b9c","#1d953f","#694d9f","#ffd400" ], series:[] }) //折现图的渲染************************************************* let porjectData = reactive({ xData:[], series:[] }) export const getLineData = (dom) => { porjectData.xData = porjectDataAPI.xData const keyArray = Object.keys(porjectDataAPI.data[0]) const series = [] keyArray.forEach((key) => { series.push({ name:key, data:porjectDataAPI.data.map(item=>item[key]), type:'line' }) }) porjectData.series = series; xOptions.xAxis.data = porjectData.xData xOptions.series = porjectData.series // 进行渲染 let Echarts = echarts.init(dom) Echarts.setOption(xOptions) } // 柱状图的渲染************************************************* let userData = reactive({ xData:[], series:[] }) export const getBarData = (dom) => { userData.xData = userDataAPI.xData userData.series = [ { name:"不活跃用户", data:userDataAPI.data.map((item) => item.inertia), type:"bar" }, { name:"活跃用户", data:userDataAPI.data.map((item) => item.active), type:"bar" } ] xOptions.xAxis.data = userData.xData xOptions.series = userData.series // 进行渲染 let Echarts = echarts.init(dom) Echarts.setOption(xOptions) } // 扇形图的渲染************************************************* let project1Data = reactive({ series:[] }) export const getFanData = (dom) => { project1Data.series = [ { data:project1DataAPI.data, type:'pie' } ] pieOptions.series = project1Data.series let Echarts = echarts.init(dom) Echarts.setOption(pieOptions) }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)