vue axios的二次封装
1、axios的二次封装
npm i axios //下载axios
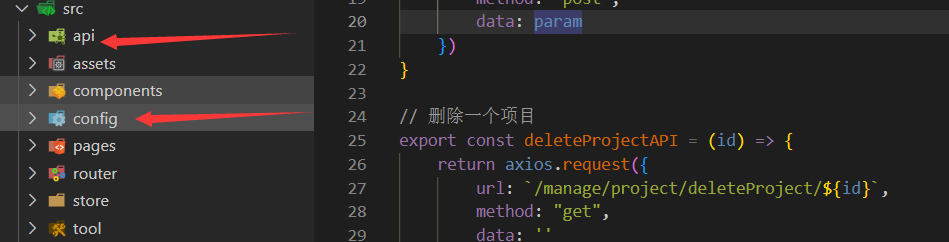
首先创建两个文件夹在src目录下;api和config

-
先在config文件夹下建立一个index.js;具体代码如下
export default{ baseUrl:{ dev: "http://localhost:8082/mhy", //开发环境 pro: "http://xxx.xx.xx.xx:8082/mhy", //上线环境 } } 当然我这里是因为我主要写后端springboot,就没有使用什么第三方前端的请求工具
-
在api文件夹下建立一个axios.js;对axios进行二次封装
import axios from "axios" import config from "@/config" // const baseUrl = process.env.NODE_ENV === 'development' ? config.baseUrl.dev:config.baseUrl.pro const baseUrl = config.baseUrl.pro class HttpRequest{ //构造器 constructor(baseUrl){ this.baseUrl = baseUrl } //请求路径设置 getInsideConfig(){ const config = { baseURL:this.baseUrl, Header:{} } return config } //添加拦截器 interceptors(instance){ // 添加请求拦截器 instance.interceptors.request.use(function (config) { // 在发送请求之前做些什么 const token = localStorage.getItem("Accept-Token"); if(token !== null && token !== ""){ config.headers["Accept-Token"] = token; } return config; }, function (error) { // 对请求错误做些什么 // console.log('添加请求拦截器 请求错误') return Promise.reject(error); }); // 添加响应拦截器 instance.interceptors.response.use(function (response) { // 对响应数据做点什么 // console.log('添加请求拦截器 响应') return response; }, function (error) { // 对响应错误做点什么 // console.log('添加请求拦截器 响应错误') return Promise.reject(error); }); } // 二次封装的请求 request(options) { const instance = axios.create() options = {...this.getInsideConfig(),...options} this.interceptors(instance) return instance(options) } } export default new HttpRequest(baseUrl) -
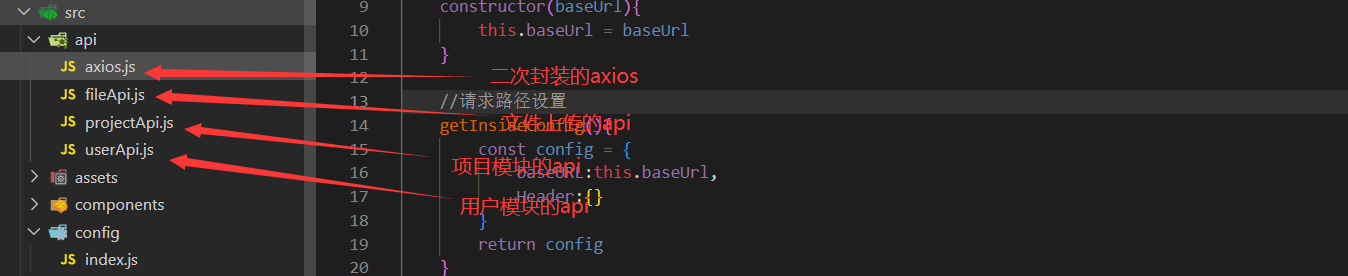
最后在api文件夹下创建你需要调用的api,当然你可以写在一个里面,也可以不同模块分开写
我这里是分开写的

-
然后看看具体怎么使用
fileApi.js
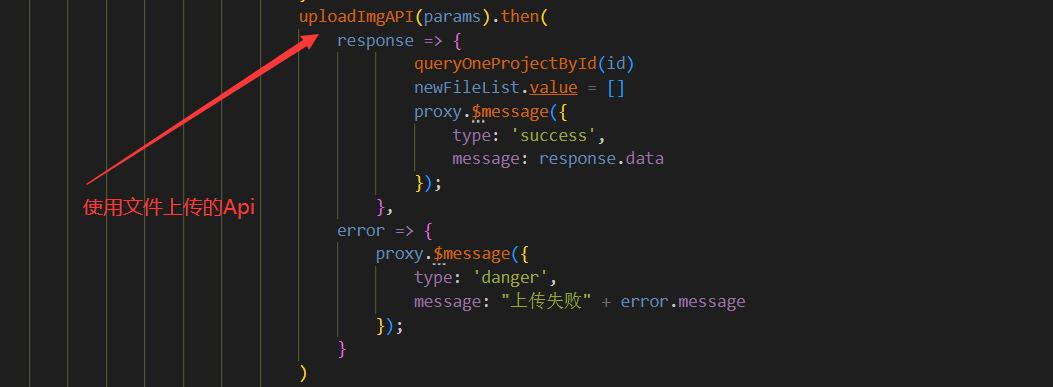
import axios from "./axios"; // 上传文件图片 export const uploadImgAPI = (param) => { return axios.request({ url: `/uploadImg/${param.id}`, method: "post", data: param.formData }) } // 删除一个文件 export const deleteImgAPI = (param) => { return axios.request({ url: `/deleteImg`, method: "post", data: param }) } 简单的写一个;在组件中引入就可以使用了
import { deleteImgAPI, uploadImgAPI } from '@/api/fileApi' 
-
当然最后你也可以全局注册一下,然后直接通过proxy调用,也很方便,这里就不多展示了
分类:
vue





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)