<pyqt5>通过小程序学习pyqt5
1.最基本的windows窗口
# coding = utf-8
import sys
# QtWidgets模块包含一整套UI组件
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
# sys.argv:得到文件所在路径
app = QApplication(sys.argv) # 创建应用函数对象
w = QWidget() # 创建窗口
w.resize(250, 150) # 调整窗口大小
w.move(300, 300) # 移动窗口到屏幕的(300,300)位置,左上角(0,0)
w.setWindowTitle('最基本的窗口') # 设置窗口标题
w.show() # 将窗口显示在屏幕上
# 主循环(main loop)从窗口系统接收事件并将它们分派到应用程序小部件
# 调用exit()方法或者主窗口小部件被破坏,那么主循环(main loop)就会结束
sys.exit(app.exec_()) # 进入应用程序的主循环
运行效果

1.1 带图标的窗口
# coding = utf-8
import sys
# QtWidgets模块包含一整套UI组件
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton
# QIcon方便图标的设定
from PyQt5.QtGui import QIcon
# 按钮动作需要的模块
from PyQt5.QtCore import QCoreApplication
class Ico(QWidget):
def __init__(self):
super().__init__() # 继承QWidget,同时初始化
self.initUI() # 程序的GUI界面用initUI()函数创建
def initUI(self):
# 继承于QWidget
# 前面2个是定位(x,y),后面2个是大小(宽度,高度)
self.setGeometry(300, 300, 300, 220)
self.setWindowTitle('最基本的窗口V1.1') # 设置窗口标题
self.setWindowIcon(QIcon('favicon.ico')) # 创建QIcon对象显示图标
# 增加一个退出按钮
qbtn = QPushButton('退出', self) # 创建一个退出按钮
# 信号和槽,信号:点击,槽:主事件循环.当前实例.quit方法
# QCoreApplication包含主事件循环,它处理和调度所有事件,instance方法返回当前的实例。
qbtn.clicked.connect(QCoreApplication.instance().quit)
qbtn.resize(70, 30) # 按钮的大小
qbtn.move(50, 50) # 按钮的位置
self.show() # 显示窗口
if __name__ == '__main__':
# sys.argv:得到文件所在路径
app = QApplication(sys.argv) # 创建应用函数对象
ex = Ico()
sys.exit(app.exec_()) # 进入应用程序的主循环
效果图

1.2 简易的windows窗口
# coding=utf-8
from PyQt5.QtWidgets import QApplication, QMainWindow, QAction, qApp, QMenu
from PyQt5.QtGui import QIcon
import sys
class Example(QMainWindow):
def __init__(self):
super().__init__()
self.InitUI()
def InitUI(self):
self.statusBar().showMessage('准备就绪')
self.setGeometry(300, 300, 400, 300)
self.setWindowTitle('最基本的菜单V1.2')
# 创建一个具有特定图标,"退出"标签
exitAct = QAction(QIcon('草莓.ico'), '退出(&E)', self)
exitAct.setShortcut('Ctrl+Q') # 快捷键 Ctrl+Q
exitAct.setStatusTip('退出程序') # 状态栏的提示
exitAct.triggered.connect(qApp.quit) # 触发triggered
saveMenu = QMenu('保存方式(&S)', self) # 保存方式菜单
# 创建一个具有特定图标,"保存"标签
saveAct = QAction(QIcon('美女.ico'), '保存...', self)
saveAct.setShortcut('Ctrl+S') # 快捷键 Ctrl+s
saveAct.setStatusTip('保存文件') # 状态栏的提示
# 创建一个具有特定图标,"另存为"标签
saveasAct = QAction(QIcon('美女.ico'), '另存为...(&O)', self)
saveasAct.setStatusTip('文件另存为') # 状态栏的提示
saveMenu.addAction(saveAct) # 增加保存到子菜单
saveMenu.addAction(saveasAct) # 增加另存为到子菜单
newAct = QAction(QIcon('美女.ico'), '新建(&N)', self)
newAct.setShortcut('Ctrl+N')
newAct.setStatusTip('新建文件')
menubar = self.menuBar()
fileMenu = menubar.addMenu('文件(&F)')
# 将这些菜单都加入文件的子菜单
fileMenu.addAction(newAct)
fileMenu.addMenu(saveMenu)
fileMenu.addSeparator()
fileMenu.addAction(exitAct)
# 工具栏
toolbar = self.addToolBar('工具栏')
toolbar.addAction(newAct)
toolbar.addAction(exitAct)
self.show()
def contextMenuEvent(self, event):
cmenu = QMenu(self)
newAct = cmenu.addAction("新建")
opnAct = cmenu.addAction("保存")
quitAct = cmenu.addAction("退出")
# event.pos获取事件坐标,mapToGlobal方法将窗口小部件坐标转换为全局屏幕坐标。
action = cmenu.exec_(self.mapToGlobal(event.pos()))
if action == quitAct:
qApp.quit()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
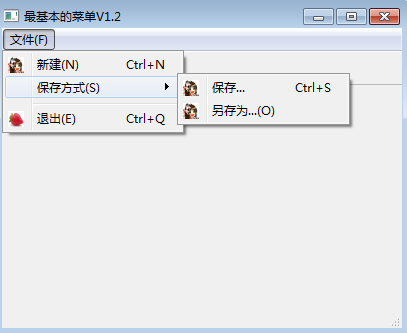
运行效果


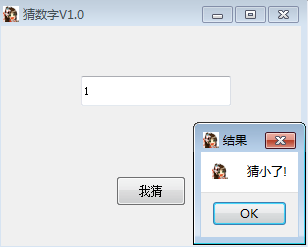
2.猜数字小游戏
# coding = utf-8
import sys
# UI相关
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QMessageBox, QLineEdit
# 图标相关
from PyQt5.QtGui import QIcon
# 随机数相关
from random import randint
class GuessNum(QWidget):
def __init__(self):
super().__init__() # 继承并初始化
self.initUI() # GUI界面的创建
self.num = randint(1, 100) # 随机数的产生
self.level = 1 # 级别
def initUI(self):
self.setGeometry(300, 300, 300, 220) # (x,y,width,height)
self.setWindowTitle('猜数字V1.0') # title
self.setWindowIcon(QIcon('favicon.ico')) # 图标
# 设置猜数字的确定按钮
self.bt1 = QPushButton('我猜', self) # 按钮名称
self.bt1.setGeometry(115, 150, 70, 30) # (x,y,width,height)
self.bt1.setToolTip('<b>点击这里猜数字</b>') # 按钮提示(鼠标移上去提示)
# 信号:点击,槽:showMessage
self.bt1.clicked.connect(self.showMessage)
self.text = QLineEdit('在这里输入数字', self) # 文本框提示
self.text.selectAll() # 将输入框全选
self.text.setFocus() # 让焦点置于文本框
self.text.setGeometry(80, 50, 150, 30) # (x,y,width,height)
self.show() # 来吧,展示
def showMessage(self):
guessnumber = int(self.text.text()) # 输入的数字
print(self.num) # 系统产生的随机数
if guessnumber > self.num:
QMessageBox.about(self, '结果', '猜大了!') # 弹窗
self.text.setFocus() # 聚焦文本框
elif guessnumber < self.num:
QMessageBox.about(self, '结果', '猜小了!')
self.text.setFocus()
else: # 相等的时候
QMessageBox.about(self, '结果', '答对了!进入下一轮!')
self.level += 1 # 级别+1
self.num = randint(1, 100 * self.level) # 范围扩大100
self.text.clear()
self.text.setFocus()
def closeEvent(self, event):
# 关闭QWidget,则生成QCloseEvent,需要重新实现closeEvent函数处理
reply = QMessageBox.question(self, '确认', '确认退出吗', QMessageBox.Yes | QMessageBox.No, QMessageBox.No)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = GuessNum()
sys.exit(app.exec_())
运行效果

坑1.0:打包不会打包图标文件,导致exe文件显示不了图标
可能的解决方法:将图片转成字节码存储,然后直接写入
import os, base64
with open("./美女.ico", "rb") as f:
# b64encode是编码,b64decode是解码
base64_data = base64.b64encode(f.read())
print(base64_data) # 输出生成的base64码
img_data = base64.b64decode(base64_data)
with open('美女1.ico', 'wb') as f:
f.write(img_data)
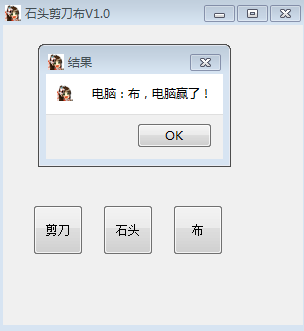
3.石头剪刀布小游戏
# coding=utf-8
import sys
from PyQt5.QtWidgets import QApplication, QMessageBox, QWidget, QPushButton
from random import randint # 随机数
# 图标相关
from PyQt5.QtGui import QIcon
class RockPaperScissors(QWidget):
def __init__(self):
super().__init__() # 继承和初始化
self.initUI() # GUI界面的创建
def initUI(self):
self.setGeometry(200, 200, 300, 300) # (x,y,width,height)
self.setWindowTitle('石头剪刀布V1.0')
self.setWindowIcon(QIcon('美女.ico')) # 图标
# 设置剪刀按钮
bt1 = QPushButton('剪刀', self)
bt1.setGeometry(30, 180, 50, 50)
# 设置石头按钮
bt2 = QPushButton('石头', self)
bt2.setGeometry(100, 180, 50, 50)
# 设置布按钮
bt3 = QPushButton('布', self)
bt3.setGeometry(170, 180, 50, 50)
# 信号:点击,槽:buttonclicked函数
bt1.clicked.connect(self.buttonclicked)
bt2.clicked.connect(self.buttonclicked)
bt3.clicked.connect(self.buttonclicked)
self.show() # 显示窗口
def buttonclicked(self):
computer = randint(1, 3)
player = 0
# 调用这个函数,返回的就是你信号来源的对象
sender = self.sender()
# 确定鼠标点按钮是剪刀、石头、布
if sender.text() == '剪刀':
player = 1 # 1.代表剪刀
elif sender.text() == '石头':
player = 2 # 2.代表石头
else:
player = 3 # 3代表布
# 根据剪刀石头布的判断规则,判断输赢
if player == computer:
QMessageBox.about(self, '结果', '平手')
elif player == 1 and computer == 2:
QMessageBox.about(self, '结果', '电脑:石头,电脑赢了!')
elif player == 2 and computer == 3:
QMessageBox.about(self, '结果', '电脑:布,电脑赢了!')
elif player == 3 and computer == 1:
QMessageBox.about(self, '结果', '电脑:剪刀,电脑赢了!')
elif computer == 1 and player == 2:
QMessageBox.about(self, '结果', '电脑:剪刀,玩家赢了!')
elif computer == 2 and player == 3:
QMessageBox.about(self, '结果', '电脑:石头,玩家赢了!')
elif computer == 3 and player == 1:
QMessageBox.about(self, '结果', '电脑:布,玩家赢了!')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = RockPaperScissors()
sys.exit(app.exec_())
运行效果

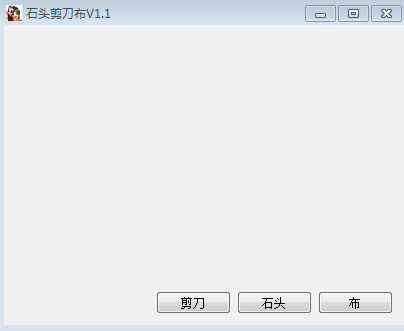
3.1 剪刀石头布+布局
# coding=utf-8
import sys
from PyQt5.QtWidgets import QApplication, QMessageBox, QWidget, QPushButton, QHBoxLayout, QVBoxLayout
from random import randint # 随机数
# 图标相关
from PyQt5.QtGui import QIcon
class RockPaperScissors(QWidget):
def __init__(self):
super().__init__() # 继承和初始化
self.initUI() # GUI界面的创建
def initUI(self):
self.setGeometry(300, 300, 400, 300) # (x,y,width,height)
self.setWindowTitle('石头剪刀布V1.1')
self.setWindowIcon(QIcon('美女.ico')) # 图标
# 新建三个按钮
bt1 = QPushButton('剪刀', self)
bt2 = QPushButton('石头', self)
bt3 = QPushButton('布', self)
hbox = QHBoxLayout() # 设置水平布局
hbox.addStretch(1) # 增加拉伸因子(按钮之间水平距离)
hbox.addWidget(bt1) # 增加水平布局按钮1
hbox.addWidget(bt2) # 增加水平布局按钮3
hbox.addWidget(bt3) # 增加水平布局按钮3
vbox = QVBoxLayout() # 设置垂直布局
vbox.addStretch(1) # 增加一个拉伸因子(按钮之间的垂直距离)
vbox.addLayout(hbox) # 将窗口推到窗口右边
self.setLayout(vbox) # 设置窗口的主要布局
# 信号:点击,槽:buttonclicked函数
bt1.clicked.connect(self.buttonclicked)
bt2.clicked.connect(self.buttonclicked)
bt3.clicked.connect(self.buttonclicked)
self.show() # 显示窗口
def buttonclicked(self):
computer = randint(1, 3)
player = 0
# 调用这个函数,返回的就是你信号来源的对象
sender = self.sender()
# 确定鼠标点按钮是剪刀、石头、布
if sender.text() == '剪刀':
player = 1 # 1.代表剪刀
elif sender.text() == '石头':
player = 2 # 2.代表石头
else:
player = 3 # 3代表布
# 根据剪刀石头布的判断规则,判断输赢
if player == computer:
QMessageBox.about(self, '结果', '平手')
elif player == 1 and computer == 2:
QMessageBox.about(self, '结果', '电脑:石头,电脑赢了!')
elif player == 2 and computer == 3:
QMessageBox.about(self, '结果', '电脑:布,电脑赢了!')
elif player == 3 and computer == 1:
QMessageBox.about(self, '结果', '电脑:剪刀,电脑赢了!')
elif computer == 1 and player == 2:
QMessageBox.about(self, '结果', '电脑:剪刀,玩家赢了!')
elif computer == 2 and player == 3:
QMessageBox.about(self, '结果', '电脑:石头,玩家赢了!')
elif computer == 3 and player == 1:
QMessageBox.about(self, '结果', '电脑:布,玩家赢了!')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = RockPaperScissors()
sys.exit(app.exec_())
运行效果

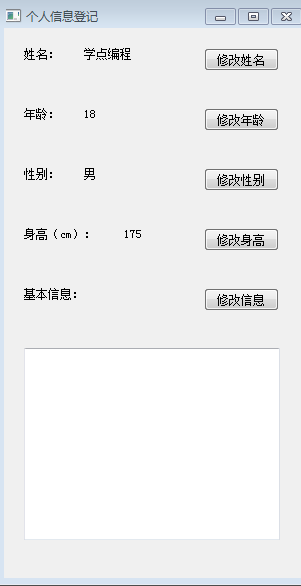
4.个人信息登记
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel, QInputDialog, QTextBrowser
import sys
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setGeometry(500, 500, 300, 550)
self.setWindowTitle('个人信息登记')
self.lb1 = QLabel('姓名:', self)
self.lb1.move(20, 20)
self.lb2 = QLabel('年龄:', self)
self.lb2.move(20, 80)
self.lb3 = QLabel('性别:', self)
self.lb3.move(20, 140)
self.lb4 = QLabel('身高(cm):', self)
self.lb4.move(20, 200)
self.lb5 = QLabel('基本信息:', self)
self.lb5.move(20, 260)
self.lb6 = QLabel('旋涡鸣人', self)
self.lb6.move(80, 20)
self.lb7 = QLabel('14', self)
self.lb7.move(80, 80)
self.lb8 = QLabel('男', self)
self.lb8.move(80, 140)
self.lb9 = QLabel('155', self)
self.lb9.move(120, 200)
self.tb = QTextBrowser(self)
self.tb.move(20, 320)
self.bt1 = QPushButton('修改姓名', self)
self.bt1.move(200, 20)
self.bt2 = QPushButton('修改年龄', self)
self.bt2.move(200, 80)
self.bt3 = QPushButton('修改性别', self)
self.bt3.move(200, 140)
self.bt4 = QPushButton('修改身高', self)
self.bt4.move(200, 200)
self.bt5 = QPushButton('修改信息', self)
self.bt5.move(200, 260)
self.show()
self.bt1.clicked.connect(self.showDialog)
self.bt2.clicked.connect(self.showDialog)
self.bt3.clicked.connect(self.showDialog)
self.bt4.clicked.connect(self.showDialog)
self.bt5.clicked.connect(self.showDialog)
def showDialog(self):
sender = self.sender()
sex = ['男', '女']
if sender == self.bt1:
text, ok = QInputDialog.getText(self, '修改姓名', '请输入姓名:')
if ok:
self.lb6.setText(text)
elif sender == self.bt2:
text, ok = QInputDialog.getInt(self, '修改年龄', '请输入年龄:', min=1)
if ok:
self.lb7.setText(str(text))
elif sender == self.bt3:
text, ok = QInputDialog.getItem(self, '修改性别', '请选择性别:', sex)
if ok:
self.lb8.setText(text)
elif sender == self.bt4:
text, ok = QInputDialog.getDouble(self, '修改身高', '请输入身高:', min=1.0)
if ok:
self.lb9.setText(str(text))
elif sender == self.bt5:
text, ok = QInputDialog.getMultiLineText(self, '修改信息', '请输入个人信息:')
if ok:
self.tb.setText(text)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
运行效果

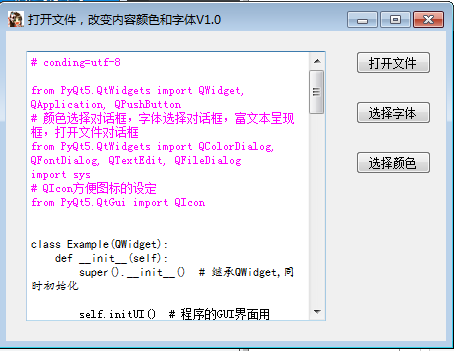
5.读取文件内容并改变文字字体和颜色
# conding=utf-8
from PyQt5.QtWidgets import QWidget, QApplication, QPushButton
# 颜色选择对话框,字体选择对话框,富文本呈现框,打开文件对话框
from PyQt5.QtWidgets import QColorDialog, QFontDialog, QTextEdit, QFileDialog
import sys
# QIcon方便图标的设定
from PyQt5.QtGui import QIcon
class Example(QWidget):
def __init__(self):
super().__init__() # 继承QWidget,同时初始化
self.initUI() # 程序的GUI界面用initUI()函数创建
def initUI(self):
self.setGeometry(300, 300, 500, 300) # (x,y,width,height)
self.setWindowTitle('打开文件,改变内容颜色和字体V1.0')
self.setWindowIcon(QIcon('./美女.ico')) # 创建QIcon对象显示图标
self.tx = QTextEdit(self) # 富文本编辑器
self.tx.setGeometry(20, 20, 300, 270) # (x,y,width,height)
# 三个按钮
self.bt1 = QPushButton('打开文件', self)
self.bt1.move(350, 20)
self.bt2 = QPushButton('选择字体', self)
self.bt2.move(350, 70)
self.bt3 = QPushButton('选择颜色', self)
self.bt3.move(350, 120)
# 连接点击事件
self.bt1.clicked.connect(self.openfile)
self.bt2.clicked.connect(self.choicefont)
self.bt3.clicked.connect(self.choicecolor)
self.show()
def openfile(self):
# 第一个按钮触发的函数
# 2个参数,getOpenFileName方法中获得第一个参数是文件名,第二个获得该文件的路径
fname = QFileDialog.getOpenFileName(self, '打开文件', './')
# 如果想增加文件限制,可以写成
# fname = QFileDialog.getOpenFileName(self, '打开文件', './', ("Images (*.png *.xpm *.jpg)"))
# 打开该文件并把内容写入富文本编辑器
if fname[0]:
with open(fname[0], 'r', encoding='utf-8', errors='ignore') as f:
self.tx.setText(f.read())
def choicefont(self):
# 第二个按钮触发的函数
font, ok = QFontDialog.getFont()
# 用户点击ok键,那么我们在文本编辑小部件中选择的内容会使用我们选择的字体。
if ok:
self.tx.setCurrentFont(font)
def choicecolor(self):
# 第三个按钮触发的函数
col = QColorDialog.getColor()
# 如果颜色有效,那么我们在文本编辑小部件中选择的内容会使用我们选择的颜色。
if col.isValid():
self.tx.setTextColor(col)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
执行效果

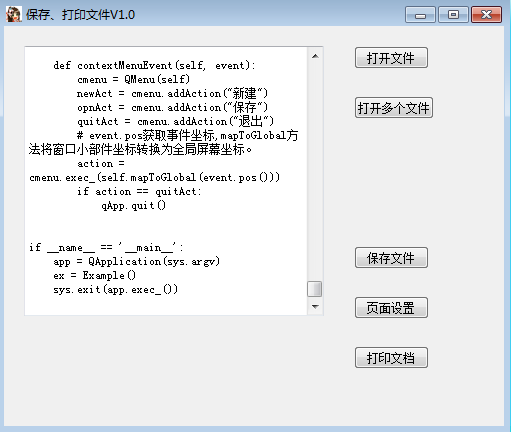
6.打开多个文件和保存、打印
# conding=utf-8
# QtWidgets模块包含一整套UI组件
from PyQt5.QtWidgets import QWidget, QApplication, QPushButton, QTextEdit, QFileDialog, QDialog
# 提供了一组附加功能来管理设备的特定功能,例如方向和分辨率等。
from PyQt5.QtPrintSupport import QPageSetupDialog, QPrintDialog, QPrinter
import sys
# 图标相关
from PyQt5.QtGui import QIcon
class Example(QWidget):
def __init__(self):
super().__init__()
self.printer = QPrinter() # 初始化生成QPrinter()对象
self.initUI()
def initUI(self):
self.setGeometry(300, 300, 500, 400) # (x,y,width,height)
self.setWindowTitle('保存、打印文件V1.0')
self.setWindowIcon(QIcon('美女.ico')) # 图标
self.tx = QTextEdit(self) # 富文本编辑器
self.tx.setGeometry(20, 20, 300, 270)
# 五个按钮
self.bt1 = QPushButton('打开文件', self)
self.bt1.move(350, 20)
self.bt2 = QPushButton('打开多个文件', self)
self.bt2.move(350, 70)
self.bt5 = QPushButton('保存文件', self)
self.bt5.move(350, 220)
self.bt6 = QPushButton('页面设置', self)
self.bt6.move(350, 270)
self.bt7 = QPushButton('打印文档', self)
self.bt7.move(350, 320)
# 分别链接五个函数
self.bt1.clicked.connect(self.openfile)
self.bt2.clicked.connect(self.openfiles)
self.bt5.clicked.connect(self.savefile)
self.bt6.clicked.connect(self.pagesettings)
self.bt7.clicked.connect(self.printdialog)
self.show() # 展示
def openfile(self):
# 在富文本编辑器打开文件
fname = QFileDialog.getOpenFileName(self, '打开文件', './')
if fname[0]:
with open(fname[0], 'r', encoding='utf-8', errors='ignore') as f:
self.tx.setText(f.read())
def openfiles(self):
# 打开多个文件,以列表的方式存放路径
fnames = QFileDialog.getOpenFileNames(self, '打开多个文件', './')
if fnames[0]:
for fname in fnames[0]:
with open(fname, 'r', encoding='utf-8', errors='ignore') as f:
self.tx.append(f.read())
def savefile(self):
# 所谓保存文件,将富文本编辑器的内容写入文件
fileName = QFileDialog.getSaveFileName(self, '保存文件', './', "Text files (*.txt)")
if fileName[0]:
with open(fileName[0], 'w', encoding='utf-8', errors='ignore') as f:
f.write(self.tx.toPlainText())
def pagesettings(self):
# 打印页面配置
printsetdialog = QPageSetupDialog(self.printer, self)
printsetdialog.exec_()
def printdialog(self):
# 调用打印机进行打印
printdialog = QPrintDialog(self.printer, self)
if QDialog.Accepted == printdialog.exec_():
self.tx.print(self.printer)
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
运行效果

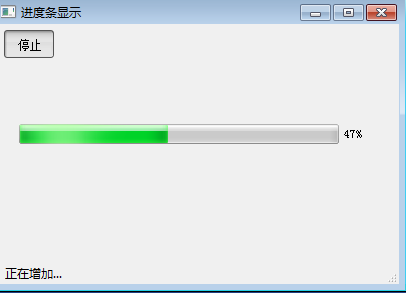
6.进度条显示
from PyQt5.QtWidgets import QApplication, QWidget, QToolButton, QMainWindow, QProgressBar
from PyQt5.QtCore import Qt
import sys
import time
class my_window(QMainWindow):
def __init__(self):
super().__init__() # 继承QMainWindow 并初始化
self.initUI() # 程序的GUI界面用initUI()函数创建
self.show() # 显示界面
def initUI(self):
# self.setGeometry(300, 300, 400, 260) # (x,y,width,height)
self.resize(400, 260) # 固定GUI大小
self.setWindowTitle("进度条显示") # 标题
self.statusBar() # 显示状态栏
self.btn_1 = QToolButton(self) # 按钮1
self.btn_1.setGeometry(5, 5, 50, 30) # 按钮的位置和大小
self.btn_1.setText('开始') # 按钮名字
self.btn_1.setCheckable(True) # 设置按钮可以点击状态
self.btn_1.setChecked(False) # 设置按钮不可用状态
self.btn_1.setAutoRaise(True) # 设置按钮自动弹起
self.btn_1.setToolButtonStyle(Qt.ToolButtonTextOnly) # 只显示文字
self.btn_1.clicked.connect(self.showDetail) # 点击后链接函数
self.progressBar = QProgressBar(self) # 提供一个水平的进度条
self.progressBar.setGeometry(20, 100, 350, 20) # (x,y,width,height)
self.progressBar.setMaximum(100) # 最大值100
def showDetail(self):
if self.btn_1.isChecked():
self.statusBar().showMessage("正在增加...") # 状态栏提示信息
self.btn_1.setText('停止') # 点击之后按钮的显示
for i in range(101): # 进度条
self.progressBar.setValue(i) # 进度条显示的值
time.sleep(0.01) # 每0.01刷新一次
self.statusBar().showMessage('点一下停止就复原') # 进度条完成后的提示信息
else:
self.statusBar().showMessage("测试") # 其他情况状态栏的显示
self.progressBar.reset() # 复原进度条
self.btn_1.setText('开始') # 将按钮重新设置成开始
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = my_window()
sys.exit(app.exec_())
显示效果

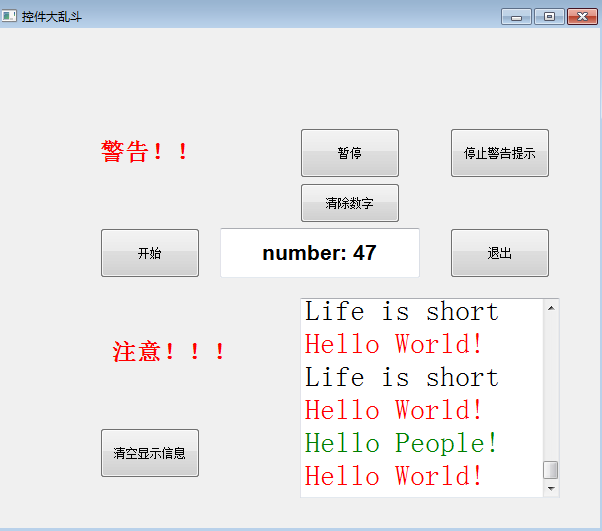
7.控件大乱斗
import sys
from PyQt5.QtWidgets import QApplication, QPushButton, QLabel, QWidget, QMainWindow, QLineEdit, QMessageBox, \
QTextEdit
from PyQt5.QtCore import QTimer, Qt
from PyQt5.QtGui import QFont, QPalette
n = 0
class MyDemo(QMainWindow):
def __init__(self):
super().__init__()
self.init_ui()
def init_ui(self):
self.resize(600, 500) # 设置窗口大小
self.setWindowTitle('控件大乱斗') # 窗口名称
self.btn_1 = QPushButton('开始', self) # 第一个按钮名称
self.btn_1.setGeometry(100, 200, 100, 50) # 按钮位置
self.btn_1.clicked.connect(self.push_btn_1) # 按钮连接的函数
self.btn_2 = QPushButton('退出', self) # 第二个按钮名称
self.btn_2.setGeometry(450, 200, 100, 50) # 位置
self.btn_2.clicked.connect(self.push_btn_2) # 按钮连接的函数
self.btn_3 = QPushButton('停止警告提示', self) # 第三个按钮名称
self.btn_3.setGeometry(450, 100, 100, 50) # 按钮位置
self.btn_3.clicked.connect(self.push_btn_3) # 按钮连接的函数
self.btn_4 = QPushButton('暂停', self) # 第四个按钮名称
self.btn_4.setGeometry(300, 100, 100, 50) # 位置
self.btn_4.clicked.connect(self.push_btn_4) # 按钮连接函数
self.btn_5 = QPushButton('清空显示信息', self) # 第五个按钮
self.btn_5.setGeometry(100, 400, 100, 50) # 位置
self.btn_5.clicked.connect(self.push_btn_5) # 按钮连接函数
self.btn_6 = QPushButton('清除数字', self) # 第六个按钮
self.btn_6.setGeometry(300, 155, 100, 40) # 按钮位置
self.btn_6.clicked.connect(self.push_btn_6) # 按钮连接函数
self.label_1 = QLabel('<h1>?</h1>', self) # 第一个标签显示
self.label_1.setAlignment(Qt.AlignCenter) # 标签对其方式,纵向居中
self.label_1.setGeometry(100, 300, 150, 50) # 标签大小
self.label_2 = QLabel('<h1>...</h1>', self) # 第二个标签显示
self.label_2.setAlignment(Qt.AlignCenter) # 标签对其方式,纵向居中
self.label_2.setGeometry(100, 100, 100, 50) # 标签位置
self.linEdit_1 = QLineEdit('state', self) # 显示框
self.linEdit_1.setAlignment(Qt.AlignCenter) # 标签对其方式,纵向居中
self.linEdit_1.setFont(QFont('', 16, QFont.Bold)) # 设置字体属性
self.linEdit_1.setGeometry(220, 200, 200, 50) # 标签位置
self.textEdit_1 = QTextEdit(self) # 多行文本框
self.textEdit_1.setGeometry(300, 270, 260, 200) # 位置
self.mt = QTimer(self) # 计时器
self.mt.timeout.connect(self.my_function) # 计时器连接函数
# 调色板,三种颜色
self.my_color_red = QPalette()
self.my_color_red.setColor(QPalette.WindowText, Qt.red)
self.my_color_green = QPalette()
self.my_color_green.setColor(QPalette.WindowText, Qt.green)
self.my_color_black = QPalette()
self.my_color_black.setColor(QPalette.WindowText, Qt.black)
self.show() # 显示
def my_function(self):
global n
try:
# 偶数时,显示情况
if n % 2 == 0:
self.label_1.setText('<h1>注意!!!</h1>')
self.label_2.setText('<h1>警告!!!</h1>')
self.label_1.setPalette(self.my_color_red)
self.label_2.setPalette(self.my_color_red)
self.textEdit_1.append("<font color='red' size='14' >Hello World!</font>")
# 5的倍数时,显示情况
elif n % 5 == 0:
self.label_1.setText('<h1>注意!!!</h1>')
self.label_2.setText('<h1>警告!!!</h1>')
self.label_1.setPalette(self.my_color_green)
self.label_2.setPalette(self.my_color_green)
self.textEdit_1.append("<font color='green' size='14' >Hello People!</font>")
# 其他时间,其他时间显示情况
else:
self.label_1.setText('<h1>I LOVE PYTHON </h1>')
self.label_2.setText('<h1>...</h1>')
self.label_1.setPalette(self.my_color_black)
self.label_2.setPalette(self.my_color_black)
self.textEdit_1.append("<font color='black' size='14'>Life is short</font>")
n += 1
# 显示框
self.linEdit_1.setText('number: %d' % n)
# 错误捕捉
except Exception as e:
print(e)
# 计时器开始运行
def push_btn_1(self):
self.mt.start(200)
# 调用关闭函数
def push_btn_2(self):
self.close()
def push_btn_3(self):
self.label_2.setText('<h1>...</h1>')
# 停止计时
def push_btn_4(self):
self.mt.stop()
# 清除多行
def push_btn_5(self):
self.textEdit_1.clear()
def push_btn_6(self):
global n
n = 0
# 退出
def closeEvent(self, event):
reply = QMessageBox.question(self, 'exit', 'Are you sure to exit?', QMessageBox.Yes | QMessageBox.Cancel)
if reply == QMessageBox.Yes:
event.accept()
else:
event.ignore()
if __name__ == '__main__':
app = QApplication(sys.argv)
w = MyDemo()
sys.exit(app.exec_())
显示效果

8.计算CPU性能
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
import sys
class WorkThread(QThread):
trigger = pyqtSignal()
def __init__(self):
super(WorkThread, self).__init__()
def run(self):
for i in range(200000000):
s = 2 * i
self.trigger.emit()
class a_main(QWidget):
global sec
sec = 0
def __init__(self):
super(a_main, self).__init__()
self.InitUi()
def InitUi(self):
self.top = QWidget()
self.top.setWindowTitle('CPU性能检测')
layout = QVBoxLayout(self.top)
self.textlib = QTextEdit('计算s = 2*i,i = 200000000')
layout.addWidget(self.textlib)
self.lcdNumber = QLCDNumber()
layout.addWidget(self.lcdNumber)
button = QPushButton('开始')
layout.addWidget(button)
self.timer = QTimer()
self.workThread = WorkThread()
button.clicked.connect(self.work)
self.timer.timeout.connect(self.countTime)
self.top.show()
def countTime(self):
global sec
sec += 1
self.lcdNumber.display(sec)
self.textlib.append('运行 {} 秒'.format(sec))
def work(self):
self.timer.start(1000)
# workThread = WorkThread()
self.workThread.start()
self.workThread.trigger.connect(self.timeStop)
def timeStop(self):
self.timer.stop()
self.textlib.append('运行结束用时: {} 秒'.format(self.lcdNumber.value()))
global sec
sec = 0
if __name__ == '__main__':
app = QApplication(sys.argv)
w = a_main()
sys.exit(app.exec_())
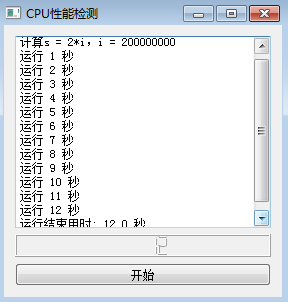
运行效果