<Django>天天生鲜项目(二)
根据父模板,更改显示页面,在Templates文件夹下,建立base.html(模板)--{# 首页,注册,登录继承 #}
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
{# 导入静态文件 #}
{% load staticfiles %}
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
{# 网页标题内容块 #}
<title>{% block title %}{% endblock title %}</title>
<link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}">
<link rel="stylesheet" type="text/css" href="{% static 'css/main.css' %}">
{# 网页顶部引入文件块 #}
{% block topfiles %}{% endblock topfiles %}
<script type="text/javascript" src="{% static 'js/jquery-1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/jquery-ui.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/slide.js' %}"></script>
</head>
<body>
{# 网页顶部欢迎信息块 #}
{% block header_con %}
<div class="header_con">
<div class="header">
<div class="welcome fl">欢迎来到天天生鲜!</div>
<div class="fr">
<div class="login_info fl">
欢迎您:<em>张 山</em>
</div>
<div class="login_btn fl">
<a href="login.html">登录</a>
<span>|</span>
<a href="register.html">注册</a>
</div>
<div class="user_link fl">
<span>|</span>
<a href="user_center_info.html">用户中心</a>
<span>|</span>
<a href="cart.html">我的购物车</a>
<span>|</span>
<a href="user_center_order.html">我的订单</a>
</div>
</div>
</div>
</div>
{% endblock header_con %}
{# 网页顶部搜索框块 #}
{% block search_bar %}
<div class="search_bar clearfix">
<a href="index.html" class="logo fl"><img src="/static/images/logo.png"></a>
<div class="search_con fl">
<input type="text" class="input_text fl" name="" placeholder="搜索商品">
<input type="button" class="input_btn fr" name="" value="搜索">
</div>
<div class="guest_cart fr">
<a href="#" class="cart_name fl">我的购物车</a>
<div class="goods_count fl" id="show_count">1</div>
</div>
</div>
{% endblock search_bar %}
{# 网页主体内容块 #}
{% block body %}
{% endblock body %}
{# 底部版权信息 #}
<div class="footer">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
{# 网页底部Html元素块 #}
{% block bottom %}
{% endblock bottom %}
{# 网页底部引入文件块 #}
{% block bottomfiles %}
{% endblock bottomfiles %}
</body>
</html>
在base基础上,用户中心三个页面,体叫订单,购物车,搜索框不同,单独做个模板 base_no_cart.html
{# 可以让购物车,提交订单 继承 #}
{# 继承base.html #}
{% extends 'base.html' %}
{% load staticfiles %}
{# 网页顶部搜索框块 #}
{% block search_bar %}
<div class="search_bar clearfix">
<a href="index.html" class="logo fl"><img src="{% static 'images/logo.png' %}"></a>
<div class="sub_page_name fl">| {% block page_title %}{% endblock page_title %}</div>
<div class="search_con fr">
<input type="text" class="input_text fl" name="" placeholder="搜索商品">
<input type="button" class="input_btn fr" name="" value="搜索">
</div>
</div>
{% endblock search_bar %}
根据用户中心的左边相同的情况,在定义一个模板base_user_center.html,作为用户中心的父模板
{# 用户中心三个页面 #}
{% extends 'base_no_cart.html' %}
{% block title %}天天生鲜-用户中心{% endblock title %}
{% block page_title %}用户中心{% endblock page_title %}
{% block body %}
<div class="main_con clearfix">
<div class="left_menu_con clearfix">
<h3>用户中心</h3>
<ul>
<li><a href="user_center_info.html" class="active">· 个人信息</a></li>
<li><a href="user_center_order.html">· 全部订单</a></li>
<li><a href="user_center_site.html">· 收货地址</a></li>
</ul>
</div>
{# 用户中心右侧内容块 #}
{% block right_content %}{% endblock right_content %}
</div>
{% endblock body %}
详情页面,和列表页面的菜单栏相同,在创建一个模板base_detail_list.html
{# 详情页,列表页模板 #}
{% extends 'base.html' %}
{% block body %}
<div class="navbar_con">
<div class="navbar">
<h1 class="fl">全部商品分类</h1>
<ul class="navlist fl">
<li><a href="">首页</a></li>
<li class="interval">|</li>
<li><a href="">手机生鲜</a></li>
<li class="interval">|</li>
<li><a href="">抽奖</a></li>
</ul>
</div>
</div>
{# 详情页,列表页主体内容块 #}
{% block main_content %}{% endblock main_content %}
{% endblock body %}
根据模板修改html页面文件
register.html
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}天天生鲜-注册{% endblock title %}
{% block topfiles%}
<script type="text/javascript" src="{% static 'js/jquery-1.12.4.min.js' %}"></script>
<script type="text/javascript" src="{% static 'js/register.js' %}"></script>
{% endblock topfiles%}
{# 清除多余的块 #}
{% block header_con %}{% endblock header_con %}
{% block search_bar %}{% endblock search_bar %}
<!--body-->
{% block body%}
<div class="register_con">
<div class="l_con fl">
<a class="reg_logo"><img src="/static/images/logo02.png"></a>
<div class="reg_slogan">足不出户 · 新鲜每一天</div>
<div class="reg_banner"></div>
</div>
<div class="r_con fr">
<div class="reg_title clearfix">
<h1>用户注册</h1>
<a href="#">登录</a>
</div>
<div class="reg_form clearfix">
<form action="/user/register/" method="post">
{% csrf_token %}
<ul>
<li>
<label>用户名:</label>
<input type="text" name="user_name" id="user_name">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>密码:</label>
<input type="password" name="pwd" id="pwd">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>确认密码:</label>
<input type="password" name="cpwd" id="cpwd">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>邮箱:</label>
<input type="text" name="email" id="email">
<span class="error_tip">提示信息</span>
</li>
<li class="agreement">
<input type="checkbox" name="allow" id="allow" checked="checked">
<label>同意”天天生鲜用户使用协议“</label>
<span class="error_tip2">提示信息</span>
</li>
<li class="reg_sub">
<input type="submit" value="注 册" name="">
</li>
</ul>
</form>
{{ errmsg }}
</div>
</div>
</div>
{% endblock body%}
<!--bottom-->
login.html
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}天天生鲜-登录{% endblock title %}
{# 清除多余的块 #}
{% block header_con %}{% endblock header_con %}
{% block search_bar %}{% endblock search_bar %}
{% block body %}
<div class="login_top clearfix">
<a href="index.html" class="login_logo"><img src="/static/images/logo02.png"></a>
</div>
<div class="login_form_bg">
<div class="login_form_wrap clearfix">
<div class="login_banner fl"></div>
<div class="slogan fl">日夜兼程 · 急速送达</div>
<div class="login_form fr">
<div class="login_title clearfix">
<h1>用户登录</h1>
<a href="#">立即注册</a>
</div>
<div class="form_input">
<form method="post" action="">
{% csrf_token %}
<input type="text" name="username" class="name_input" value="{{ username }}" placeholder="请输入用户名">
<div class="user_error">输入错误</div>
<input type="password" name="pwd" class="pass_input" placeholder="请输入密码">
<div class="pwd_error">输入错误</div>
<div class="more_input clearfix">
<input type="checkbox" name="remember" {{ checkeds }}>
<label>记住用户名</label>
<a href="#">忘记密码</a>
</div>
<input type="submit" name="" value="登录" class="input_submit">
</form>
</div>
</div>
</div>
</div>
{{ errmsg }}
{% endblock body %}
user_center_info.html
{% extends 'base_user_center.html' %}
{% block right_content %}
<div class="right_content clearfix">
<div class="info_con clearfix">
<h3 class="common_title2">基本信息</h3>
<ul class="user_info_list">
<li><span>用户名:</span>18210569700</li>
<li><span>联系方式:</span>18210569700</li>
<li><span>联系地址:</span>北京市昌平区</li>
</ul>
</div>
<h3 class="common_title2">最近浏览</h3>
<div class="has_view_list">
<ul class="goods_type_list clearfix">
<li>
<a href="detail.html"><img src="images/goods/goods003.jpg"></a>
<h4><a href="detail.html">大兴大棚草莓</a></h4>
<div class="operate">
<span class="prize">¥16.80</span>
<span class="unit">16.80/500g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
<li>
<a href="#"><img src="images/goods/goods004.jpg"></a>
<h4><a href="#">吐鲁番梨光杏</a></h4>
<div class="operate">
<span class="prize">¥5.50</span>
<span class="unit">5.50/500g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
<li>
<a href="#"><img src="images/goods/goods005.jpg"></a>
<h4><a href="#">黄肉桃</a></h4>
<div class="operate">
<span class="prize">¥10.00</span>
<span class="unit">10.00/500g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
<li>
<a href="#"><img src="images/goods/goods006.jpg"></a>
<h4><a href="#">进口西梅</a></h4>
<div class="operate">
<span class="prize">¥28.80</span>
<span class="unit">28.8/500g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
<li>
<a href="#"><img src="images/goods/goods007.jpg"></a>
<h4><a href="#">香梨</a></h4>
<div class="operate">
<span class="prize">¥6.45</span>
<span class="unit">6.45/500g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
</ul>
</div>
</div>
{% endblock right_content %}
user_center_order.html
{% extends 'base_user_center.html' %}
{% block right_content %}
<div class="right_content clearfix">
<h3 class="common_title2">全部订单</h3>
<ul class="order_list_th w978 clearfix">
<li class="col01">2016-8-21 17:36:24</li>
<li class="col02">订单号:56872934</li>
<li class="col02 stress">未支付</li>
</ul>
<table class="order_list_table w980">
<tbody>
<tr>
<td width="55%">
<ul class="order_goods_list clearfix">
<li class="col01"><img src="images/goods02.jpg"></li>
<li class="col02">嘎啦苹果嘎啦苹果<em>11.80元/500g</em></li>
<li class="col03">1</li>
<li class="col04">11.80元</li>
</ul>
<ul class="order_goods_list clearfix">
<li class="col01"><img src="images/goods02.jpg"></li>
<li class="col02">嘎啦苹果嘎啦苹果<em>11.80元/500g</em></li>
<li class="col03">1</li>
<li class="col04">11.80元</li>
</ul>
</td>
<td width="15%">33.60元</td>
<td width="15%">待付款</td>
<td width="15%"><a href="#" class="oper_btn">去付款</a></td>
</tr>
</tbody>
</table>
<ul class="order_list_th w978 clearfix">
<li class="col01">2016-8-21 17:36:24</li>
<li class="col02">订单号:56872934</li>
<li class="col02 stress">已支付</li>
</ul>
<table class="order_list_table w980">
<tbody>
<tr>
<td width="55%">
<ul class="order_goods_list clearfix">
<li class="col01"><img src="images/goods02.jpg"></li>
<li class="col02">嘎啦苹果嘎啦苹果<em>11.80元/500g</em></li>
<li class="col03">1</li>
<li class="col04">11.80元</li>
</ul>
<ul class="order_goods_list clearfix">
<li class="col01"><img src="images/goods02.jpg"></li>
<li class="col02">嘎啦苹果嘎啦苹果<em>11.80元/500g</em></li>
<li class="col03">1</li>
<li class="col04">11.80元</li>
</ul>
</td>
<td width="15%">33.60元</td>
<td width="15%">已付款</td>
<td width="15%"><a href="#" class="oper_btn">查看物流</a></td>
</tr>
</tbody>
</table>
<div class="pagenation">
<a href="#">上一页</a>
<a href="#" class="active">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<a href="#">5</a>
<a href="#">下一页></a>
</div>
</div>
{% endblock right_content %}
user_center_site.html
{% extends 'base_user_center.html' %}
{% block right_content %}
<div class="right_content clearfix">
<h3 class="common_title2">收货地址</h3>
<div class="site_con">
<dl>
<dt>当前地址:</dt>
<dd>北京市 海淀区 东北旺西路8号中关村软件园 (李思 收) 182****7528</dd>
</dl>
</div>
<h3 class="common_title2">编辑地址</h3>
<div class="site_con">
<form>
<div class="form_group">
<label>收件人:</label>
<input type="text" name="">
</div>
<div class="form_group form_group2">
<label>详细地址:</label>
<textarea class="site_area"></textarea>
</div>
<div class="form_group">
<label>邮编:</label>
<input type="text" name="">
</div>
<div class="form_group">
<label>手机:</label>
<input type="text" name="">
</div>
<input type="submit" name="" value="提交" class="info_submit">
</form>
</div>
</div>
{% endblock right_content %}
定义三个视图,显示三个页面
# /user class UserInfoView(View): def get(self,request): '''显示用户中心-信息页''' return render(request,'user/user_center_info.html') # /user/order class UserOrderView(View): def get(self,request): '''显示用户中心-订单页''' return render(request,'user/user_center_order.html') # /user/address class AddressView(View): def get(self,request): '''显示用户中心-地址页''' return render(request,'user/user_center_site.html')
index.html
{% extends 'base.html' %}
{% block title %}天天生鲜-首页{% endblock title %}
{% block body %}
<div class="navbar_con">
<div class="navbar">
<h1 class="fl">全部商品分类</h1>
<ul class="navlist fl">
<li><a href="">首页</a></li>
<li class="interval">|</li>
<li><a href="">手机生鲜</a></li>
<li class="interval">|</li>
<li><a href="">抽奖</a></li>
</ul>
</div>
</div>
<div class="center_con clearfix">
<ul class="subnav fl">
<li><a href="#model01" class="fruit">新鲜水果</a></li>
<li><a href="#model02" class="seafood">海鲜水产</a></li>
<li><a href="#model03" class="meet">猪牛羊肉</a></li>
<li><a href="#model04" class="egg">禽类蛋品</a></li>
<li><a href="#model05" class="vegetables">新鲜蔬菜</a></li>
<li><a href="#model06" class="ice">速冻食品</a></li>
</ul>
<div class="slide fl">
<ul class="slide_pics">
<li><img src="/static/images/slide.jpg" alt="幻灯片"></li>
<li><img src="/static/images/slide02.jpg" alt="幻灯片"></li>
<li><img src="/static/images/slide03.jpg" alt="幻灯片"></li>
<li><img src="/static/images/slide04.jpg" alt="幻灯片"></li>
</ul>
<div class="prev"></div>
<div class="next"></div>
<ul class="points"></ul>
</div>
<div class="adv fl">
<a href="#"><img src="/static/images/adv01.jpg"></a>
<a href="#"><img src="/static/images/adv02.jpg"></a>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model01">新鲜水果</h3>
<div class="subtitle fl">
<span>|</span>
<a href="#">鲜芒</a>
<a href="#">加州提子</a>
<a href="#">亚马逊牛油果</a>
</div>
<a href="#" class="goods_more fr" id="fruit_more">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="/static/images/banner01.jpg"></div>
<ul class="goods_list fl">
<li>
<h4><a href="#">草莓</a></h4>
<a href="#"><img src="/static/images/goods/goods003.jpg"></a>
<div class="prize">¥ 30.00</div>
</li>
<li>
<h4><a href="#">葡萄</a></h4>
<a href="#"><img src="/static/images/goods/goods002.jpg"></a>
<div class="prize">¥ 5.50</div>
</li>
<li>
<h4><a href="#">柠檬</a></h4>
<a href="#"><img src="/static/images/goods/goods001.jpg"></a>
<div class="prize">¥ 3.90</div>
</li>
<li>
<h4><a href="#">奇异果</a></h4>
<a href="#"><img src="/static/images/goods/goods012.jpg"></a>
<div class="prize">¥ 25.80</div>
</li>
</ul>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model02">海鲜水产</h3>
<div class="subtitle fl">
<span>|</span>
<a href="#">河虾</a>
<a href="#">扇贝</a>
</div>
<a href="#" class="goods_more fr">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="/static/images/banner02.jpg"></div>
<ul class="goods_list fl">
<li>
<h4><a href="#">青岛野生海捕大青虾</a></h4>
<a href="#"><img src="/static/images/goods/goods018.jpg"></a>
<div class="prize">¥ 48.00</div>
</li>
<li>
<h4><a href="#">扇贝</a></h4>
<a href="#"><img src="/static/images/goods/goods019.jpg"></a>
<div class="prize">¥ 46.00</div>
</li>
<li>
<h4><a href="#">冷冻秋刀鱼</a></h4>
<a href="#"><img src="/static/images/goods/goods020.jpg"></a>
<div class="prize">¥ 19.00</div>
</li>
<li>
<h4><a href="#">基围虾</a></h4>
<a href="#"><img src="/static/images/goods/goods021.jpg"></a>
<div class="prize">¥ 25.00</div>
</li>
</ul>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model03">猪牛羊肉</h3>
<div class="subtitle fl">
<span>|</span>
<a href="#">鲜芒</a>
<a href="#">加州提子</a>
<a href="#">亚马逊牛油果</a>
</div>
<a href="#" class="goods_more fr">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="/static/images/banner03.jpg"></div>
<ul class="goods_list fl">
<li>
<h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
</ul>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model04">禽类蛋品</h3>
<div class="subtitle fl">
<span>|</span>
<a href="#">鲜芒</a>
<a href="#">加州提子</a>
<a href="#">亚马逊牛油果</a>
</div>
<a href="#" class="goods_more fr">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="/static/images/banner04.jpg"></div>
<ul class="goods_list fl">
<li>
<h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
</ul>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model05">新鲜蔬菜</h3>
<div class="subtitle fl">
<span>|</span>
<a href="#">鲜芒</a>
<a href="#">加州提子</a>
<a href="#">亚马逊牛油果</a>
</div>
<a href="#" class="goods_more fr">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="/static/images/banner05.jpg"></div>
<ul class="goods_list fl">
<li>
<h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
</ul>
</div>
</div>
<div class="list_model">
<div class="list_title clearfix">
<h3 class="fl" id="model06">速冻食品</h3>
<div class="subtitle fl">
<span>|</span>
<a href="#">鲜芒</a>
<a href="#">加州提子</a>
<a href="#">亚马逊牛油果</a>
</div>
<a href="#" class="goods_more fr">查看更多 ></a>
</div>
<div class="goods_con clearfix">
<div class="goods_banner fl"><img src="/static/images/banner06.jpg"></div>
<ul class="goods_list fl">
<li>
<h4><a href="#">维多利亚葡萄维多利亚葡萄维多利亚葡萄维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
<li>
<h4><a href="#">维多利亚葡萄</a></h4>
<a href="#"><img src="/static/images/goods.jpg"></a>
<div class="prize">¥ 38.00</div>
</li>
</ul>
</div>
</div>
{% block bottomfiles %}
{% load staticfiles %}
<script type="text/javascript" src="{% static 'js/slide.js' %}"></script>
<script type="text/javascript">
BCSlideshow('focuspic');
var oFruit = document.getElementById('fruit_more');
var oShownum = document.getElementById('show_count');
var hasorder = localStorage.getItem('order_finish');
if(hasorder)
{
oShownum.innerHTML = '2';
}
oFruit.onclick = function(){
window.location.href = 'list.html';
}
</script>
{% endblock bottomfiles %}
{% endblock body %}
配置URL
from django.conf.urls import url from . import views from .views import RegisterView, ActiveView,LoginView,UserInfoView,UserOrderView,AddressView urlpatterns = [ url(r'^register$', RegisterView.as_view(), name='register'), # 注册 url(r'^active/(?P<token>.*)$', ActiveView.as_view(), name='active'), # 用户激活 url(r'^login$', LoginView.as_view(),name='login'), # 登录 url(r'^$', UserInfoView.as_view(),name='user'), # 用户中心-信息页 url(r'^order$', UserOrderView.as_view(),name='order') , # 用户中心-订单页 url(r'^address$', AddressView.as_view(),name='address') , # 用户中心-地址页 ]
更改base_user_center.html,让侧边栏可以正确链接
<li><a href="{% url 'user:user' %}"{% if page == 'user' %} class="active"{% endif %}>· 个人信息</a></li>
<li><a href="{% url 'user:order' %}"{% if page == 'order' %} class="active"{% endif %}>· 全部订单</a></li>
<li><a href="{% url 'user:address' %}"{% if page == 'address' %} class="active"{% endif %}>· 收货地址</a></li>
view中传一个值,确保选择的选项,给予active
# /user
class UserInfoView(View):
def get(self,request):
'''显示用户中心-信息页'''
return render(request,'user/user_center_info.html',{'page':'user'})
# /user/order
class UserOrderView(View):
def get(self,request):
'''显示用户中心-订单页'''
return render(request,'user/user_center_order.html',{'page':'order'})
# /user/address
class AddressView(View):
def get(self,request):
'''显示用户中心-地址页'''
return render(request,'user/user_center_site.html',{'page':'address'})
成功显示

用户没登录,不能访问用户中心的三个页面的功能,urls.py
from django.conf.urls import url from . import views from .views import RegisterView, ActiveView,LoginView,UserInfoView,UserOrderView,AddressView # 验证是否登录 from django.contrib.auth.decorators import login_required urlpatterns = [ url(r'^register$', RegisterView.as_view(), name='register'), # 注册 url(r'^active/(?P<token>.*)$', ActiveView.as_view(), name='active'), # 用户激活 url(r'^login$', LoginView.as_view(),name='login'), # 登录 url(r'^$', login_required(UserInfoView.as_view()),name='user'), # 用户中心-信息页 url(r'^order$', login_required(UserOrderView.as_view()),name='order') , # 用户中心-订单页 url(r'^address$', login_required(AddressView.as_view()),name='address') , # 用户中心-地址页 ]
settings.py 增加登录配置url
# 登录验证配置,配置登录url地址 LOGIN_URL = '/user/login'
修改登录时候,跳转,根据地址栏进行跳转
if user.is_active:
# 用户已激活,记录用户的登录状态
login(request, user)
# 获取登录后,所要跳转后的地址,默认首页
next_url = request.GET.get('next',reverse('goods:index'))
# 首页
response = redirect(next_url)
session保存登录后的
不设置表单的action值,提交表单时,会向浏览器地址栏提交数据
改进url写的太麻烦的情况,写一个通用的as_view()--apps同级建立utils包,,建立mixin.py文件
from django.contrib.auth.decorators import login_required class LoginRequiredMixin(object): @classmethod def as_view(cls, **initkwargs): # 调用父类as_view view = super(LoginRequiredMixin,cls).as_view(**initkwargs) return login_required(view)
view中凡是需要登录的都继承这个类
# 需要登录要导入的工具文件 from utils.mixin import LoginRequiredMixin class UserInfoView(LoginRequiredMixin, View): class UserOrderView(LoginRequiredMixin, View): class AddressView(LoginRequiredMixin, View):
URL就可以改写为
from django.conf.urls import url from . import views from .views import RegisterView, ActiveView,LoginView,UserInfoView,UserOrderView,AddressView # 验证是否登录 from django.contrib.auth.decorators import login_required urlpatterns = [ url(r'^register$', RegisterView.as_view(), name='register'), # 注册 url(r'^active/(?P<token>.*)$', ActiveView.as_view(), name='active'), # 用户激活 url(r'^login$', LoginView.as_view(),name='login'), # 登录 url(r'^$', UserInfoView.as_view(),name='user'), # 用户中心-信息页 url(r'^order$', UserOrderView.as_view(),name='order') , # 用户中心-订单页 url(r'^address$', AddressView.as_view(),name='address') , # 用户中心-地址页 ]
根据调用的as_view方法,调用前面继承的,我们写的as_view方法
登录后的欢迎信息,更改base.html
# request.user.is_authenticated()
# 除了你给模板文件传递的模板变量歪,Django框架会将request.user也传给模板文件
<div class="welcome fl">欢迎来到天天生鲜!</div>
<div class="fr">
{% if user.is_authenticated %}
{# 登录成功显示 #}
<div class="login_btn fl">
欢迎您:<em>{{ user.username }}</em>
</div>
{# 没有登录,显示 #}
{% else %}
<div class="login_btn fl">
<a href="login.html">登录</a>
<span>|</span>
<a href="register.html">注册</a>
</div>
{% endif %} }
登录后

退出用户登录功能
写一个退出的视图views
# /user/logout
class LogoutView(View):
'''退出登录'''
def get(self,request):
# 清楚用户session信息
logout(request)
return redirect(reverse('goods:index'))
配置url
from .views import LogoutView urlpatterns = [ url(r'^logout$', LogoutView.as_view(),name='logout'), # 退出登录 ]
修改base.htm
<div class="header">
<div class="welcome fl">欢迎来到天天生鲜!</div>
<div class="fr">
{% if user.is_authenticated %}
{# 登录成功显示 #}
<div class="login_btn fl">
欢迎您:<em>{{ user.username }}</em>
<span>|</span>
<a href="{% url 'user:logout' %}">退出登录</a>
</div>
{# 没有登录,显示 #}
{% else %}
<div class="login_btn fl">
<a href="{% url 'user:login' %}">登录</a>
<span>|</span>
<a href="{% url 'user:register' %}">注册</a>
</div>
{% endif %} }
<div class="user_link fl">
<span>|</span>
<a href="{% url 'user:user' %}">用户中心</a>
<span>|</span>
<a href="cart.html">我的购物车</a>
<span>|</span>
<a href="{% url 'user:order' %}">我的订单</a>
</div>
</div>
</div>
效果

用户中心-地址页显示 view
from .models import User, Address
# /user/address
class AddressView(LoginRequiredMixin, View):
def get(self, request):
'''显示用户中心-地址页'''
# 获取用户的默认收货地址
# 获取登录对象对应的user
user = request.user
try:
address = Address.objects.get(user=user, is_default=True)
except Address.DoesNotExist:
# 不存在默认收货地址
address = None
# 表单提交
return render(request, 'user/user_center_site.html', {'page': 'address','address':address})
def post(self, request):
'''地址的添加'''
# 接受数据
post = request.POST
receiver = post.get('receiver')
addr = post.get('addr')
zip_code = post.get('zip_code')
phone = post.get('phone')
# 校验数据
if not all([receiver, addr, phone]):
render(request, 'user/user_center_site.html', {'errmsg': '数据不完整'})
# 校验手机号
if not re.match(r'^1[3|4|5|7|8]{0-9}{9}$', phone):
render(request, 'user/user_center_site.html', {'errmsg': '手机格式不正确'})
# 业务处理:地址添加
# 如果已存在默认收货地址,添加不作为默认,否则默认
# 获取登录对象对应的user
user = request.user
try:
address = Address.objects.get(user=user, is_default=True)
except Address.DoesNotExist:
# 不存在默认收货地址
address = None
if address:
is_default = False
else:
is_default = True
# 添加地址
Address.objects.create(user=user,
receiver=receiver,
addr=addr,
zip_code=zip_code,
phone=phone,
is_default = is_default
)
# 返回应答:刷新
return redirect(reverse('user:address'))
user_center_site.html
{% extends 'base_user_center.html' %}
{% block right_content %}
<div class="right_content clearfix">
<h3 class="common_title2">收货地址</h3>
<div class="site_con">
<dl>
<dt>当前地址:</dt>
{% if address %}
<dd> {{ address.addr }} ({{ address.receiver }} 收) {{ address.phone }}</dd>
{% else %}
<dd>无默认收货地址</dd>
{% endif %}
</dl>
</div>
<h3 class="common_title2">编辑地址</h3>
<div class="site_con">
<form method="post">
{% csrf_token %}
<div class="form_group">
<label>收件人:</label>
<input type="text" name="receiver">
</div>
<div class="form_group form_group2">
<label>详细地址:</label>
<textarea class="site_area" name="addr"></textarea>
</div>
<div class="form_group">
<label>邮编:</label>
<input type="text" name="zip_code">
</div>
<div class="form_group">
<label>手机:</label>
<input type="text" name="phone">
</div>
<input type="submit" name="" value="提交" class="info_submit">
</form>
</div>
</div>
{% endblock right_content %}

模型管理器 models.py
from django.db import models
from django.contrib.auth.models import AbstractUser
from db.base_model import BaseModel
# Create your models here.
class User(AbstractUser, BaseModel):
'''用户模型类'''
class Meta:
db_table = 'user'
verbose_name = '用户'
verbose_name_plural = verbose_name
class AddressManager(models.Manager):
'''地址模型管理器类'''
# 改变原有查询结果集
# 封装方法:用户操作模型类对应数据表
def get_default_address(self,user):
# self.model:获取self对象所在的模型类
try:
# address = Address.objects.get(user=user, is_default=True)
address = self.get(user=user, is_default=True)
except self.model.DoesNotExist:
# 不存在默认收货地址
address = None
return address
class Address(BaseModel):
'''地址模型类'''
user = models.ForeignKey('User', verbose_name='所属账户')
receiver = models.CharField(max_length=20, verbose_name='收件人')
addr = models.CharField(max_length=256, verbose_name='收件地址')
zip_code = models.CharField(max_length=6, null=True, verbose_name='邮政编码')
phone = models.CharField(max_length=11, verbose_name='联系电话')
is_default = models.BooleanField(default=False, verbose_name='是否默认')
# 自定义一个模型管理器对象
object = AddressManager()
class Meta:
db_table = 'df_address'
verbose_name = '地址'
verbose_name_plural = verbose_name
原本需要查询默认地址的地方可以替换为
user = request.user # try: # address = Address.objects.get(user=user, is_default=True) # except Address.DoesNotExist: # # 不存在默认收货地址 # address = None address = Address.object.get_default_address(user)
自定义管理器,封装方法
用户信息页view
class UserInfoView(LoginRequiredMixin, View):
def get(self, request):
'''显示用户中心-信息页'''
# request.user.is_authenticated()
# 除了你给模板文件传递的模板变量歪,Django框架会将request.user也传给模板文件
# 获取用户的个人信息
user = request.user
address = Address.object.get_default_address(user)
# 获取用户的历史浏览记录
return render(request, 'user/user_center_info.html', {'page': 'user','address':address})
user_center_info.html
<div class="info_con clearfix">
<h3 class="common_title2">基本信息</h3>
<ul class="user_info_list">
<li><span>用户名:</span>{{ user.username }}</li>
{% if address %}
<li><span>联系方式:</span>{{ address.phone }}</li>
<li><span>联系地址:</span>{{ address.addr }}</li>
{% else %}
<li><span>联系方式:</span>无默认</li>
<li><span>联系地址:</span>无默认</li>
{% endif %}
</ul>
</div>

最近浏览
什么时候需要历史浏览记录?
访问商品详情页面的时候,需要添加历史浏览记录
什么时候需要获取历史浏览记录
访问用户中心-个人信息页时候
历史浏览记录,需要存储在哪里
redis数据库
redis中存储历史浏览记录的格式
所有用户的历史浏览记录用一条记录保存
hash:user_用户id :'1,2,3'
每个用户的历史浏览记录用一条记录保存
list:history_用户id:[2,3,1]
用户最新浏览的商品ID,从列表的左侧插入
views.py
# 导入redis交互,用于存储历史记录
from django_redis import get_redis_connection
# 导入goods中的详情页models
from goods.models import GoodsSKU
# /user
class UserInfoView(LoginRequiredMixin, View):
def get(self, request):
'''显示用户中心-信息页'''
# request.user.is_authenticated()
# 除了你给模板文件传递的模板变量歪,Django框架会将request.user也传给模板文件
# 获取用户的个人信息
user = request.user
address = Address.object.get_default_address(user)
# 获取用户的历史浏览记录-redis与python交互
# from redis import StrictRedis
# sr = StrictRedis(host='127.0.0.1',port='6379',db=9)
con = get_redis_connection('default')
# 取出用户的浏览记录
history_key = 'history_%d' % user.id
# 取出用户最新浏览的5个商品id
sku_ids = con.lrange(history_key, 0, 4)
# 从数据库中查询用户浏览的商品的具体信息
# goods_li = GoodsSKU.objects.filter(id__in=sku_ids)
# 遍历获取用户浏览的历史商品信息
goods_li = []
for id in sku_ids:
goods = GoodsSKU.objects.get(id=id)
goods_li.append(goods)
# 组织上下文
context = {
'page':'user',
'address':address,
'goods_li':goods_li,
}
return render(request, 'user/user_center_info.html', context)
user_center_info.html----历史浏览部分
<h3 class="common_title2">最近浏览</h3>
<div class="has_view_list">
<ul class="goods_type_list clearfix">
{% for goods in goods_li %}
<li>
<a href="detail.html"><img src="{{ goods.image.url }}"></a>
<h4><a href="detail.html">{{ goods.name }}</a></h4>
<div class="operate">
<span class="prize">¥{{ goods.price }}</span>
<span class="unit">{{ goods.price }}/{{ goods.unite }}g</span>
<a href="#" class="add_goods" title="加入购物车"></a>
</div>
</li>
{% empty %}
无历史浏览记录
{% endfor %}
</ul>
</div>

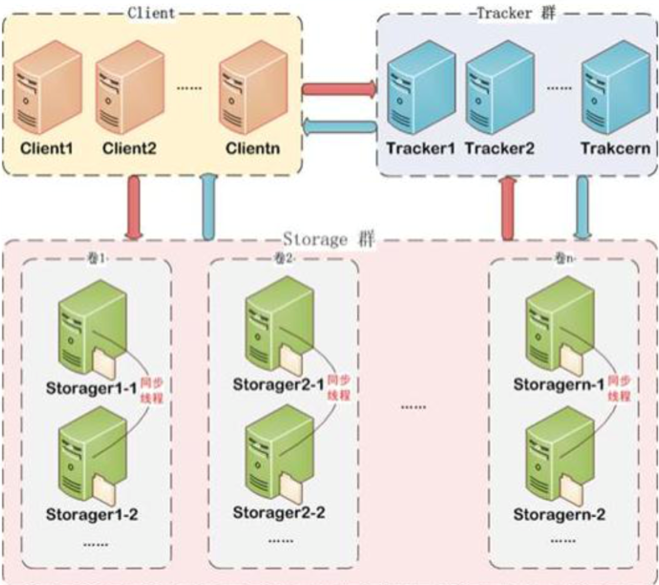
分布式图片存储服务器FastDFS
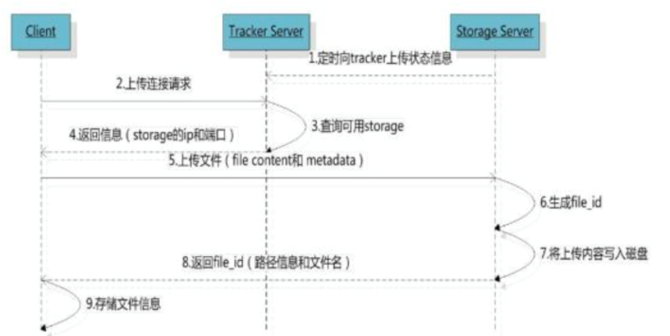
FastDFS 架构包括 Tracker server 和 Storage server。客户端请求 Tracker server 进行文 件上传、下载,通过 Tracker server 调度最终由 Storage server 完成文件上传和下载。
Tracker server 作用是负载均衡和调度,通过 Tracker server 在文件上传时可以根据一些 策略找到 Storage server 提供文件上传服务。可以将 tracker 称为追踪服务器或调度服务 器。
Storage server 作用是文件存储,客户端上传的文件最终存储在 Storage 服务器上, Storageserver 没有实现自己的文件系统而是利用操作系统 的文件系统来管理文件。可以将 storage 称为存储服务器。

海量存储,容量扩展方便,文件内容重复
百度网盘的秒传也类似,只存一份文件,如果存在相同直接返回
文件的上传

返回信息:
文件索引信息包括:组名,虚拟磁盘路径,数据两级目录,文件名。

文件的下载

FastDFS安装



