<Django> 高级(其他知识点)
1. 管理静态文件
什么是静态文件?
项目中的CSS、图片、js都是静态文件
配置静态文件(settings.py)
# Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ # 用于隐藏(伪装),配置更改(逻辑显示路径) STATIC_URL = '/static/' # 静态文件的存放路径(真实路径) STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static'), ]
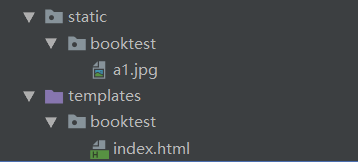
创建static文件夹,在这个文件夹下创建应用名的文件夹(类似模板的创建)

配置数据库,为了不用迁移,还是用以前的
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test2',
'USER':'root',
'PASSWORD':'',
'HOST':'localhost',
'POST':'3306',
}
}
添加APP等操作就不提了
views.py
from django.shortcuts import render # Create your views here. def index(request): return render(request,'booktest/index.html')
根urls.py
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^', include('booktest.urls')),
]
app中urls.py
from django.conf.urls import url,include
from booktest import views
urlpatterns = [
url(r'^$', views.index),
]
index.html
{# 加载模块#}
{% load static from staticfiles %}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>index</title>
</head>
<body>
{#直接通过硬编码写死的路径进行调用#}
<img src="/static/booktest/a1.jpg" alt="图片1" height="300" width="500">
<br>
{#类似反向解析,不要使用硬编码写死,跟上面效果一致,改了static_url 这个会跟着变#}
<img src="{% static 'booktest/a1.jpg' %}" alt="图片1" height="300" width="500">
</body>
</html>
效果

2. 中间键
默认创建项目settings.py中的文件,可以自己配置
作用:是一个轻量级、底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出
激活:添加到Django配置文件中的MIDDLEWARE_CLASSES元组中
面向切面编程Aspect Oriented Programming(AOP):针对业务处理过程中的切面进行提取,它所面对的是处理过程中的某个步骤或阶段,以获得逻辑过程中各部分之间低耦合性的隔离效果。
Django面向切面编程(类似,但也不全是)就是中间件
请求request→中间件1→url→中间键2→view→中间键3→Template→中间键4→返回response
Django本质:一个独立的python类,可以定义下面方法中的一个或多个
- _init _:无需任何参数,服务器响应第一个请求的时候调用一次,用于确定是否启用当前中间件(只执行一次)
- process_request(request):执行视图之前被调用,在每个请求上调用,返回None或HttpResponse对象(中间键1)
- process_view(request, view_func, view_args, view_kwargs):调用视图之前被调用,在每个请求上调用,返回None或HttpResponse对象(中间件2)
- process_template_response(request, response):在视图刚好执行完毕之后被调用,在每个请求上调用,返回实现了render方法的响应对象(中间键3)
- process_response(request, response):所有响应返回浏览器之前被调用,在每个请求上调用,返回HttpResponse对象(中间键4)
- process_exception(request,response,exception):当视图抛出异常时调用,在每个请求上调用,返回一个HttpResponse对象(中间键3改,出错不调用模板,直接返回的中间键,例404)
使用中间件,可以干扰整个处理过程,每次请求中都会执行中间件的这个方法
步骤
步骤一:写好类的方法(上述五种)
步骤二:将中间件注册在settings.py
演示:
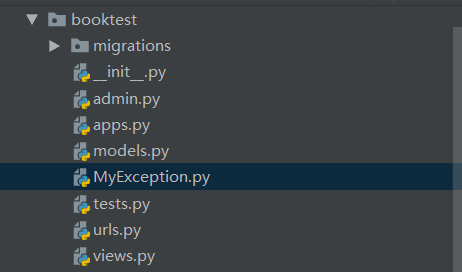
在APP中创建一个MyException.py文件
from django.http import HttpResponse from django.utils.deprecation import MiddlewareMixin class MyException(MiddlewareMixin): def process_exception(self, request, exception): # 出现异常,返回异常响应信息 return HttpResponse(exception)

settings.py中注册
MIDDLEWARE = [ 'booktest.MyException.MyException', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
views.py(定义视图)
from django.http import HttpResponse
def myExp(request):
# 故意定义错误
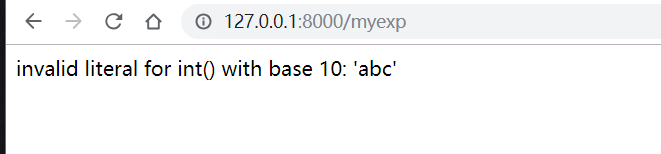
a1 = int('abc')
return HttpResponse('hello')
urls.py
url(r'^myexp$', views.myExp),
效果

3 上传文件
需要依赖pillow包
- 当Django在处理文件上传的时候,文件数据被保存在request.FILES
- FILES中的每个键为<input type="file" name="" />中的name
- 注意:FILES只有在请求的方法为POST 且提交的<form>带有enctype="multipart/form-data" 的情况下才会包含数据。否则,FILES 将为一个空的类似于字典的对象
settings.py
# 上传图片的存储路径 MEDIA_ROOT=os.path.join(BASE_DIR,"static/media")
在static中创建目录media存储上传文件

views.py
from django.shortcuts import render
from django.http import HttpResponse
from django.conf import settings
import os
# Create your views here.
# 上传文件界面
def uploadPic(request):
return render(request, 'booktest/uploadPic.html')
# 接受图片
def uploadHandle(request):
if request.method == "POST":
# 接收上传的图片
pic1 = request.FILES['pic1']
# 名字:绝对路径(图片存储路径)+项目名+文件名
fname = os.path.join(settings.MEDIA_ROOT,pic1.name)
with open(fname, 'wb') as pic:
# 一点一点读
for c in pic1.chunks():
# 一点一点写
pic.write(c)
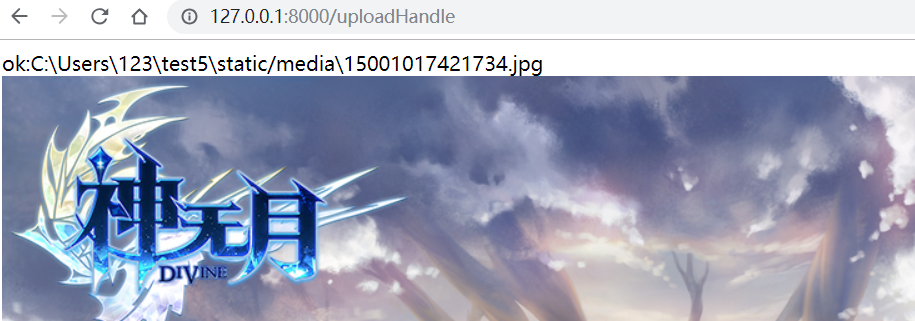
return HttpResponse("ok:%s<img src='/static/media/%s'>"%(fname,fname))
else:
return HttpResponse("error")
urls.py
url(r'^uploadPic$', views.uploadPic),
url(r'^uploadHandle$', views.uploadHandle),
uploadPic.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>上传文件</title>
</head>
<body>
{#提交的另一个视图#}
<form action="/uploadHandle" method="post" enctype="multipart/form-data">
{% csrf_token %}
<input type="file" name="pic1"><br>
<hr>
<input type="submit" value="上传">
</form>
</body>
</html>
效果

上传后

4 站点管理
默认启动admin模块

使用方法:
步骤一:创建超级管理员
python manage.py createsuperuser
账号:root
邮箱:随便填
密码:123root123
步骤二:管理模型类
admin.py
from django.contrib import admin from django.db import models # Register your models here. class UesrInfo(models.Model): uname = models.CharField(max_length=10) upwd = models.CharField(max_length=40) isDelete = models.BooleanField()
注:需要在models.py中把文件模型先写好,一起生成迁移文件,迁移,单独迁移会存在问题
生成迁移文件----生成模型类相关SQL语句
python manage.py makemigrations
执行迁移----根据SQL语句生成相关表
python manage.py migrate
settings.py设置中文
LANGUAGE_CODE = 'zh-Hans' TIME_ZONE = 'Asia/Shanghai'
注册admin.py
admin.site.register(BookInfo)
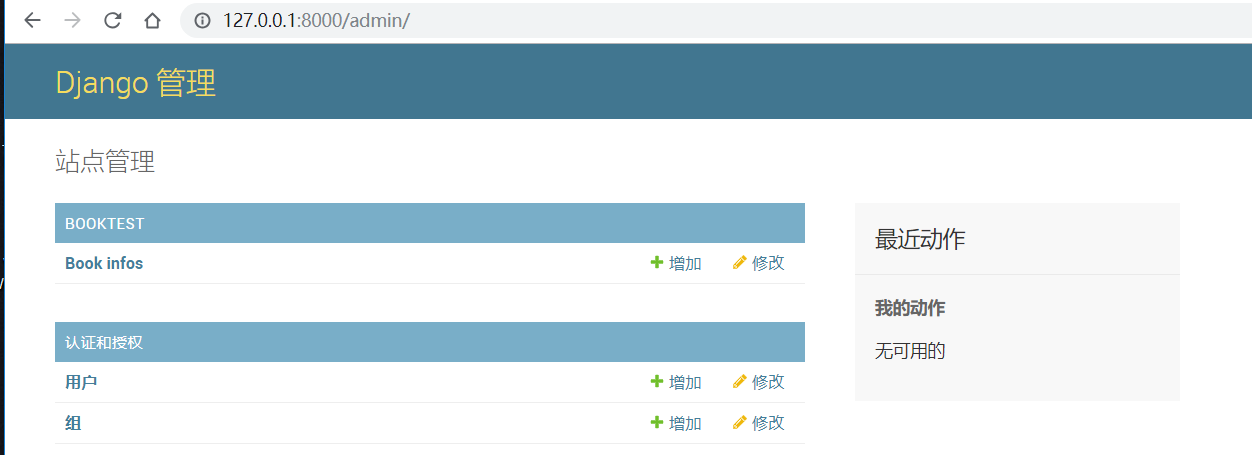
效果

admin.py(在前面入门的例子中有写)
from django.contrib import admin
from django.db import models
from .models import *
# 关联注册 (内部停靠),
# class HeroInfoline(admin.StackedInline):
# 表格效果
class HeroInfoline(admin.TabularInline):
# 嵌入哪个类(一对多中,多的部分)
model = HeroInfo
# 增加一本图书的时候,还可以增加2个heroinfo
extra = 2
class BookInfoAdmin(admin.ModelAdmin):
# 列表页显示
# 列表
list_display = ['id', 'btitle', 'bpub_date']
# 过滤
list_filter = ['btitle']
# 搜索(支持模糊查询)
search_fields = ['btitle']
# 分页(每页显示多少条)
list_per_page = 10
# 添加页,修改页
# 展示列表fields 和 fieldsets只能同时存在一个,功能一致
# fields = ['bpub_date','btitle']
# 分组
fieldsets = [
('base', {'fields': ['btitle']}),
('super', {'fields': ['bpub_date']})
]
# 关联注册第二步,关联起来(一对多中,一的部分)
inlines = [HeroInfoline]
# admin.site.register(BookInfo)
# 注册
admin.site.register(BookInfo, BookInfoAdmin)
admin.site.register(HeroInfo)
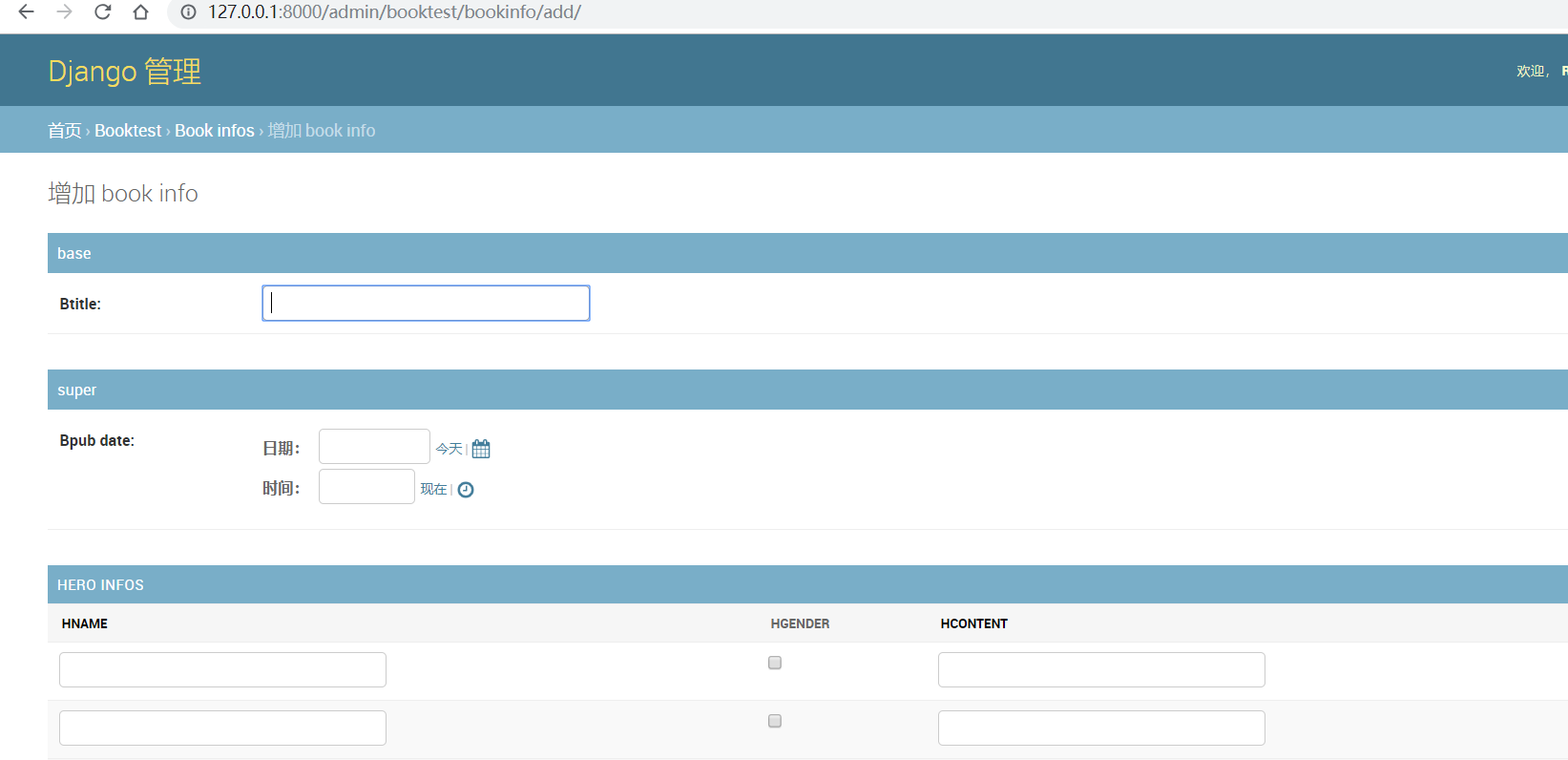
效果

可以使用装饰器注册(其实也一样)----只能在继承admin.ModelAdmin时使用装饰器
# admin.site.register(BookInfo, BookInfoAdmin) @admin.register(BookInfo) class BookInfoAdmin(admin.ModelAdmin):
5 分页
- Django提供了一些类实现管理数据分页,这些类位于django/core/paginator.py中
Paginator对象
- Paginator(列表,int):返回分页对象,参数为列表数据,每面数据的条数
属性
- count:对象总数
- num_pages:页面总数
- page_range:页码列表,从1开始,例如[1, 2, 3, 4]
方法
- page(num):下标以1开始,如果提供的页码不存在,抛出InvalidPage异常(无效页码)
异常exception
- InvalidPage:当向page()传入一个无效的页码时抛出
- PageNotAnInteger:当向page()传入一个不是整数的值时抛出
- EmptyPage:当向page()提供一个有效值,但是那个页面上没有任何对象时抛出
Page对象
- Paginator对象的page()方法返回Page对象,不需要手动构造
属性
- object_list:当前页上所有对象的列表(当前页所有对象)
- number:当前页的序号,从1开始
- paginator:当前page对象相关的Paginator对象
方法
- has_next():如果有下一页返回True
- has_previous():如果有上一页返回True
- has_other_pages():如果有上一页或下一页返回True
- next_page_number():返回下一页的页码,如果下一页不存在,抛出InvalidPage异常
- previous_page_number():返回上一页的页码,如果上一页不存在,抛出InvalidPage异常
- len():返回当前页面对象的个数
- 迭代页面对象:访问当前页面中的每个对象
创建视图view.py
from django.core.paginator import Paginator
from booktest.models import AreaInfo
...
#参数pIndex表示:当前要显示的页码
def page_test(request,pIndex):
#查询所有的地区信息
list1 = AreaInfo.objects.filter(aParent__isnull=True)
#将地区信息按一页10条进行分页
p = Paginator(list1, 10)
#如果当前没有传递页码信息,则认为是第一页,这样写是为了请求第一页时可以不写页码
if pIndex == '':
pIndex = '1'
#通过url匹配的参数都是字符串类型,转换成int类型
pIndex = int(pIndex)
#获取第pIndex页的数据
list2 = p.page(pIndex)
#获取所有的页码信息
plist = p.page_range
#将当前页码、当前页的数据、页码信息传递到模板中
return render(request, 'booktest/page_test.html', {'list': list2, 'plist': plist, 'pIndex': pIndex})
配置Urls.py
url(r'^page(?P<pIndex>[0-9]*)/$', views.page_test),
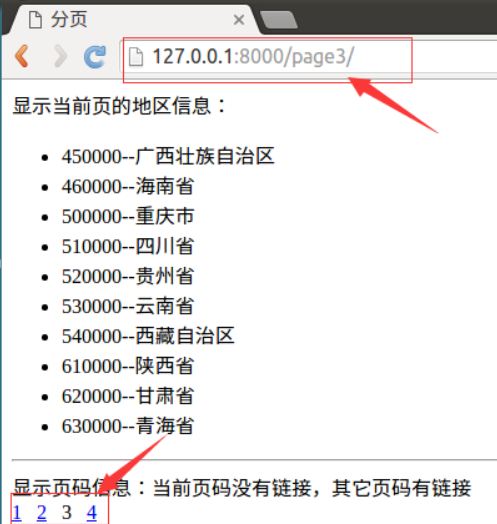
创建分页模板文件page_test.html
<html>
<head>
<title>分页</title>
</head>
<body>
显示当前页的地区信息:<br>
<ul>
{%for area in list%}
<li>{{area.id}}--{{area.atitle}}</li>
{%endfor%}
</ul>
<hr>
显示页码信息:当前页码没有链接,其它页码有链接<br>
{%for pindex in plist%}
{%if pIndex == pindex%}
{{pindex}}
{%else%}
<a href="/page{{pindex}}/">{{pindex}}</a>
{%endif%}
{%endfor%}
</body>
</html>

Ajax进行数据交互
将jquery文件拷贝到static/js/目录下。

定义视图area1,用于显示下拉列表。
#提供显示下拉列表的控件,供用户操作
def area1(request):
return render(request,'booktest/area1.html')
配置url
url(r'^area1/$', views.area1),
创建area1.html
<html>
<head>
<title>省市区列表</title>
<script type="text/javascript" src="/static/js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
//页面加载完成后获取省信息,并添加到省select
$.get('/area2/',function(dic) {
pro=$('#pro')
$.each(dic.data,function(index,item){
pro.append('<option value='+item[0]+'>'+item[1]+'</option>');
})
});
//为省select绑定change事件,获取市信息,并添加到市select
$('#pro').change(function(){
$.get('/area3_'+$(this).val()+'/',function(dic){
city=$('#city');
city.empty().append('<option value="">请选择市</option>');
dis=$('#dis');
dis.empty().append('<option value="">请选择区县</option>');
$.each(dic.data,function(index,item){
city.append('<option value='+item[0]+'>'+item[1]+'</option>');
})
});
});
//为市select绑定change事件,获取区县信息,并添加到区县select
$('#city').change(function(){
$.get('/area3_'+$(this).val()+'/',function(dic){
dis=$('#dis');
dis.empty().append('<option value="">请选择区县</option>');
$.each(dic.data,function(index,item){
dis.append('<option value='+item[0]+'>'+item[1]+'</option>');
})
})
});
});
</script>
</head>
<body>
<select id="pro">
<option value="">请选择省</option>
</select>
<select id="city">
<option value="">请选择市</option>
</select>
<select id="dis">
<option value="">请选择区县</option>
</select>
</body>
</html>
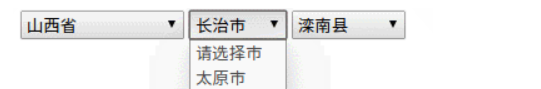
运行服务器http://127.0.0.1:8000/area1/

定义视图area2,用于获取省信息。
from django.http import JsonResponse
...
#获取省信息
def area2(request):
list = AreaInfo.objects.filter(aParent__isnull=True)
list2 = []
for item in list:
list2.append([item.id, item.atitle])
return JsonResponse({'data': list2})
配置URL
url(r'^area2/$', views.area2),
运行http://127.0.0.1:8000/area2/

定义视图area3,用于根据编号获取对应的子级信息,如果传递的是省编号则获取市信息,如果传递的是市编号则获取区县信息。
#根据pid查询子级区域信息
def area3(request, pid):
list = AreaInfo.objects.filter(aParent_id=pid)
list2 = []
for item in list:
list2.append([item.id, item.atitle])
return JsonResponse({'data': list2})
配置url。
url(r'^area3_(\d+)/$', views.area3),
运行http://127.0.0.1:8000/area3_140000/

运行服务器,输入http://127.0.0.1:8000/area1/