vue底层原理
vue底层原理
vue的定义
● vue是一套用于构建用户界面的渐进式框架
● vue是一款基于MVVM方式的轻量级的框架
● vue是一款基于数据驱动、组件化思想的框架
● vue被设计为可以自底向上、逐层应用的框架
● vue的核心库只关注视图层,易于上手,还便于与第三方库或既有项目整合
● 当与现代化的工具链以及各种支持类库结合使用时,vue也完全能够为复杂的单页应用提供驱动
数据驱动:Vue.js 一个核心思想是数据驱动。所谓数据驱动是指视图是由数据驱动生成的,对视图的修改,不会直接操作 DOM,而是通过修改数据。相比传统的前端开发,如使用 jQuery 等前端库直接修改 DOM,大大简化了代码量,特别是当交互复杂的时候,只关心数据的修改会让代码的逻辑变的非常清晰,因为 DOM 变成了数据的映射,我们所有的逻辑都是对数据的修改,而不用碰触 DOM,这样的代码非常利于维护。
设计流程图

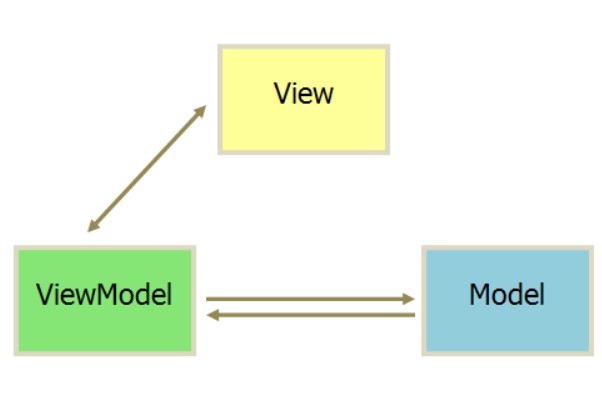
MVVM模式
MVVM模式将Presenter更名为ViewModel(对应MVC中的C-controller),基本上与MVP模式一致。唯一区别MVVM采用双向数据绑定,View的变动自动反应在ViewModel上。

-
M(model):模型---JavaScript Objects,代表真实情况的内容(一个面向对象的方法)、或表示内容(以数据为中心的方法)的数据访问层
-
V(view):视图---用户界面(UI)
-
Viewmodel:在vue中指vue实例对象,是一个公开公共属性和命令的抽象的view;是一个转值器,负责转换Model中的数据对象,来让对象变得更容易管理和使用。
View的变化会自动更新到ViewModel,ViewModel的变化也会自动同步到View上显示。这种自动同步是因为ViewModel中的属性实现了Observer,当属性变更时都能触发对应的操作。
数据双向绑定
双向数据绑定指的是
-
如果数据容器的数据变了,页面会刷新(响应式数据)
底层用Object.defineProperty()来实现数据劫持。对于Vue实例 对象,data数据被Vue进行了数据劫持和其他处理,vm._data == data,data里面的数据都会到vm的对象中就是view的变化能反映到ViewModel上,ViewModel的变化能同步到view上
let obj = { num: "lili" } // keys()在Object上 let keys = Object.keys(obj) // console.log(keys) let _obj = JSON.parse(JSON.stringify(obj)) keys.forEach(el => { // 给对象添加成员 ie8以下不兼容 // console.log(_obj[el], el) Object.defineProperty(obj, el, { // 劫持数据 get() { // 一直调用的 console.log('调用的') return _obj[el] }, set(val) { // 修改了 console.log('修改了') _obj[el] = val // 刷新页面 } }) }); console.log(obj) -
如果DOM操作,改变了页面,数据也会改变
表单元素用户操作,页面改变// input的DOM树的对象,里页面的value被修改,vm.username数据是不变的,要实现双向的用v-model实现,或是自己实现,下面代码是自己实现 <div id='box'> <input type="text" :value="userinfo.name" @input="mode"> </div> <script> Vue.config.productionTip = false new Vue({ el: '#box', data: { userinfo: { name:'' } }, methods: { mode(e) { this.userinfo.name = e.target.value } } }) </script> //用v-model实现双向绑定 <input type="text" v-model="userinfo.name">




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通