利用eChart绘制网页图表
首先,最好的教程在这里:eCchart
eChart所需JS:
页面代码如下:
一、图表
<!DOCTYPE html> <html> <head> <title>详情</title> <t:base type="jquery,easyui,tools,DatePicker"></t:base> <style type="text/css"> #lightCattle{ position: absolute; top: 390px; } </style> <script type="text/javascript" src="echarts.min.js"></script> </head> <body style="overflow-y: auto; overflow-x: hidden;width: 100%"> <div id="lightCattle"> 时间选择:<t:dictSelect id="date" field="date" type="list" typeGroupCode="dateSelect" defaultVal="1" hasLabel="false" title="日期选择" ></t:dictSelect> 指标选择:<t:dictSelect id="dex" field="dex" type="list" typeGroupCode="dexSelect" defaultVal="weight" hasLabel="false" title="指标选择" ></t:dictSelect> <a class="easyui-linkbutton l-btn" onclick="doSearch()" href="#"><span class="l-btn-text icon-search l-btn-icon-left">查询</span></a> <br><br> <div id="main" style="width: 1500px;height:300px; position: absolute;"></div> </div> <br> <script type="text/javascript"> $(document).ready(function(){ lightCattleSearch(); }); function doSearch(){ $.messager.progress({ title: '提示', msg: '数据加载中,请稍后......', text: '', interval:'500' }); var clientNcode = $("#clientNcode").val(); var date = $("#date").val(); var dex = $("#dex").val(); var url = "ClientManageController.do?doSearch"; $.ajax({ type:"POST", url:url, data:{ clientNcode:clientNcode, date:date, dex:dex }, success:function(data){ //data是一个map $.messager.progress('close'); var result = jQuery.parseJSON(data);//也可以这么写:JSON.parse(data); tubiao(result.str,result.dexSelect); } }); } function tubiao(data,name){ var datas = new Array(); //data = [["2000-06-05",116],["2000-06-06",129],["2000-06-07",135],["2000-06-08",86],["2000-06-09",73],["2000-06-10",85],["2000-06-11",73],["2000-06-12",68],["2000-06-13",92],["2000-06-14",130],["2000-06-15",245],["2000-06-16",139],["2000-06-17",115],["2000-06-18",111],["2000-06-19",309],["2000-06-20",206],["2000-06-21",137],["2000-06-22",128],["2000-06-23",85],["2000-06-24",94],["2000-06-25",71],["2000-06-26",106],["2000-06-27",84],["2000-06-28",93],["2000-06-29",85],["2000-06-30",73],["2000-07-01",83],["2000-07-02",125],["2000-07-03",107],["2000-07-04",82],["2000-07-05",44],["2000-07-06",72],["2000-07-07",106],["2000-07-08",107],["2000-07-09",66],["2000-07-10",91],["2000-07-11",92],["2000-07-12",113],["2000-07-13",107],["2000-07-14",131],["2000-07-15",111],["2000-07-16",64],["2000-07-17",69],["2000-07-18",88],["2000-07-19",77],["2000-07-20",83],["2000-07-21",111],["2000-07-22",57],["2000-07-23",55],["2000-07-24",60]]; //data = JSON.parse(data); var myobj=eval(data); for(var i=0;i<myobj.length;i++){ var arry = new Array(); arry[0]=myobj[i][0]; arry[1]=myobj[i][1]; datas[i]=arry; } var dateList = datas.map(function (item) { return item[0]; }); var valueList = datas.map(function (item) { return item[1]; }); var option = { // Make gradient line here visualMap: [{ show: false, type: 'continuous', seriesIndex: 0, min: 0, max: 400 }], title: [{ top:'0%', left: 'center', text: name }], tooltip: { trigger: 'axis' }, xAxis: [{ data: dateList }], yAxis: [{ splitLine: {show: true}, }], grid: [{ top: '90%', bottom: '87%' }], series: [{ type: 'line', smooth: true, showSymbol: false, show:true, data: valueList }] }; // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); myChart.setOption(option); } </script> </body>
java后台返回的map数据代码:
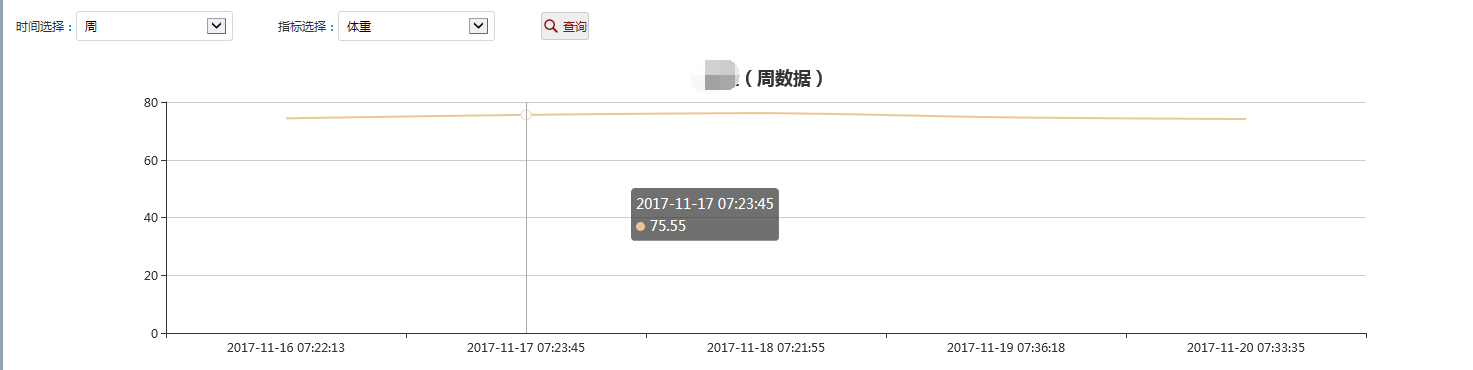
{dexSelect=周数据, str=[["2017-11-16 07:22:13",74.35],["2017-11-17 07:23:45",75.55],["2017-11-18 07:21:55",76.15],["2017-11-19 07:36:18",74.7],["2017-11-20 07:33:35",74.1]]}
出来的页面效果如下图:
二、地图:
(1)html:
<div id="right" style="width:50%;height:100%;float: right;"></div>
(2)javascript:
引入js
<script type="text/javascript" src="../echart/echarts.min.js"></script> <script type="text/javascript" src="../echart/echarts.js"></script> <script type="text/javascript" src="../echart/china.js"></script>
页面js
//利用eChart绘制网页地图 var myChart; city(); function city() {var data = [ {name: '海门', value: 9}, {name: '鄂尔多斯', value: 12}, {name: '招远', value: 12}, {name: '舟山', value: 12}, {name: '齐齐哈尔', value: 14}, {name: '盐城', value: 15}, {name: '赤峰', value: 16}, {name: '青岛', value: 18}, {name: '乳山', value: 18}, {name: '金昌', value: 19}, {name: '泉州', value: 21}, {name: '南通', value: 23}, {name: '拉萨', value: 24}, {name: '云浮', value: 24}, {name: '上海', value: 25}, {name: '攀枝花', value: 25}, {name: '承德', value: 25}, {name: '汕尾', value: 26}, {name: '丹东', value: 27}, {name: '瓦房店', value: 30}, {name: '延安', value: 38}, {name: '咸阳', value: 43}, {name: '南昌', value: 54}, {name: '柳州', value: 54}, {name: '三亚', value: 54}, {name: '泸州', value: 57}, {name: '克拉玛依', value: 72} ]; var geoCoordMap = { '海门':[121.15,31.89], '鄂尔多斯':[109.781327,39.608266], '招远':[120.38,37.35], '舟山':[122.207216,29.985295], '齐齐哈尔':[123.97,47.33], '盐城':[120.13,33.38], '赤峰':[118.87,42.28], '青岛':[120.33,36.07], '乳山':[121.52,36.89], '金昌':[102.188043,38.520089], '泉州':[118.58,24.93], '莱西':[120.53,36.86], '日照':[119.46,35.42], '胶南':[119.97,35.88], '南通':[121.05,32.08], '拉萨':[91.11,29.97], '云浮':[112.02,22.93], '梅州':[116.1,24.55], '文登':[122.05,37.2], '上海':[121.48,31.22], '攀枝花':[101.718637,26.582347], '威海':[122.1,37.5], '承德':[117.93,40.97], '厦门':[118.1,24.46], '汕尾':[115.375279,22.786211], '潮州':[116.63,23.68], '丹东':[124.37,40.13], '太仓':[121.1,31.45], '曲靖':[103.79,25.51], '烟台':[121.39,37.52], '福州':[119.3,26.08], '瓦房店':[121.979603,39.627114], '即墨':[120.45,36.38], '抚顺':[123.97,41.97], '玉溪':[102.52,24.35], '张家口':[114.87,40.82], '阳泉':[113.57,37.85], '莱州':[119.942327,37.177017], '湖州':[120.1,30.86], '汕头':[116.69,23.39], '昆山':[120.95,31.39], '宁波':[121.56,29.86], '湛江':[110.359377,21.270708], '揭阳':[116.35,23.55], '荣成':[122.41,37.16], '连云港':[119.16,34.59], '葫芦岛':[120.836932,40.711052], '常熟':[120.74,31.64], '东莞':[113.75,23.04], '河源':[114.68,23.73], '淮安':[119.15,33.5], '泰州':[119.9,32.49], '南宁':[108.33,22.84], '营口':[122.18,40.65], '惠州':[114.4,23.09], '江阴':[120.26,31.91], '蓬莱':[120.75,37.8], '韶关':[113.62,24.84], '嘉峪关':[98.289152,39.77313], '广州':[113.23,23.16], '延安':[109.47,36.6], '太原':[112.53,37.87], '清远':[113.01,23.7], '中山':[113.38,22.52], '昆明':[102.73,25.04], '寿光':[118.73,36.86], '盘锦':[122.070714,41.119997], '长治':[113.08,36.18], '深圳':[114.07,22.62], '珠海':[113.52,22.3], '宿迁':[118.3,33.96], '咸阳':[108.72,34.36], '铜川':[109.11,35.09], '平度':[119.97,36.77], '佛山':[113.11,23.05], '海口':[110.35,20.02], '江门':[113.06,22.61], '章丘':[117.53,36.72], '肇庆':[112.44,23.05], '大连':[121.62,38.92], '临汾':[111.5,36.08], '吴江':[120.63,31.16], '石嘴山':[106.39,39.04], '沈阳':[123.38,41.8], '苏州':[120.62,31.32], '茂名':[110.88,21.68], '嘉兴':[120.76,30.77], '长春':[125.35,43.88], '胶州':[120.03336,36.264622], '银川':[106.27,38.47], '张家港':[120.555821,31.875428], '三门峡':[111.19,34.76], '锦州':[121.15,41.13], '南昌':[115.89,28.68], '柳州':[109.4,24.33], '三亚':[109.511909,18.252847], '自贡':[104.778442,29.33903], '吉林':[126.57,43.87], '阳江':[111.95,21.85], '泸州':[105.39,28.91], '西宁':[101.74,36.56], '宜宾':[104.56,29.77], '呼和浩特':[111.65,40.82], '成都':[104.06,30.67], '大同':[113.3,40.12], '镇江':[119.44,32.2], '桂林':[110.28,25.29], '张家界':[110.479191,29.117096], '宜兴':[119.82,31.36], '北海':[109.12,21.49], '西安':[108.95,34.27], '金坛':[119.56,31.74], '东营':[118.49,37.46], '牡丹江':[129.58,44.6], '遵义':[106.9,27.7], '绍兴':[120.58,30.01], '扬州':[119.42,32.39], '常州':[119.95,31.79], '潍坊':[119.1,36.62], '重庆':[106.54,29.59], '台州':[121.420757,28.656386], '南京':[118.78,32.04], '滨州':[118.03,37.36], '贵阳':[106.71,26.57], '无锡':[120.29,31.59], '本溪':[123.73,41.3], '克拉玛依':[84.77,45.59], '渭南':[109.5,34.52], '马鞍山':[118.48,31.56], '宝鸡':[107.15,34.38], '焦作':[113.21,35.24], '句容':[119.16,31.95], '北京':[116.46,39.92], '徐州':[117.2,34.26], '衡水':[115.72,37.72], '包头':[110,40.58], '绵阳':[104.73,31.48], '乌鲁木齐':[87.68,43.77], '枣庄':[117.57,34.86], '杭州':[120.19,30.26], '淄博':[118.05,36.78], '鞍山':[122.85,41.12], '溧阳':[119.48,31.43], '库尔勒':[86.06,41.68], '安阳':[114.35,36.1], '开封':[114.35,34.79], '济南':[117,36.65], '德阳':[104.37,31.13], '温州':[120.65,28.01], '九江':[115.97,29.71], '邯郸':[114.47,36.6], '临安':[119.72,30.23], '兰州':[103.73,36.03], '沧州':[116.83,38.33], '临沂':[118.35,35.05], '南充':[106.110698,30.837793], '天津':[117.2,39.13], '富阳':[119.95,30.07], '泰安':[117.13,36.18], '诸暨':[120.23,29.71], '郑州':[113.65,34.76], '哈尔滨':[126.63,45.75], '聊城':[115.97,36.45], '芜湖':[118.38,31.33], '唐山':[118.02,39.63], '平顶山':[113.29,33.75], '邢台':[114.48,37.05], '德州':[116.29,37.45], '济宁':[116.59,35.38], '荆州':[112.239741,30.335165], '宜昌':[111.3,30.7], '义乌':[120.06,29.32], '丽水':[119.92,28.45], '洛阳':[112.44,34.7], '秦皇岛':[119.57,39.95], '株洲':[113.16,27.83], '石家庄':[114.48,38.03], '莱芜':[117.67,36.19], '常德':[111.69,29.05], '保定':[115.48,38.85], '湘潭':[112.91,27.87], '金华':[119.64,29.12], '岳阳':[113.09,29.37], '长沙':[113,28.21], '衢州':[118.88,28.97], '廊坊':[116.7,39.53], '菏泽':[115.480656,35.23375], '合肥':[117.27,31.86], '武汉':[114.31,30.52], '大庆':[125.03,46.58] }; function convertData(data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].value) }); } } return res; }; function randomValue() { return Math.round(Math.random()*1000); } //var imgPath = 'image://https://images2018.cnblogs.com/blog/993337/201804/993337-20180403155453880-1214885401.jpg'; var imgPath = ''; option = { tooltip: {}, visualMap: { min: 0, max: 1500, left: 'left', top: 'bottom', text: ['最大值','最小值'], seriesIndex: [1], inRange: { color: ['#e0ffff', '#006edd'] }, calculable : true }, geo: { map: 'china', roam: false, label: { normal: { show: true, textStyle: { color: 'rgba(0,0,0,0.4)' } } }, itemStyle: { normal:{ borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis:{ areaColor: null, shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series : [ { type: 'scatter', coordinateSystem: 'geo', data: convertData(data), symbolSize: 14, symbol: imgPath, symbolRotate: 35, label: { normal: { formatter: '{b}', position: 'right', show: false }, emphasis: { show: true } }, itemStyle: { normal: { color: '#F06C00' } } }, { name: '好友地区统计', type: 'map', geoIndex: 0, // tooltip: {show: false}, data:[ {name: '北京', value: randomValue()}, {name: '天津', value: randomValue()}, {name: '上海', value: randomValue()}, {name: '重庆', value: randomValue()}, {name: '河北', value: randomValue()}, {name: '河南', value: randomValue()}, {name: '云南', value: randomValue()}, {name: '辽宁', value: randomValue()}, {name: '黑龙江', value: randomValue()}, {name: '湖南', value: randomValue()}, {name: '安徽', value: randomValue()}, {name: '山东', value: randomValue()}, {name: '新疆', value: randomValue()}, {name: '江苏', value: randomValue()}, {name: '浙江', value: randomValue()}, {name: '江西', value: randomValue()}, {name: '湖北', value: randomValue()}, {name: '广西', value: randomValue()}, {name: '甘肃', value: randomValue()}, {name: '山西', value: randomValue()}, {name: '内蒙古', value: randomValue()}, {name: '陕西', value: randomValue()}, {name: '吉林', value: randomValue()}, {name: '福建', value: randomValue()}, {name: '贵州', value: randomValue()}, {name: '广东', value: randomValue()}, {name: '青海', value: randomValue()}, {name: '西藏', value: randomValue()}, {name: '四川', value: randomValue()}, {name: '宁夏', value: randomValue()}, {name: '海南', value: randomValue()}, {name: '台湾', value: randomValue()}, {name: '香港', value: randomValue()}, {name: '澳门', value: randomValue()} ] } ] } myChart = echarts.init(document.getElementById('right')); myChart.setOption(option); }
效果如下:




