HTML5手机页面里面如何把长按复制避免
在写HTML5手机页面的时候,有时候会写到一些标签是需要用户长按然后放开的
但是微信里面长按就会出现复制,大大影响了用户体验,那么如何可以避免呢?
我也是最近写到这样的页面,总结了一部分,大家可以作为参考

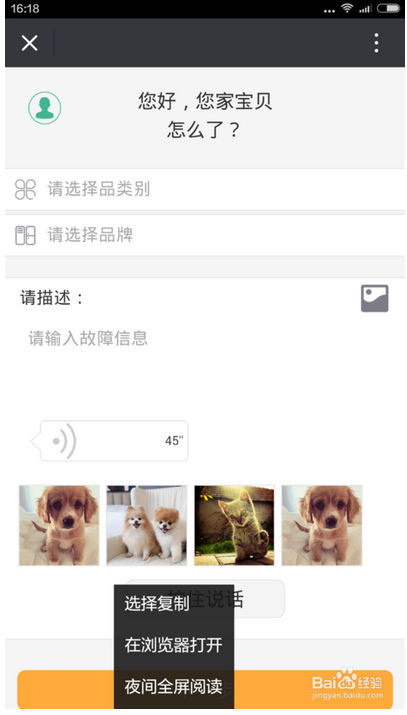
1.有一个按钮,用户需要长按它说话,但是显示在微信里面的网页,长按会出现复制的菜单,造成用户体验不流畅。像下图这样

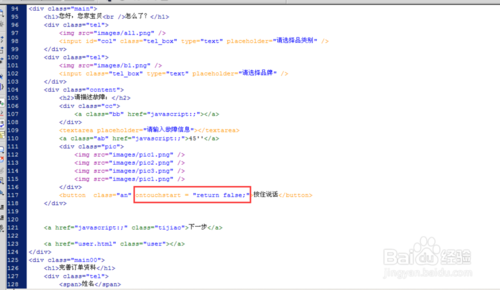
2.这个按钮我是用a标签写的,在a标签里面加一句代码
ontouchstart = "return false;"
这个方法,安卓和苹果系统都可以用,个人比较喜欢这个,其中return false;可以替换为js函数,直接进行调用

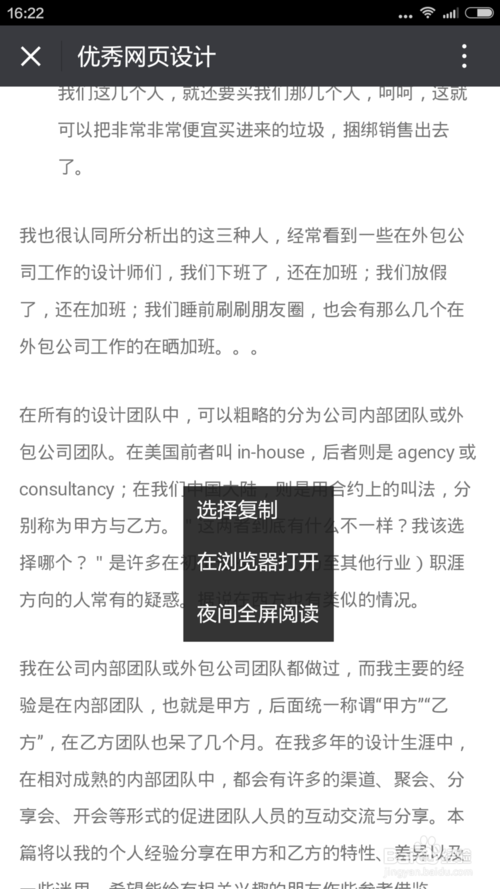
3.上面的方法阻止的是一个按钮区域的长按复制,但是其他地方还有有的,像下图这样

4.那么怎样可以阻止当前页面的微信长按复制
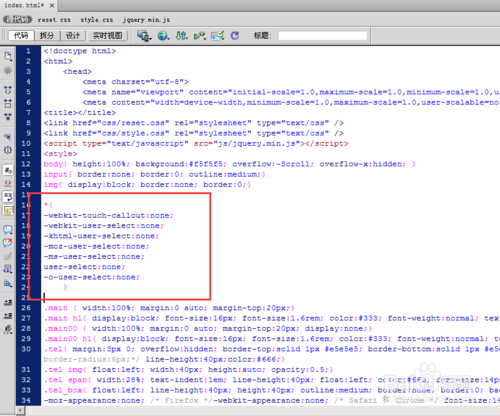
在css样式表里面加入如下代码
*{
-webkit-touch-callout:none;
-webkit-user-select:none;
-khtml-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
-o-user-select:none;
}
但是这个方法,对安卓系统不适用,苹果系统适用,我都试过

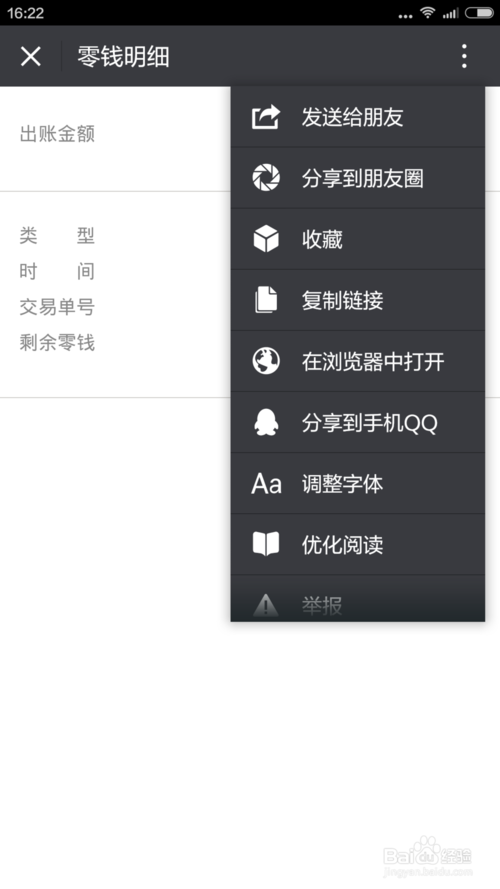
5.如果实在没办法,可以让用户在浏览器中打开,就没有这样长按复制的,可以写个页面告诉用户,点击右上角——浏览器中打开

6.在普通浏览器中是没有这样的问题的,不过我还是喜欢第一种方法




