HarmonyOS Next 入门实战 - 导航框架:页面路由、组件导航(Navigation)
页面路由
官方不推荐使用页面路由,这里仅做简单介绍。
页面路由用于标识 @Entry 注解的页面间的跳转。
包引入
import { router } from'@kit.ArkUI';
页面跳转
- router.pushUrl 目标页面不会替换当前页,而是压入页面栈
- router.replaceUrl 目标页面会替换当前页,并销毁当前页
Router模块提供了两种实例模式,分别是Standard和Single,决定了目标url是否会有对应多个实例
//无参数跳转
router.replaceUrl({
url: 'pages/PageA' // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
console.error(`${err.code}, ${err.message}`);
return;
}
console.info('succeeded.');
})
//携带参数跳转
class DataModel {
name: string = ""
age: number = 0;
}
toPageA() {
let params: DataModel = {
name: "张三",
age: 20,
}
router.pushUrl({
url: "pages/PageA",
params: params
})
}
//在目标页面获取参数
const params: DataModel = router.getParams() as DataModel;
页面返回
通过router.back 返回上一个页面或指定页面
//返回上一个页面
router.back();
//返回到指定页面
router.back({
url: 'pages/Home'
});
//返回时传递参数
router.back({
url: 'pages/Home',
params: {
info: 'back parmas'
}
});
//返回参数获取,在返回目标页面的OnPageShow中获取参数
onPageShow() {
const params = this.getUIContext().getRouter().getParams() as Record<string, string>; // 获取传递过来的参数对象
if (params) {
const info: string = params.info as string; // 获取info属性的值
}
}
命名路由
@Entry({ routeName: 'pageA' })
@Component
export struct MyComponent {
build() {
……
}
}
toPageA() {
router.pushNamedRoute({
name: "pageA",
})
}
组件导航(Navigation)
Navigation 是路由容器组件,一般作为首页的根容器,包括单栏(Stack)、分栏(Split)和自适应(Auto)三种显示模式。
在不同尺寸的设备上,Navigation组件能够自适应显示大小,自动切换分栏展示效果。
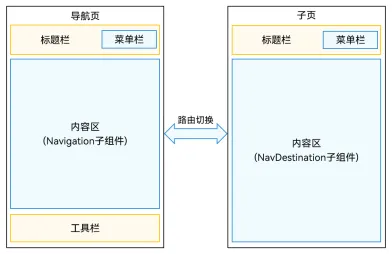
Navigation组件主要包含导航页(NavBar)和子页(NavDestination)。导航页由标题栏(Titlebar,包含菜单栏menu)、内容区(Navigation子组件)和工具栏(Toolbar)组成,其中导航页可以通过 hideNavBar 属性进行隐藏,导航页不存在页面栈中,导航页和子页,以及子页之间可以通过路由操作进行切换。
显示模式
单页面模式示意图

分栏模式示意图

- 自适应模式:NavigationMode.Auto
- 单页面模式:NavigationMode.Stack
- 分栏模式:NavigationMode.Split
Navigation() {
// ...
}
.mode(NavigationMode.Stack) //页面模式设置为单页面模式
标题栏
标题栏模式包括:Mini模式和Full模式
Mini模式示意图

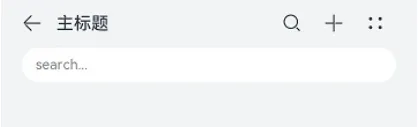
Full模式示意图

菜单栏
菜单栏位于Navigation组件的右上角,通过menus属性进行设置。传递数组时,竖屏最多支持显示3个图标,横屏最多支持显示5个图标,多余的图标会被放入自动生成的更多图标。
菜单栏支持 CustomBuilder 参数,用来传入自定义布局。
工具栏
工具栏位于Navigation组件的底部,通过toolbarConfiguration属性进行设置。
工具栏支持 CustomBuilder 参数,用来传入自定义布局。
navPathStack: NavPathStack = new NavPathStack()
Navigation(this.navPathStack) {
// ...
}
.titleMode(NavigationTitleMode.Full) //设置标题栏模式
.menus([{ //设置菜单栏
value:"menu1",
icon:"resources/base/media/icon1.png",
action:()=>{
}
},{
value:"menu2",
icon:"resources/base/media/icon2.png",
action:()=>{
}
}])
.toolbarConfiguration([ //设置工具栏
{
value: "tab1",
icon: $r('app.media.scan_multiple_result'),
action:()=>{
}
},
{
value: "tab2",
icon: $r('app.media.scan_one_result'),
action:()=>{
}
},,
{
value: "tab3",
icon: $r('app.media.startIcon'),
action:()=>{
}
},
])
路由表配置
- 创建跳转页面入口Builder函数
@Builder
export function PageOneBuilder() {
PageOne()
}
@Component
export struct PageOne {
@Consume('navPathStack') navPathStack: NavPathStack
build() {
NavDestination() {
}.title("Page1")
}
}
- 在resources/base/profile中创建route_map.json文件,配置如下:
name:路由名称
pageSourceFile:目标页在保内的路径,相对src目录的相对路径
buildFunction:跳转目标页的入口函数名称,必须以@Builder修饰
data:应用自定义字段。可以通过配置项读取接口getConfigInRouteMap获取
{
"routerMap": [
{
"name": "PageOne",
"pageSourceFile": "src/main/ets/pages/PageOne.ets",
"buildFunction": "PageOneBuilder",
"data": {
"description" : "this is PageOne"
}
}
]
}
- 配置文件module.json5添加路由表配置
{
"module" : {
"routerMap": "$profile:route_map"
}
}
路由表另一种实现方式:
- 创建Builder函数
- 通过Navigation的navDestination()方法创建路由表
@Builder
PageMap(name: string) {
if (name === "page1") {
PageOne()
} else if (name === "page2") {
PageTwo()
} else if (name === "page3") {
PageThree()
}
}
Navigation(this.navPathStack) {
……
}.navDestination(this.PageMap)
页面导航
页面导航通过 NavPathStack 的相关接口实现
//跳转page1
this.navPathStack.pushPath({ name: "page1", param: "page1 param" })
this.navPathStack.pushPathByName("page1", "page1 param")
//带回调跳转,在目标页关闭后获取返回信息
this.navPathStack.pushPathByName("page1", "page1 param",(popInfo)=>{
console.log('Pop page name is: ' + popInfo.info.name + ', result: ' + JSON.stringify(popInfo.result))
})
//跳转并获取跳转结果信息
this.navPathStack.pushDestination({name:"page1",param:"page1 param"})
.then(()=>{
console.info('success');
})
.catch((err:BusinessError)=>{
console.info(`${err.code} - ${err.message}`);
})
//替换当前页面
this.navPathStack.replacePath({ name: "page1", param: "page1 param" })
//返回前一个页面
this.navPathStack.pop()
//返回到指定页面
this.navPathStack.popToName("page1")
//删除栈中所有name=page1的页面
this.navPathStack.removeByName("page1")
//删除栈中指定索引的页面
this.navPathStack.removeByIndexes([1,2])
//获取page1页面的参数
this.navPathStack.getParamByName("page1")
//所有栈中索引1的页面参数
this.navPathStack.getParamByIndex(1)
//所有page1页面的索引集合
this.navPathStack.getIndexByName("page1")
子页面
子页面有容器 NavDestination 包裹,可以设置生命周期,独立的标题栏,菜单栏等属性,使用方法与navigation相同,其中mode属性可以指定页面类型。
页面类型:
- 标准类型:mode为NavDestinationMode.STANDARD,为默认类型,生命周期跟随其在NavPathStack页面栈中的位置变化而改变。
- 弹窗类型:mode为NavDestinationMode.DIALOG,显示为透明窗体,显示和消失时不会影响下层标准类型页面的显示和生命周期。
页面生命周期
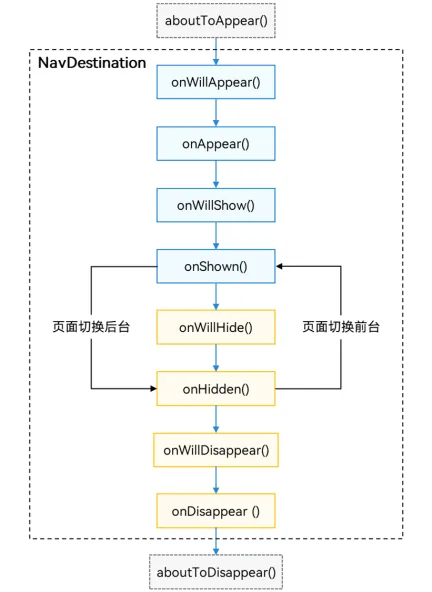
Navigation作为路由容器,其生命周期承载在NavDestination组件上,以组件事件的形式开放。
● aboutToAppear和aboutToDisappear是自定义组件的生命周期
● OnAppear和OnDisappear是组件的通用生命周期
● 其余六个生命周期为NavDestination独有

@Component
export struct PageTwo {
@Consume('navPathStack') navPathStack: NavPathStack
build() {
NavDestination() {
Column() {
Text("page2").geometryTransition("text2")
}.width('100%').height('100%')
}.title("Page2")
}
}
路由拦截
NavPathStack提供了setInterception方法,用于设置Navigation页面跳转拦截回调。该方法需要传入一个NavigationInterception对象。
NavigationInterception包含三个回调函数
- willShow:页面跳转前回调,允许操作栈,在当前跳转生效。
- didShow:页面跳转后回调,在该回调中操作栈会在下一次跳转生效。
- modeChange:Navigation单双栏显示状态发生变更时触发该回调。
无论是哪个回调,在进入回调时页面栈都已经发生了变化。
this.navPathStack.setInterception({
willShow: (_from, _to, _operation, _animated) => {
if (typeof _to === "object") {
let target = _to as NavDestinationContext
if (target.pathInfo.name == "page1") {
target.pathStack.pop()
target.pathStack.pushPath({ name: "page2" })
}
}
}
})
本文的技术设计和实现都是基于作者工作中的经验总结,如有错误,请留言指正,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步