HarmonyOS Next 入门实战 - 创建项目、主题适配
开发一个简单的demo,其中涉及一些鸿蒙应用开发的知识点,其中涉及导航框架,常用组件,列表懒加载,动画,深色模式适配,关系型数据库等内容,在实践中学习和熟悉鸿蒙应用开发。


首先下载并安装DevEco Studio开发环境,下载完成后按照提示安装即可,过程不在多说。
DevEco Studio-HarmonyOS Next Beta版-华为开发者联盟
创建ArkTS应用
-
- 点击 File -> New -> Create Project 会看到如下窗口
-
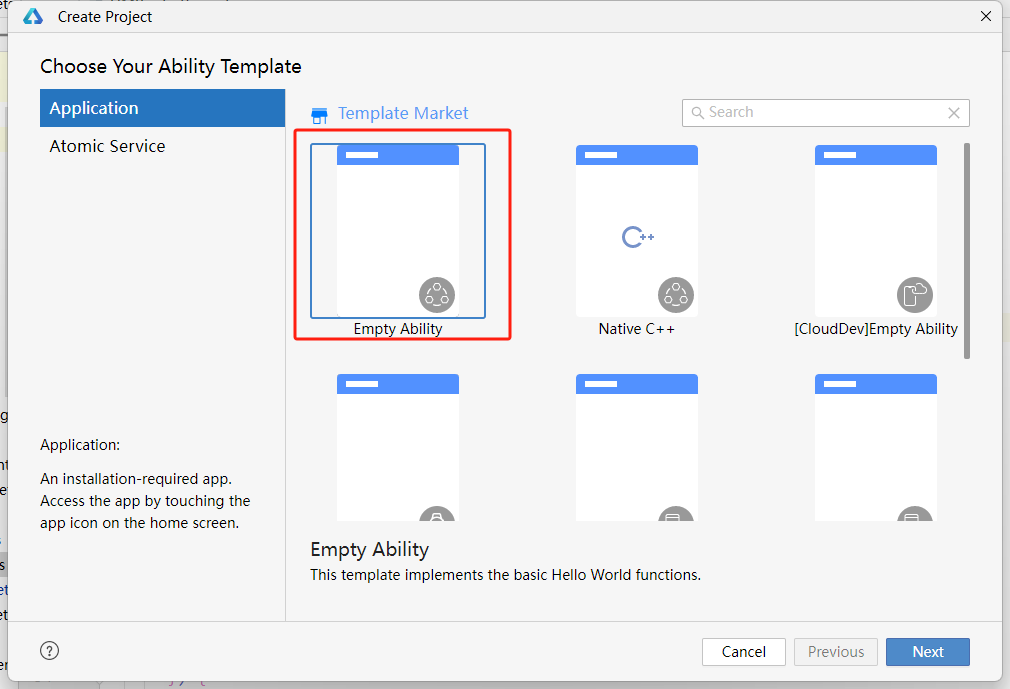
- 选择 Empty Ability 模版点击下一步
-
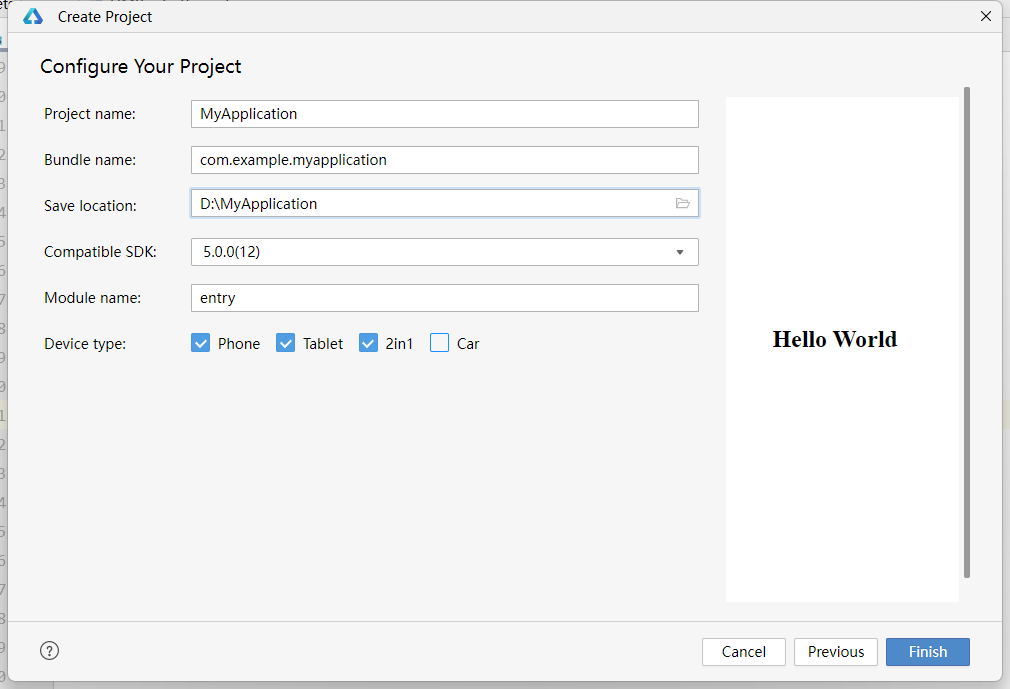
- 输入项目名称、包名、选择文件位置,其他使用默认即可
-
- 点击 Finish 按钮完成创建


本文的技术设计和实现都是基于作者工作中的经验总结,如有错误,请留言指正,谢谢。
限于篇幅工程目录介绍不在详述,可查看官方文档:文档中心
主题适配
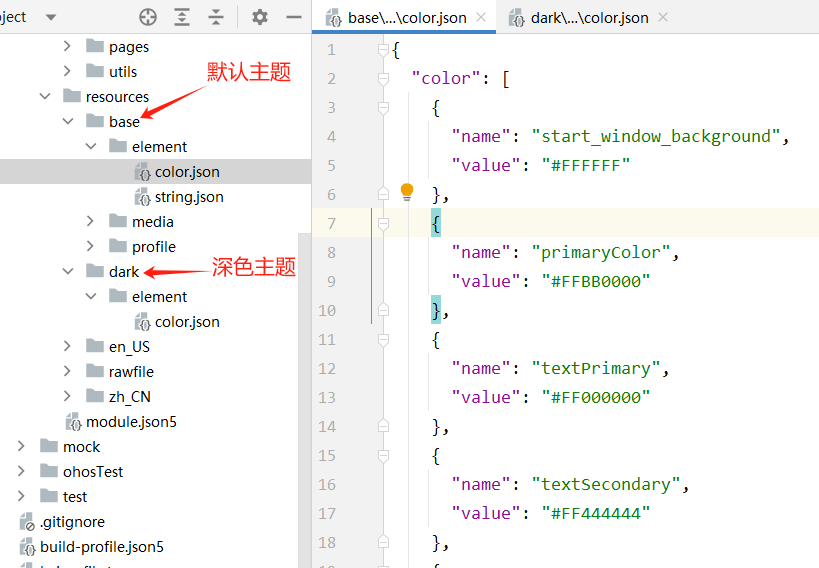
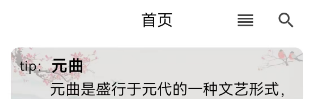
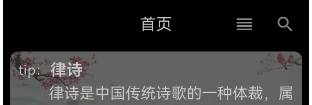
创建新项目后在entry模块资源文件夹(resources)中,默认已经创建了base文件夹,这是浅色主题下使用的资源文件,如果要适配深色模式需要自行创建dark文件夹,其中的颜色、图片等在深色模式下使用。

为了使用方面以后期维护,我们定义一个Theme管理类,方面管理主题中的颜色和图片文件等。
//管理管理类
class ThemeColor {
public readonly primaryColor = $r('app.color.primaryColor')
public readonly background = $r('app.color.start_window_background')
public readonly textPrimary = $r('app.color.textPrimary')
public readonly textSecondary = $r('app.color.textSecondary')
public readonly textTertiary = $r('app.color.textTertiary')
public readonly dividerLine = $r('app.color.dividerLine')
public readonly inputEditTextBackground = $r('app.color.inputEditTextBackground')
public readonly footerTipTextColor = $r('app.color.footerTipTextColor')
public readonly iconFillColor = $r('app.color.iconFillColor')
public readonly tipShade = $r('app.color.tipShade')
}
export class Theme {
public static readonly Color = new ThemeColor()
//---后续可增加图片资源引入
}
//使用
Text('满江红')
.fontColor(Theme.Color.textPrimary)
项目中我们使用了HMRouter导航框架,其中的标题栏、菜单栏、工具栏的浅色/深色模式切换框架本身实现了,文字颜色不需要做任何处理,菜单栏和工具栏中的图片则需要用到svg格式的图片


END
本文的技术设计和实现都是基于作者工作中的经验总结,如有错误,请留言指正,谢谢。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】