本文只是做一个简单介绍,具体见博客:https://blog.csdn.net/dream_ready/article/details/137932088
一、介绍
使用Swagger你只需要按照它的规范去定义接口及接口相关的信息,就可以做到生成接口文档,以及在线接口调试页面。
Knife4j是为Java MVC框架集成Swagger生成Api文档的增强解决方案。
二、导入依赖
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>knife4j-spring-boot-starter</artifactId>
<version>3.0.2</version>
</dependency>
此处导入的是Knife4j,这是一个为MVC框架集成Swagger生成文档的解决方案
三、在配置类中加入 knife4j 相关配置
亲爱的朋友,希望你不要告诉我你不会写配置类,不会配置类的话看文末,最下面有最基础的配置类的教程,保证你能用上最好用的Swagger文档
是在配置类中添加下面内容哦
注意修改里面的一些内容,比如汉字部分以及那个扫描包的路径
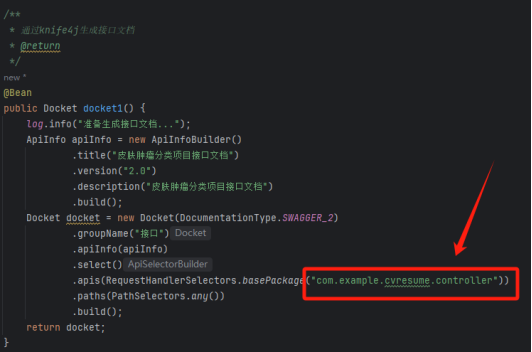
/**
* 通过knife4j生成接口文档
* @return
*/
@Bean
public Docket docket1() {
log.info("准备生成接口文档...");
ApiInfo apiInfo = new ApiInfoBuilder()
.title("皮肤肿瘤分类项目接口文档")
.version("2.0")
.description("皮肤肿瘤分类项目接口文档")
.build();
Docket docket = new Docket(DocumentationType.SWAGGER_2)
.groupName("接口")
.apiInfo(apiInfo)
.select()
.apis(RequestHandlerSelectors.basePackage("com.example.cvresume.controller"))
.paths(PathSelectors.any())
.build();
return docket;
}
这个扫描包的路径切记要修改哦

需要注意的是,这个方法可以设置多个,来使接口文档分页,只要方法名不重复即可
四、设置静态资源映射
设置静态资源映射,否则接口文档页面无法访问
也是在配置类中书写哦
下面这个基本是固定的,不用改,若你想玩一下Swagger的更多玩法,那么你可以去查阅官方文档
/**
* 设置静态资源映射
* @param registry
*/
protected void addResourceHandlers(ResourceHandlerRegistry registry) {
log.info("开始设置静态资源映射...");
registry.addResourceHandler("/doc.html").addResourceLocations("classpath:/META-INF/resources/");
registry.addResourceHandler("/webjars/**").addResourceLocations("classpath:/META-INF/resources/webjars/");
}
五、注意放开拦截器拦截
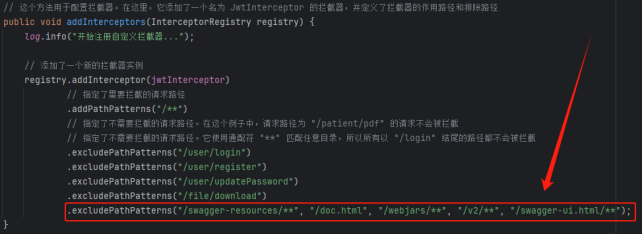
要注意拦截器拦截,比如如果你设置的有JWT校验,那么就要在配置拦截器那里放开下面这几个静态资源
"/swagger-resources/", "/doc.html", "/webjars/", "/v2/", "/swagger-ui.html/"
类似我这样写:

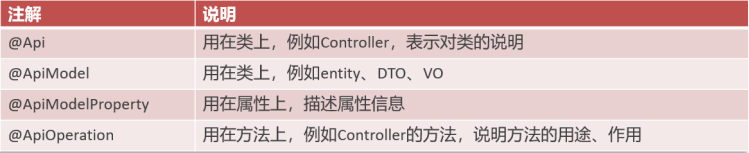
六、使用方式
其实你已经可以使用了,来进入这个页面看一下吧
当你在写配置的时候,需要指定一个扫描路径,它就会自动扫描所有接口,获取对应的数据,构建接口文档

浏览器输入下面这个地址
http://127.0.0.1:8080/doc.html
注意修改ip和端口号为你正在使用的,其他不变

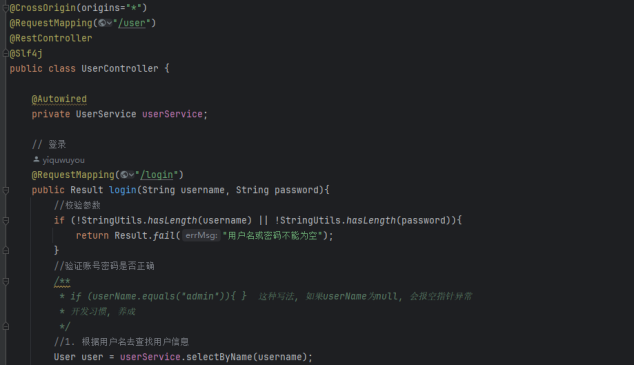
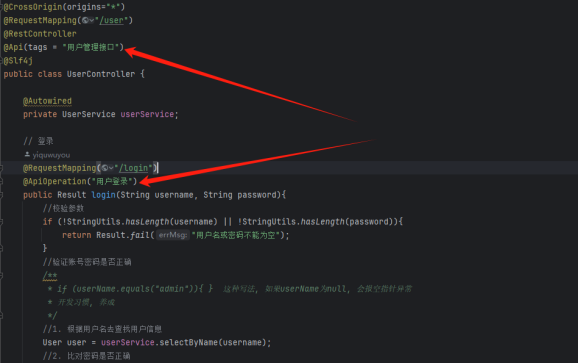
Controller
原来的:

使用后的:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构