小程序自定义swiper的指示点样式及颜色
1
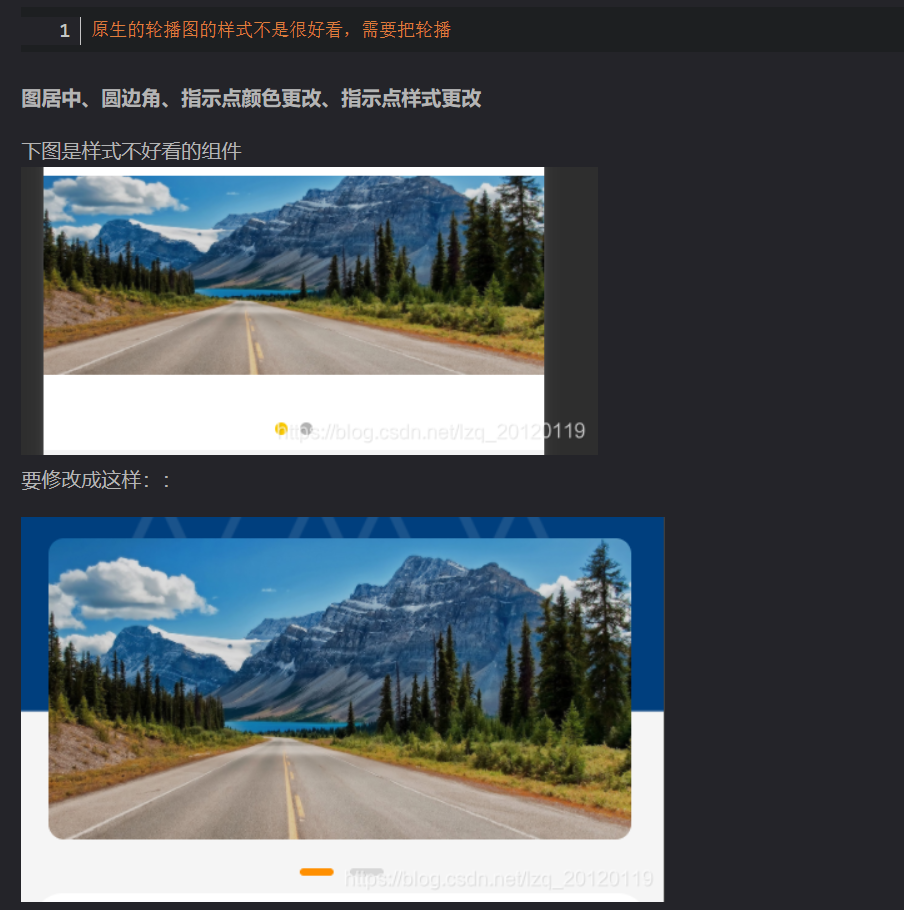
图居中、圆边角、指示点颜色更改、指示点样式更改
下图是样式不好看的组件
要修改成这样::

wxml:
<swiper class="bd" indicator-dots="{{true}}" indicator-active-color="#ff8f00" autoplay="{{true}}" interval ="5000" duration="500"> <swiper-item> <view class='lbtp'><image src='/images/bannar/lbt1.jpg'></image></view> </swiper-item> <swiper-item> <view class='lbtp'><image src='/images/bannar/lbt2.jpg'></image></view> </swiper-item> </swiper>
/*轮播图指示点*/ .bd .wx-swiper-dots.wx-swiper-dots-horizontal{ margin-bottom: 2rpx; } .bd .wx-swiper-dot{ width:40rpx;/*点的长*/ display: inline-flex; height: 10rpx; /*点的高*/ margin-left: 5rpx; /*两个点的距离*/ justify-content:space-between; } .bd .wx-swiper-dot::before{ content: ''; flex-grow: 1; background : #d7d7d7; /*点的未选中颜色*/ border-radius: 8rpx } .bd .wx-swiper-dot-active::before{ background:#ff8f00; /*点的选中颜色*/ }







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2021-05-27 AntV 在小程序中的使用
2021-05-27 AntV 在h5页面中的使用