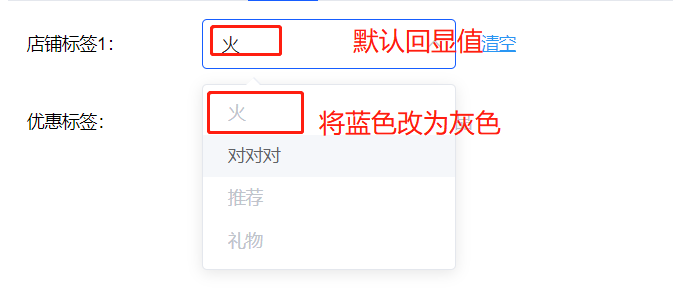
修改element ui组件 el-select 默认选中颜色
<el-col :span="16" id="labelStyle">
<el-select v-model="value" placeholder="" :popper-append-to-body="false">
<el-option v-for="item in sellerLabels" :disabled="!item.status" :key="item.labelId"
:label="item.iconName" :value="item.labelId">
{{ item.iconName }}
</el-option>
</el-select>
</el-col>
::v-deep #labelStyle .el-select-dropdown__list .selected{ color:#C0C4CC !important; font-weight: 400; }
其中修改 被禁止选项目的默认选中颜色
::v-deep #labelStyle .el-select-dropdown__list .selected.is-disabled{ color:#C0C4CC !important; font-weight: 400; }

注意:
若在组件中,需要将样式写在其父元素内,而不能直接写组件内







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!