树形结构el-tree选中子类时候,获取当前子类和所有上级父类id
选中子类时候,获取当前子类和所有上级父类id

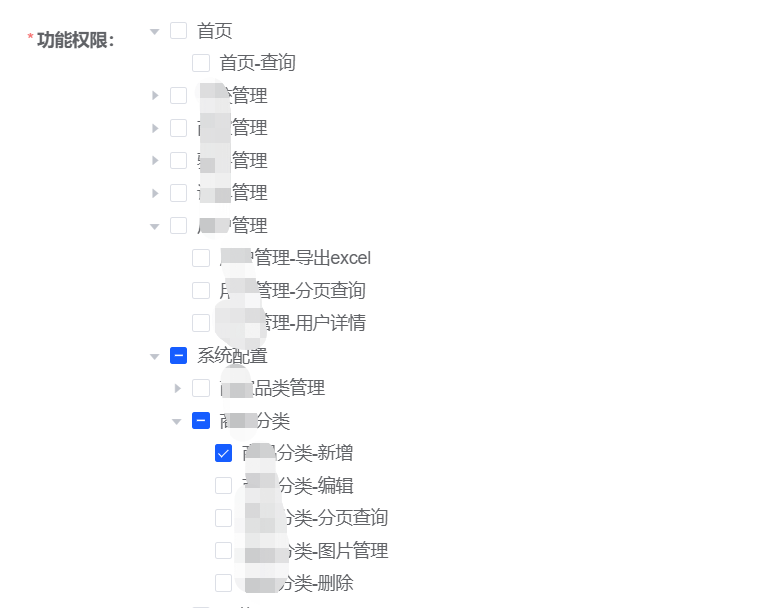
<el-tree :data="permissionsData" show-checkbox node-key="id" ref="tree" highlight-current :default-checked-keys=defaultPermissions @check-change="handleCheckChange" :props="defaultProps"> </el-tree>
permissionsData: [ // { // 'id': '1645242452384305153', // 'path': '/user', // 'permissionsName': '系统管理', // 'hierarchy': 1, // 'sort': 8, // 'parentId': null, // 'childrenList': [ // { // 'id': '1645245602482757633', // 'path': '/user/admin/user/adminUser', // 'permissionsName': '后台用户管理', // 'hierarchy': 2, // 'sort': 1, // 'parentId': '1645242452384305153', // 'childrenList': [ // { // 'id': '1645246660181368834', // 'path': '/user/admin/user/adminUser/add', // 'permissionsName': '新增', // 'hierarchy': 3, // 'sort': 1, // 'parentId': '1645245602482757633', // 'childrenList': [] // }, // { // 'id': '1645246756432257026', // 'path': '/user/admin/user/adminUser/delete', // 'permissionsName': '删除', // 'hierarchy': 3, // 'sort': 2, // 'parentId': '1645245602482757633', // 'childrenList': [] // }, // { // 'id': '1645246805400756226', // 'path': '/user/admin/user/adminUser/update', // 'permissionsName': '编辑', // 'hierarchy': 3, // 'sort': 3, // 'parentId': '1645245602482757633', // 'childrenList': [] // }, // { // 'id': '1645246903614578689', // 'path': '/user/admin/user/adminUser/page', // 'permissionsName': '搜索', // 'hierarchy': 3, // 'sort': 4, // 'parentId': '1645245602482757633', // 'childrenList': [] // }, // { // 'id': '1645247093293588481', // 'path': '/user/admin/user/adminUser/updateStatusBatch', // 'permissionsName': '启用/禁用', // 'hierarchy': 3, // 'sort': 5, // 'parentId': '1645245602482757633', // 'childrenList': [] // } // ] // }, // { // 'id': '1645245956855308290', // 'path': '/user/admin/user/adminRole', // 'permissionsName': '角色管理', // 'hierarchy': 2, // 'sort': 2, // 'parentId': '1645242452384305153', // 'childrenList': [ // { // 'id': '1645247408831078401', // 'path': '/user/admin/user/adminRole/add', // 'permissionsName': '新增', // 'hierarchy': 3, // 'sort': 1, // 'parentId': '1645245956855308290', // 'childrenList': [] // }, // { // 'id': '1645247482973790209', // 'path': '/user/admin/user/adminRole/delete', // 'permissionsName': '删除', // 'hierarchy': 3, // 'sort': 2, // 'parentId': '1645245956855308290', // 'childrenList': [] // }, // { // 'id': '1645247544990769153', // 'path': '/user/admin/user/adminRole/update', // 'permissionsName': '编辑', // 'hierarchy': 3, // 'sort': 3, // 'parentId': '1645245956855308290', // 'childrenList': [] // }, // { // 'id': '1645247652608221186', // 'path': '/user/admin/user/adminRole/page', // 'permissionsName': '搜索', // 'hierarchy': 3, // 'sort': 4, // 'parentId': '1645245956855308290', // 'childrenList': [] // } // ] // } // ] // } ], defaultProps: { children: 'childrenList', label: 'permissionsName' }, defaultPermissions: [],//默认选中的项目
parentAndChildIdArry: [],//勾选子节点,返回包括子节点父节点的所有节点id
getCheckedKeysList(data, keys, key) { var res = []; recursion(data, false); return res; function recursion(arr, isChild) { var aCheck = []; for (var i = 0; i < arr.length; i++) { var obj = arr[i]; aCheck[i] = false; // if(obj.childMenus){ // aCheck[i] = recursion(obj.childMenus,true) ? true : aCheck[i]; // if(aCheck[i]){ // res.push(obj[key]); // } // } if (obj.childrenList.length > 0) { aCheck[i] = recursion(obj.childrenList, true) ? true : aCheck[i]; if (aCheck[i]) { res.push(obj[key]); } } for (var j = 0; j < keys.length; j++) { if (obj[key] == keys[j]) { aCheck[i] = true; if (res.indexOf(obj[key]) == -1) { res.push(obj[key]); } break; } } } if (isChild) { return aCheck.indexOf(true) != -1; } } }, handleCheckChange() { let treeKeys = this.getCheckedKeys() console.log(treeKeys) let arry = this.getCheckedKeysList(this.permissionsData, treeKeys, 'id') console.log(arry) this.parentAndChildIdArry = arry }, getCheckedKeys() { return this.$refs.tree.getCheckedKeys() },
详情接口获取树形id,默认展示勾选
getDetailList() { this.ruleForm= { permissionIds: ["1645247544990769153", "1645247652608221186"], } if (!this.ruleForm.permissionIds) { this.ruleForm.permissionIds = [] } else { this.ruleForm.permissionIds = this.ruleForm.permissionIds } this.defaultPermissions = this.ruleForm.permissionIds this.$nextTick(() => { this.$refs.tree.setCheckedKeys(this.defaultTree); }); },
2343







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2022-09-05 开始时间不能小于当前时间,结束时间需大于开始时间,开始时间到结束时间的范围不能大于30天
2022-09-05 elment ui 限制开始时间之后的时间