css实现毛玻璃效果
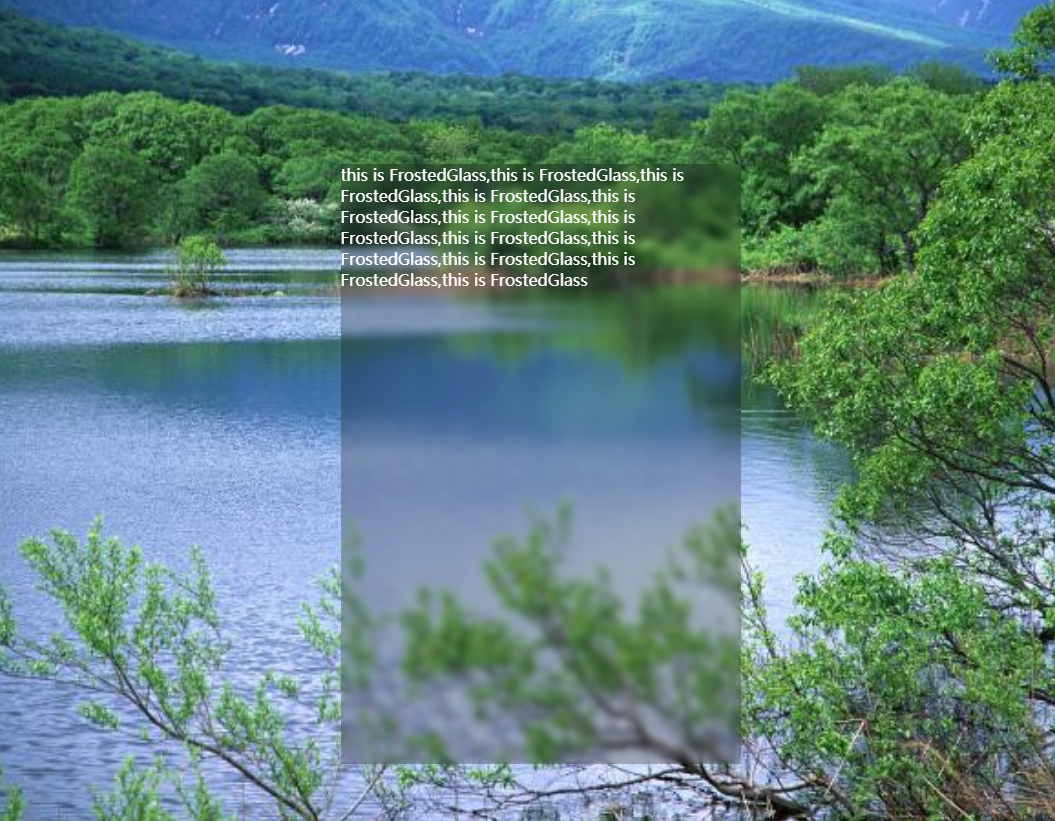
css实现毛玻璃效果,效果图

1,html代码
1 2 3 4 5 | <div class="mainHolder"> <div class="textHolder"> <p>this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass,this is FrostedGlass</p> </div></div> |
2,css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | * { box-sizing: border-box; } .mainHolder { width: 100%; height: 100%; background-image: url(1.jpg); background-attachment: fixed; background-position: center; background-size: cover; position: relative; } .textHolder { width: 400px; height: 600px; position: absolute; left: 33%; top: 20%; background: inherit; overflow: hidden; } .textHolder::before { content: ''; position: absolute; top:0; right: 0; bottom: 0; left: 0; background: inherit; background-attachment: fixed; filter: blur(4px); } .textHolder::after { content: ""; position: absolute; top:0; right: 0; bottom: 0; left: 0; background: rgba(0, 0, 0, 0.25); } p { z-index: 1; color: white; position: relative; margin: 0; } |




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步