ant design table td 文字显示过长添加省略号、ant 文字过长时添加tootip提示
方法1:
- overflow:
- text-overflow: ellipsis;
- display: -webkit-box;
- -webkit-line-clamp: 2;
- -webkit-box-orient: vertical;
方法2:
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
display: inline-block;
width: 400px;
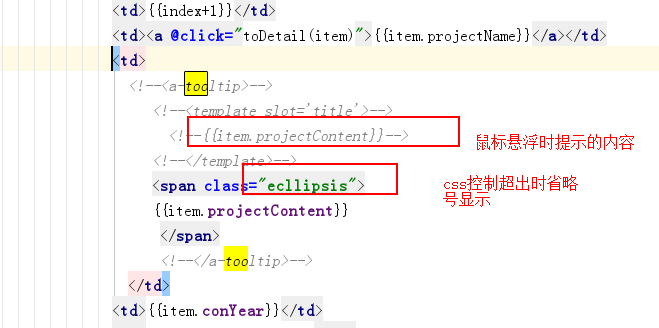
3、添加toottip 提示

代码如下:
<td>
<a-tooltip>
<template slot='title'>
{{item.projectContent}}
</template>
<span class="ecllipsis">
{{item.projectContent}}
</span>
</a-tooltip>
</td>




