vue中状态管理vuex的使用分享
一、main.js中引入 store

import store from './store'
window.HMO_APP = new Vue({
router,
store,
render: h => h(App)
}).$mount('#app-box')
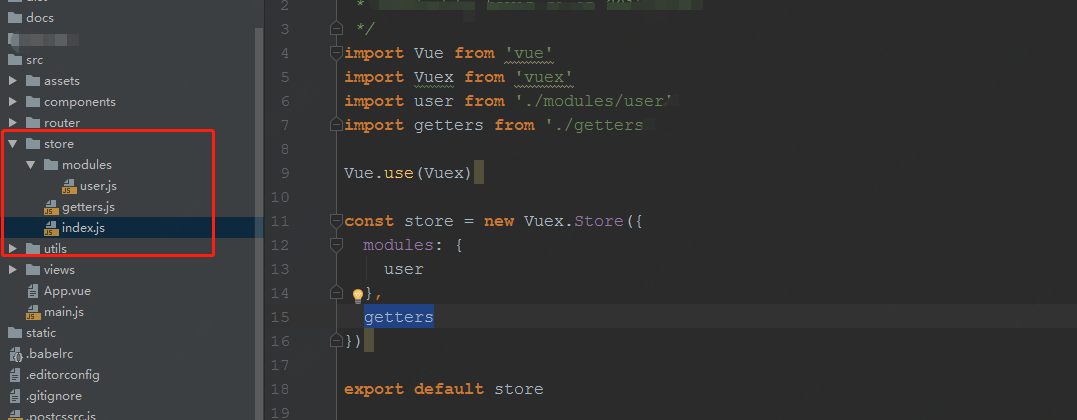
二、新建store文件夹

index.js为入口js文件
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
user
},
getters
})
export default store
三、新建user.js文件夹,用户保存信息

user.js文件
import $ajax from '../../utils/fetch'
const user = {
state: {
info: '', // 用于保存用户信息
},
mutations: {
SET_USER_INFO: (state, info) => {
state.info = info
},
},
actions: {
setUserInfo ({commit}, info) {
commit('SET_USER_INFO', info)
},
loginBySession ({commit, state, dispatch}) {
return new Promise((resolve, reject) => {
$ajax.get('/denglujiekou', data => {
dispatch('setUserInfo', data)
resolve(data)
}, err => {
reject(err)
})
})
},
}
}
export default user
四、新建getter.js文件夹,用户获取状态管理里面的信息

const getters = {
userInfo: state => state.user.info,
}
export default getters
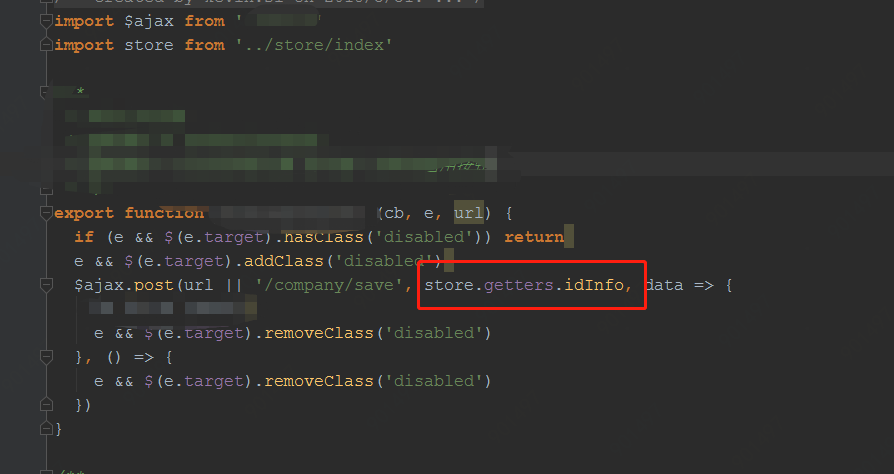
五、js中使用store方法

import store from '../store/index'
store.getters.idInfo






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现