koajs框架学习
目录:
-
概述
-
hello world
-
中间件
-
路由中间件koa-router
-
body解析中间件koa-bodyparser
-
授之以渔
一、概述
koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。使用 koa 编写 web 应用,通过组合不同的 generator,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa 不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写 Web 应用变得得心应手。
二、hello world
在编程界学习任何语言跟框架都是从hello world开始,我们学习koa也不例外。
现在我们先安装koa
需要的环境 nodejs 7.6.0或者以上 环境部署: 进入终端,依次输入命令 $ mkdir koa $ cd koa $ vi package.json 把下面文本复制到package.json文件,并保存退出vi { "name": "koatest", "description": "koa test", "version": "1.0.0", "scripts": { "start": "node app.js" }, "dependencies": { "koa": "^2.2.0" } } $ npm install
至此我们已经完成koa的安装,下面开始编写代码,在koa目录下创建app.js文件
// app.js const Koa = require('koa'); const app = new Koa(); app.use((ctx,next) => { ctx.body = 'Hello World'; }); app.listen(3001);
一个简单的基于koa框架的http服务器就搭建成功了,我们启动服务器
$ npm start
服务器启动后,在浏览器打开:http://localhost:3001
如果你能看到 Hello World 那么恭喜你,你已经成功了一半。
三、中间件
分析hello world代码:
1.首先创建app,是一个Koa的实例
const app = new Koa();
2.为app添加一个中间件,中间件至少一个。其中中间有两个入参,ctx-请求响应的上下文,next-下个中间的的触发器
app.use((ctx,next) => {
ctx.body = 'Hello World';
});
3.监听客户端连接,端口3001
app.listen(3001);
这样只要有客户端连接进来,就交由中间件来处理相应的请求。到此一个简单服务器就已经完成了。
对于koa框架来说,通过以上三个步骤就能完成了一个服务器的搭建。是不是觉得很简单?有了nodejs后端编程是不是变得有趣简单多了?
多个中间件:
有些时候我们在处理一个请求,可能要对请求、响应做出多个处理后才能得到真正的结果返回给客户端。
这里说的'多个处理',我们当然把它们放在一个中间件里面实现,但是这样会有多个弊端:
1.一处的代码臃肿
2.扩展性不高
3.等等
我们可以通过多个中间件模式来解决这个问题:把多个处理分散到多个中间件来分别处理。
先来看看两个中间件的情况:
const Koa = require('koa');
const app = new Koa();
// 中间件1
app.use((ctx, next)=>{
ctx.body = 'hello ';
next();
});
// 中间件2
app.use((ctx, next)=>{
// 注意这里的 += 操作符
ctx.body += 'world';
next();
});
app.listen(3001);
这时候得到的结果刚好也是:hello world
中间件的函数的其中一个参数next,它是一个函数。当调用next()时意思是执行下一个中间,否则整个请求流程到此结束。我们可以把中间件1的里面的next()去掉并运行看看结果是什么。对,没错,结果是 hello 。当然也可以吧next();函数的位置移动到
异步中间件函数:
从前面代码可以知道中间件就是一个函数(同步),有时候我们需要在中间处理一个异步请求操作,比如读取数据库,所以Koa给我们提供了异步的中间件
app.use(async (ctx, next)=>{
// 处理异步操作,并等待它完成 await SetTimeout(3000); // ctx.body += 'hello ';
// 直到异步操作完成后,才触发下一个中间件 next(); });
async await为ES7的一个异步标准,不懂在自己补。
npmjs上面有很多针对koa框架的中间件,可以满足我们一般需求。一般情况下我们的app是由多个中间件一起协同完成,下面我们会介绍几个常用的中间件。
四、路由中间件Koa-router
好了,我们有了一个很好的框架,接下来我们将要添加一些简单的业务:登录、退出登录
如果你在浏览器打开上面两个URL,你得到的结果都会是:hello world。
这可怎么办与需求不一样啊,我们需要的是打开login时提示登录成功,打开logout是提示退出登录成功。
这时就该我们的路由中间件上场啦。
先安装路由中间件,我选的是koa-router,npmjs地址:https://www.npmjs.com/package/koa-router
$ npm install koa-router --save
把app.js改一下:
// app.js const Koa = require('koa'); const app = new Koa(); const router = require('./routers') // routes app.use(router.routes()); app.listen(3001);
创建routers/index.js文件,代码如下:
const Router = require('koa-router');
let router = new Router();
router.get('/', function (ctx, next) {
ctx.body = 'hello world';
});
router.get('/login', function (ctx, next) {
ctx.body = 'login succeed';
});
router.get('/logout', function (ctx, next) {
ctx.body = 'logout succeed';
});
module.exports = router;
重启服务器,我们这时候再打开login、logout,结果将如你预期所想:
http://localhost:3001/login ==> login succeed
http://localhost:3001/logout ==> logout succeed
五、body解析中间件koa-bodyparser
当客户端通过Get请求时,Get的参数通过ctx.query[key]获取
当客户端通过Post请求时Post的请求数据是存在body的,但是Koa并没有api可以直接获取,我们只能自己解析。
koa-bodyparser中间件就是做这些事的,先安装
npm install --save koa-bodyparser
使用
const app = new Koa(); // 黑名单 app.use(async (ctx, next) => { if (ctx.path === '/logout'){ // 不用去解析body了,我不需要 ctx.disableBodyParser = true; } await next(); }); app.use(new bodyParser()); app.use(async (ctx, next)=>{ console.log(ctx.request.body); ctx.body = 'hello world'; });
1.经过bodyparser解析后的body是存在ctx.request.body,可以通过ctx.request.body[key]获取相应的参数
2.有些路由是明确不需要body的,这样我们可以在 app.use(new bodyParser())之前再加一个中间件,在不需要解析的path下
设置ctx.disableBodyParser = true;
六、授之以渔
授之于鱼不若授之以渔
大家在做项目的过程中,如果寻找合适的Koa中间件的,下面有两个方法
1.百度
2.在nmpjs里面搜索
第一个我们就不说了,我们来说说第二个方法
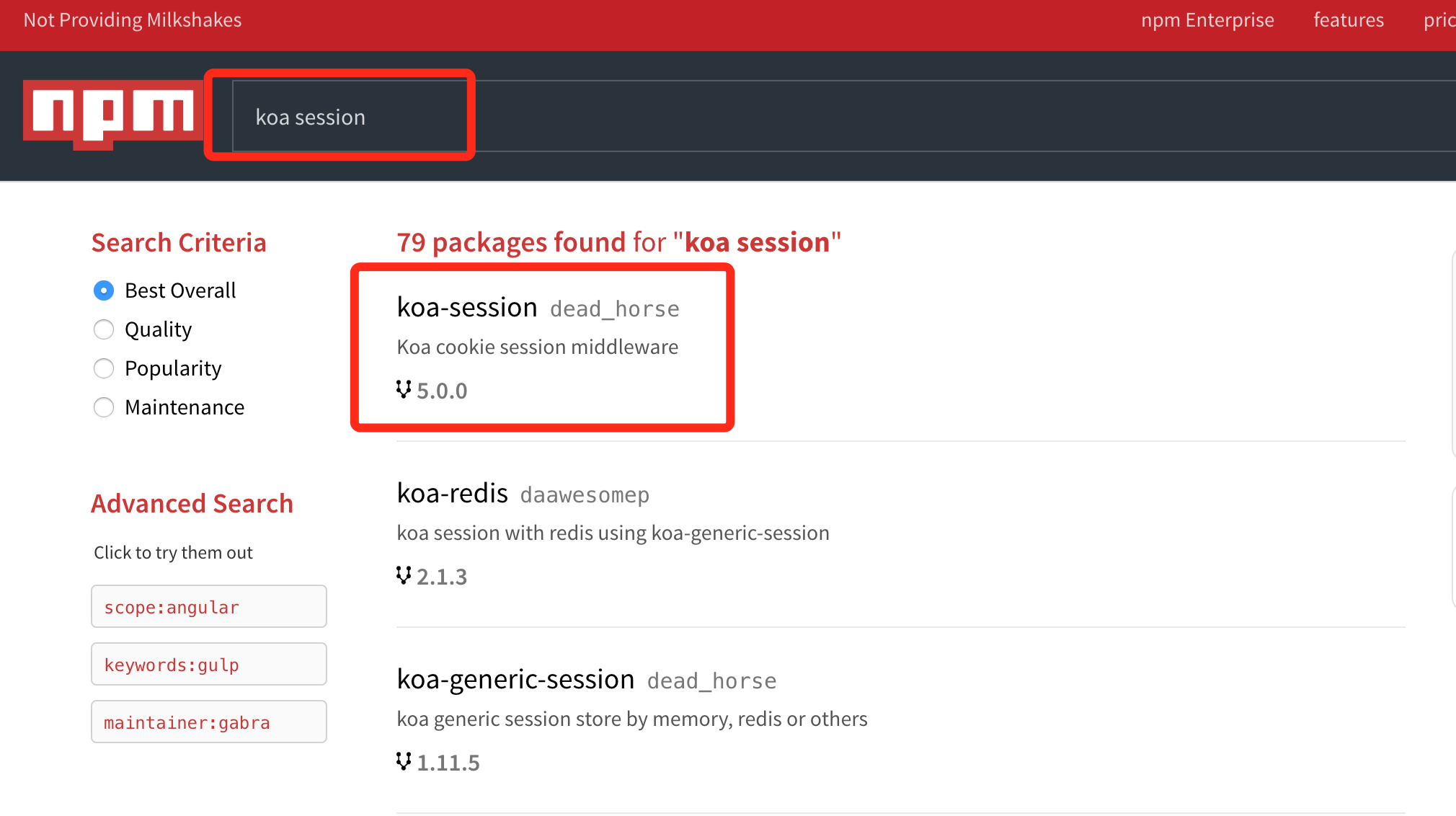
假设我们需要一个session管理的中间件
2.在搜索框输入:koa session

3.发现第一个结果koa-session好像好不错并且更新到了5.0版本,应该挺成熟的了,我们点进去

4.点进来后是中间件的详情页,有安装方法和简单实用方法。如果在这个页面得不到你想要的东西,可以进入中间件的github网站查询更多信息。




