vue项目关闭eslint检查
前言
vue项目在用旧版本的vue-cli创建的时候,会询问是否添加eslint的检查, 后来的版本在创建的时候是直接添加了eslint检查. 有时候我们开发习惯不是那么严格的时候, 会不在意这些缩进什么的要求, 这时候在开发前端项目的时候就悲催了.项目紧还老是编译不过去.所以直接关闭得了
操作
- 在文件 config/index.js中有 dev.useEslint的配置.这里配置为fase即可

2. 如果项目里还有eslint检查, 那就要考虑是不是编译器里的eslint检查了.例如 webstore, vs这些ide都默认集成了eslint检查, 而且默认是开启的.
3. 再就是看编译器有没有开启es6语法检查, 有些编译器默认是用es5语法检查, 它会不识别es6语法
补充
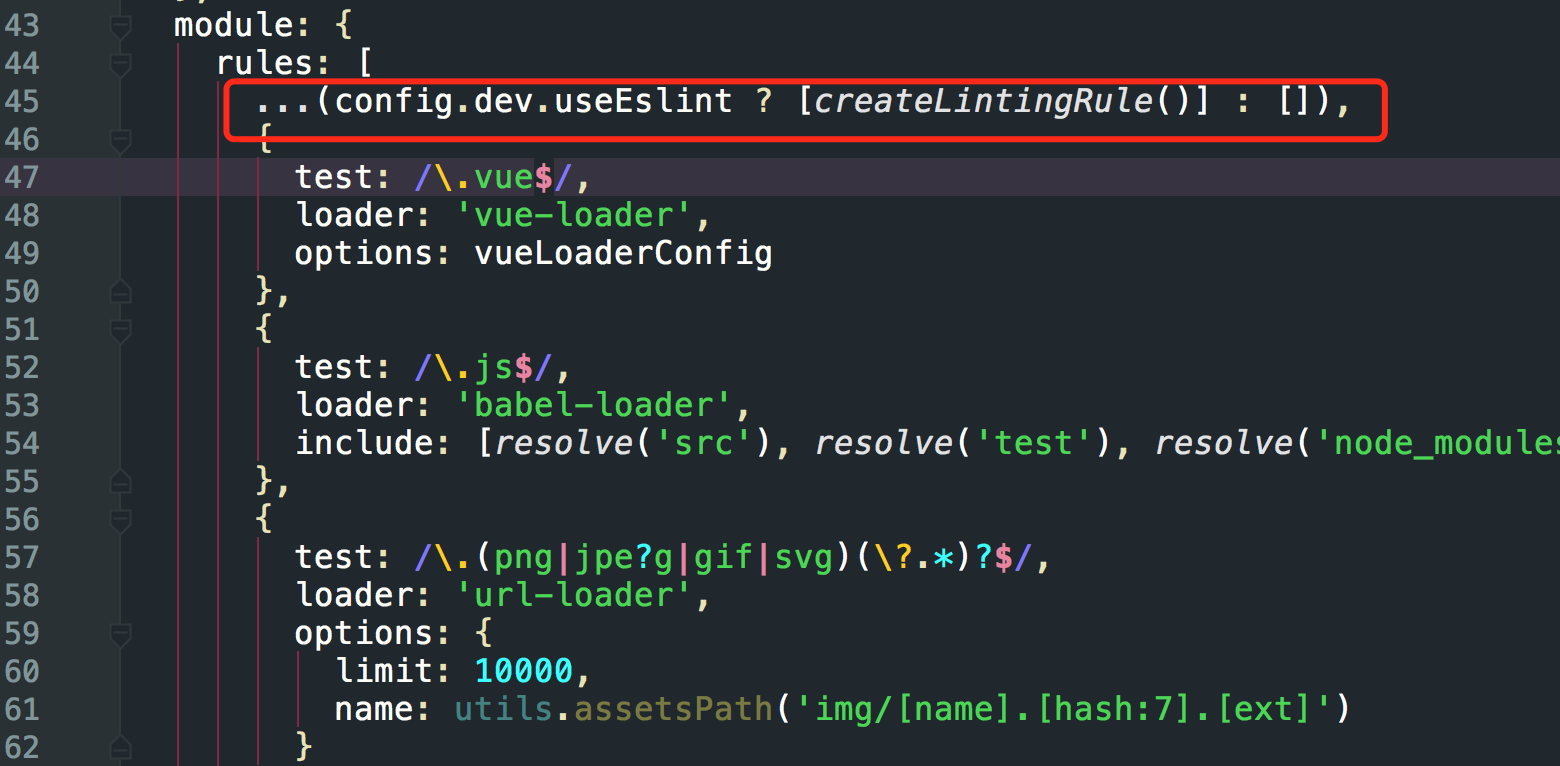
config/index.js -> 的dev.useEslint的配置被用到了 文件 build/webpack.base.conf.js中

这里我们可以看到, 如果 config.dev.useEslint为true, 则执行eslint的Rule函数, 否则Rule 为空,就是检查条件一个也没有
博客中所涉及到的图片都有版权,请谨慎使用


