css3学习总结3--CSS3图像边框
border-image属性
.className{
border-image:url(/course/54d1cae088dba03f2cd1fec1/img/border.png) 20 20 20 20 / 20px;
-webkit-border-image:url(/course/54d1cae088dba03f2cd1fec1/img/border.png) 20 20 20 20 / 20px;
-moz-border-image:url(/course/54d1cae088dba03f2cd1fec1/img/border.png) 20 20 20 20 / 20px;
width:200px;
}
border-image属性最简单的使用方法
border-image属性最简单的使用方法如下所示。
border-image:url(图像文件的路径) A B C D
-webkit-border-image:url(图像文件的路径) A B C D
-moz-border-image:url(图像文件的路径) A B C D
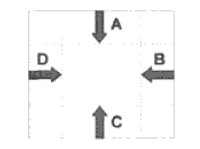
border-image属性值中至少必须指定五个参数,其中第一个参数为边框所使用的图像文件的路径,A、B、C、D四个参数表示当浏览器自动把边框所使用到的图像进行分隔时的上边距、右边距、下边距及左边距。如下图1图示的方法对这四个参数进行了说明。
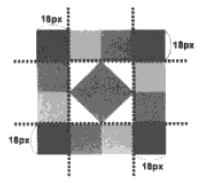
当在样式代码中书代码时,浏览器对于边框所使用的图像分割方法如图2所示。图像被自动分割为9部分
图1:  图2:
图2: 
使用border-image属性来指定边框宽度
border-image: url('图像文件路径') A B C D/border-width
CSS3中,如果此处的四个参数完全相同,可以只写一个参数,将其他三个参数省略
博客中所涉及到的图片都有版权,请谨慎使用


