Nodejs的第一个页面
nodejs安装后如何查看和安装其他工具#
网上nodejs的文章已经很多,这里只是写下自己的小小心得,如果能帮到别人当然更好。
安装nodejs这里就不叙述了,直接上nodejs官网下载就好了,初学者建议直接下载安装版,无需自己去编译。nodejs安装版和安装其他软件一样,无门槛。
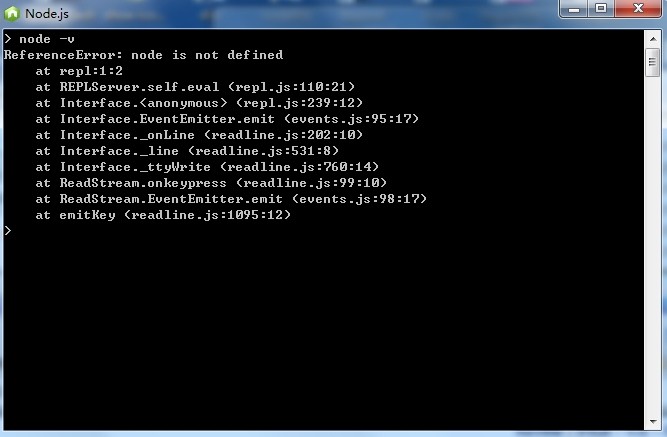
安装nodejs后启动node.js,会打开一个类似黑色的系统命令框,这里是直接输入js代码的命令框,因此在这里输入 node -v 会提示你没有 node 这个命令,如:
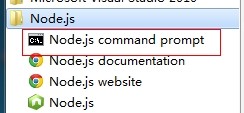
如果你想安装其他的包,如 express 等,就需要在开始菜单里面找到 Node.js command prompt 或者 直接运行 cmd 进入命令行。
进入命令行后,输入 node -v 就可以看到你安装的 nodejs的版本了。输入 node -h 可以查看nodejs的帮助。
你还可以输入 npm -v 查看是否已经集成了 npm nodejs包管理器。
nodejs的第一个demo#
先在你的电脑任意目录创建一个js文件(例如:server.js)
1 var http = require("http"); 2 3 http.createServer(function(req,res){ 4 res.writeHead(200,{"Content-Type":"text/html"}); 5 res.write("<h1>Nodejs demo one</h1>"); 6 res.end("<p>Hello World2</p>"); 7 }).listen(3000); 8 console.log("Http server is listening at port 3000");
打开node命令行,先进入你所创建 server.js 文件的目录下,输入 node server.js 命令运行这个服务器文件。
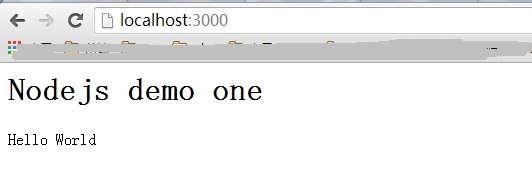
然后你在浏览器输入: http://localhost:3000 回车,
如果你看到上面这个页面,那么恭喜你,你的第一个demo已经成功执行了。
总结:自己在运行第一个代码是遇到的问题
1.将输入js代码的命令框和Node.js command prompt命令框没有区分开;
2.第一个js文件里的代码没检查就直接运行,导致报错了。
作者:水车
出处:https://www.cnblogs.com/shuiche/p/4421336.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现