vue绘制思维导图
前言#
在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下
正文#
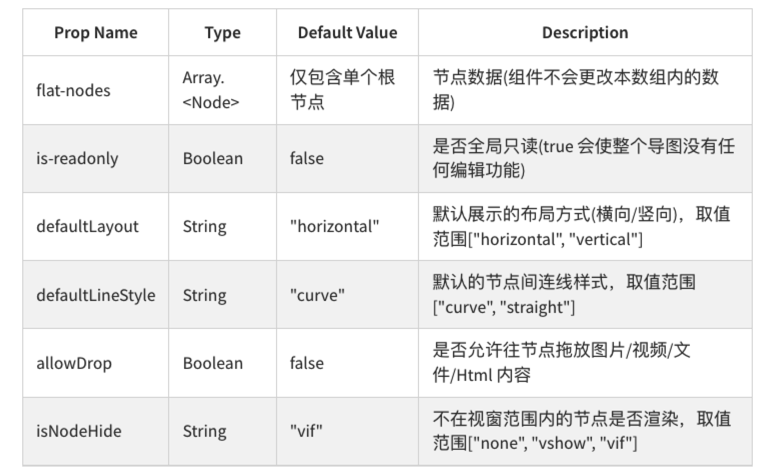
vue-power-tree#
vue3
github: https://github.com/yj-liuzepeng/vue-power-tree
star:9
介绍
本插件在element-plus树形组件基础上,进行了二次封装。适用于vue3项目,在具备了element-plus 的Tree组件的所有功能的基础上,又增加了组织树展示效果,并同时支持拖拽,及自定义组织树的展开收起样式
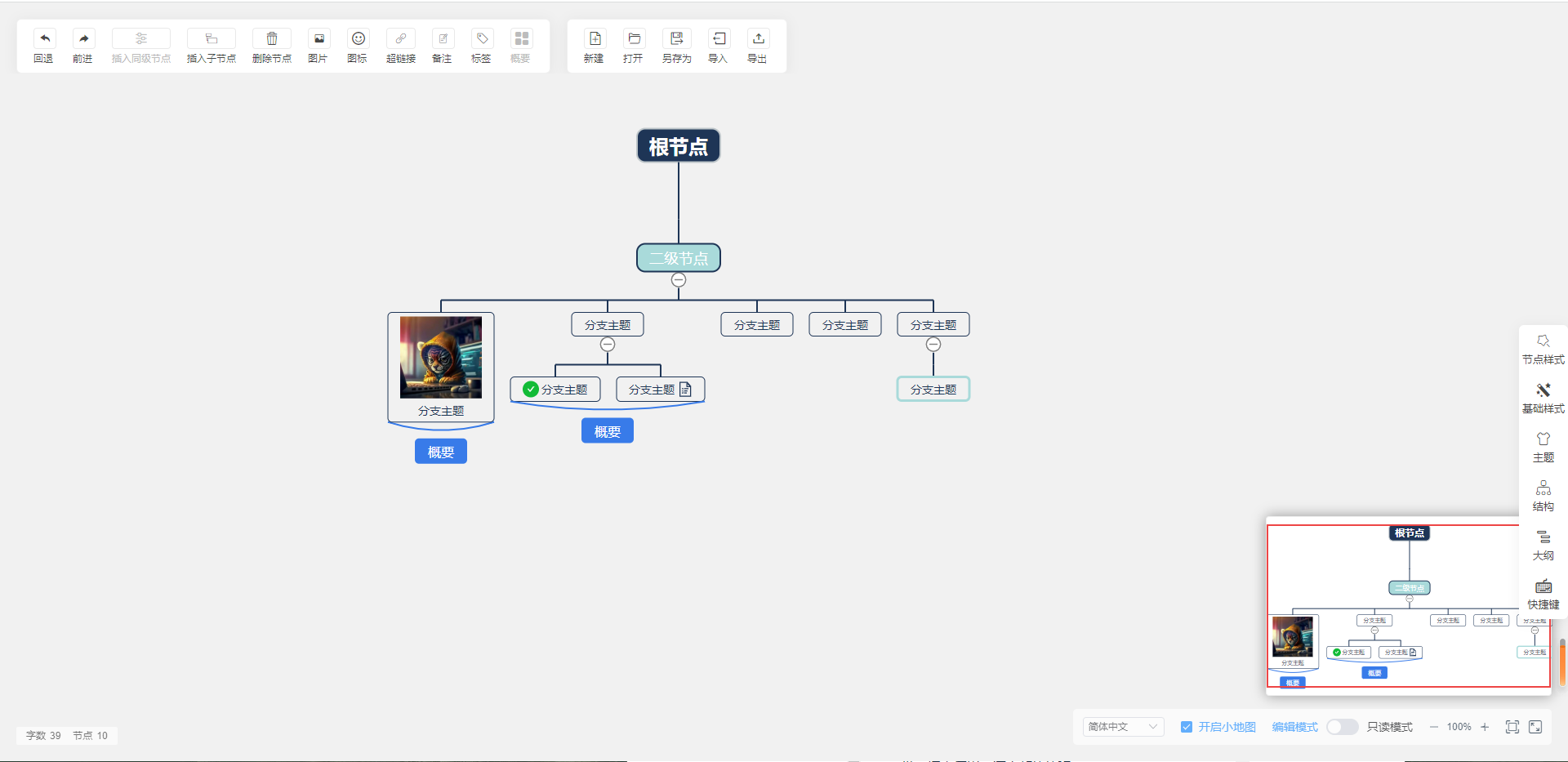
bi-vue-mindmap#
介绍
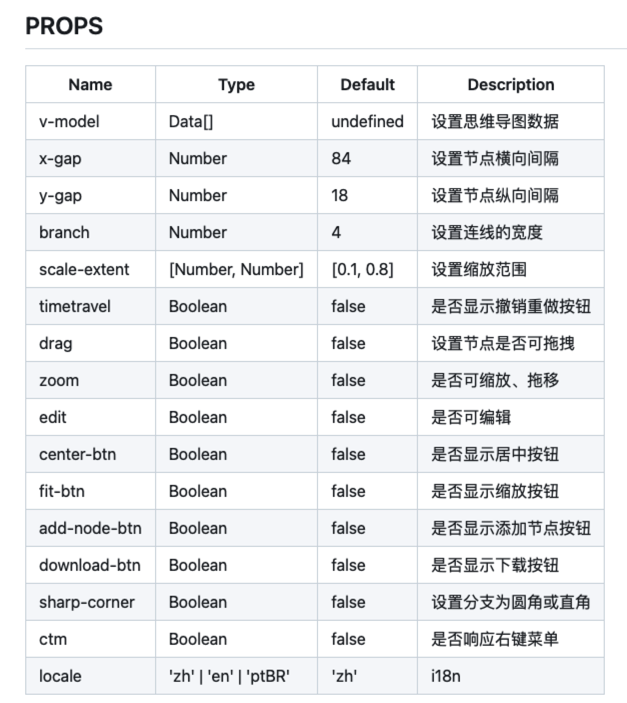
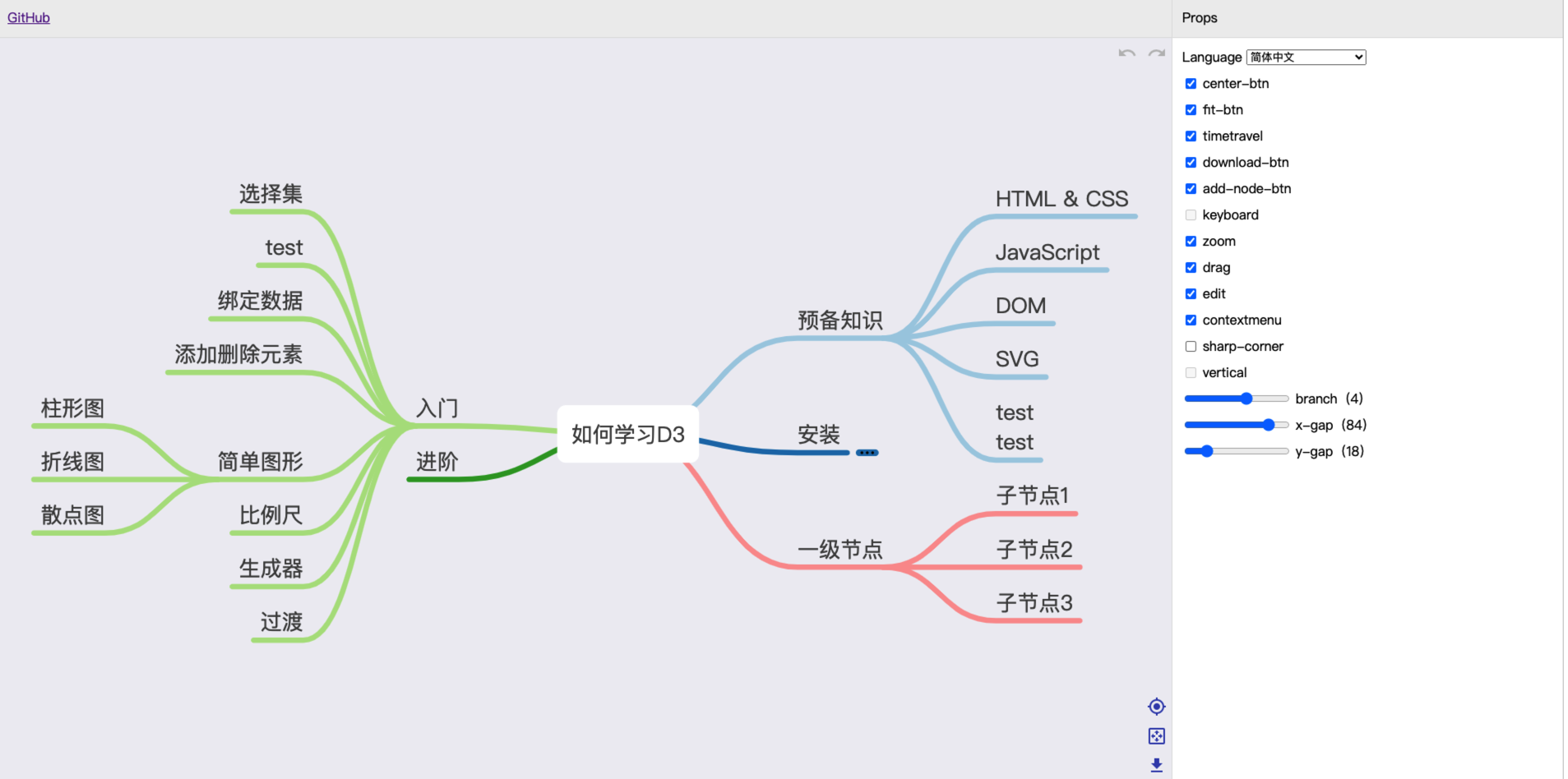
一个思维导图库,代码没有开源,只找到了npm库地址,功能挺全,很多参数都支持自定义。节点内容也支持自定义。
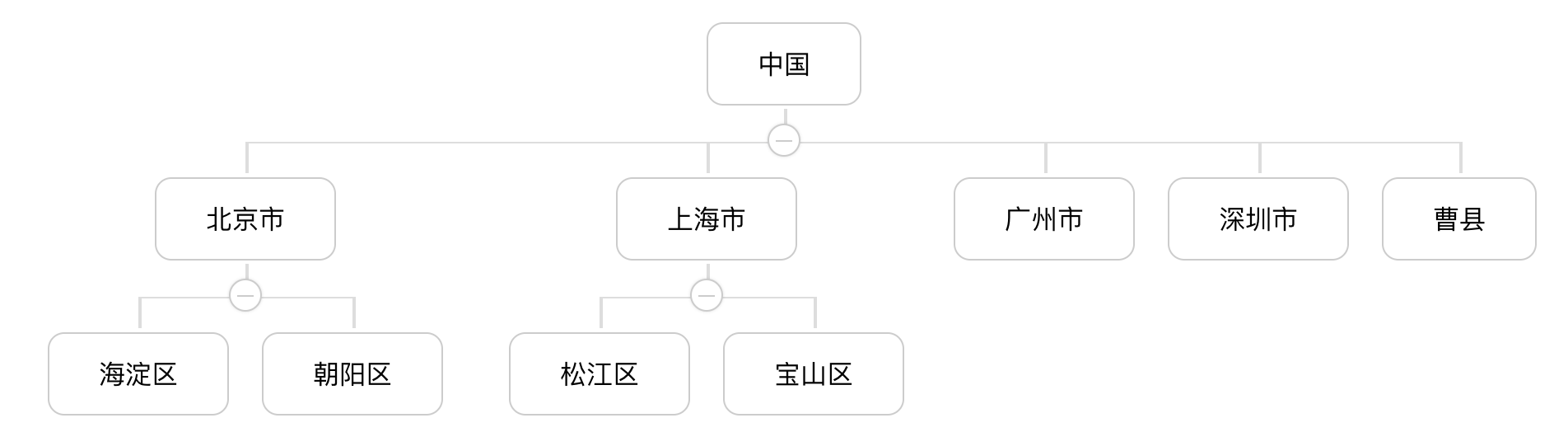
vue3-mindmap#
vue3
github: https://github.com/hellowuxin/vue3-mindmap
star:324
介绍
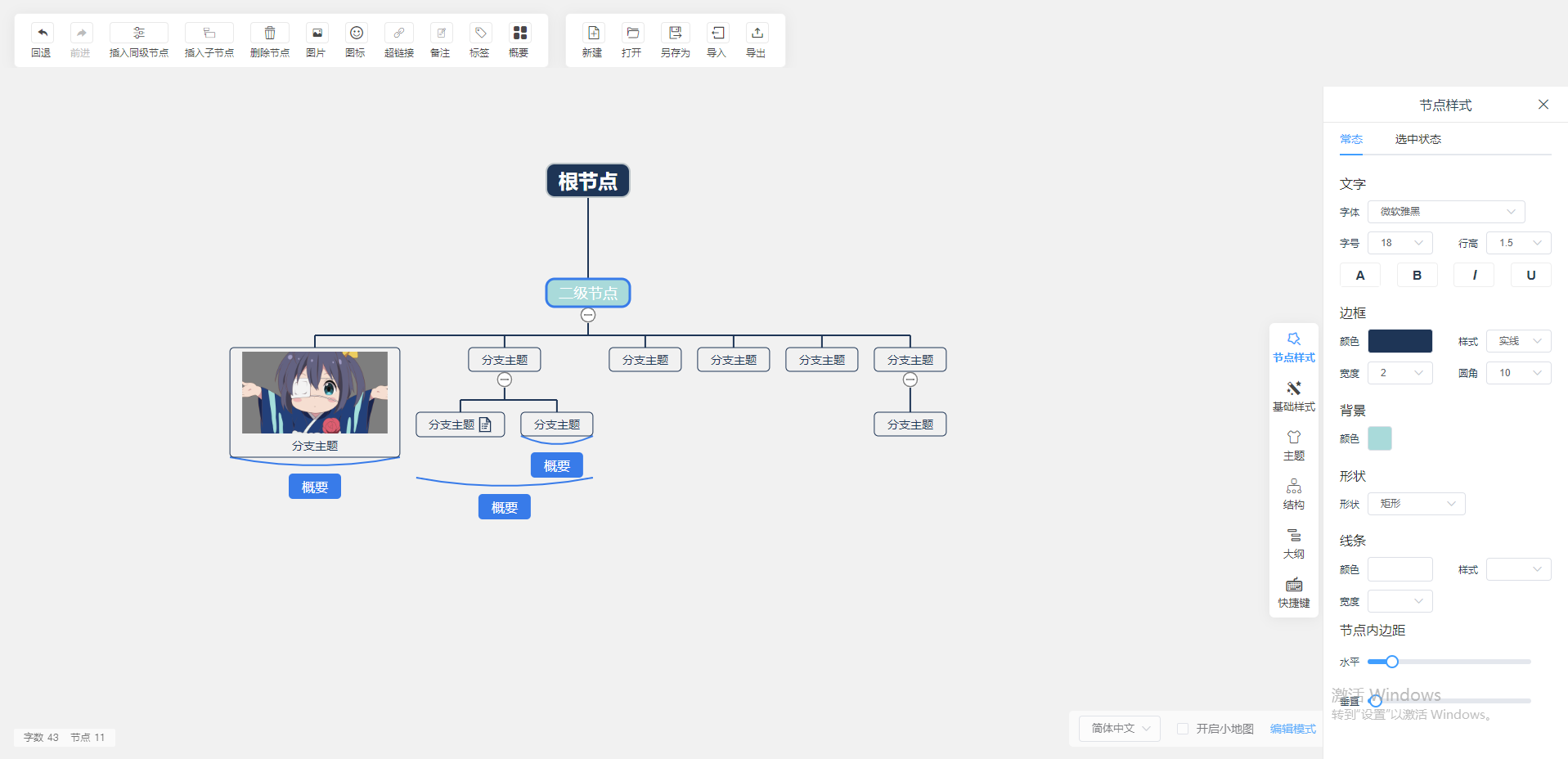
hyy-vue3-mindMap#
vue3
github: https://github.com/huangyuanyin/hyy-vue3-mindMap
star:21
介绍
一个基于Vue3.2 + ElementPlus的Web思维导图


mind-map#
github: https://github.com/wanglin2/mind-map
star:477
介绍
本项目包含两部分:
1.一个js思维导图库,不依赖任何框架,你可以使用它来快速完成Web思维导图产品的开发。
开发文档:https://wanglin2.github.io/mind-map/#/doc/zh/
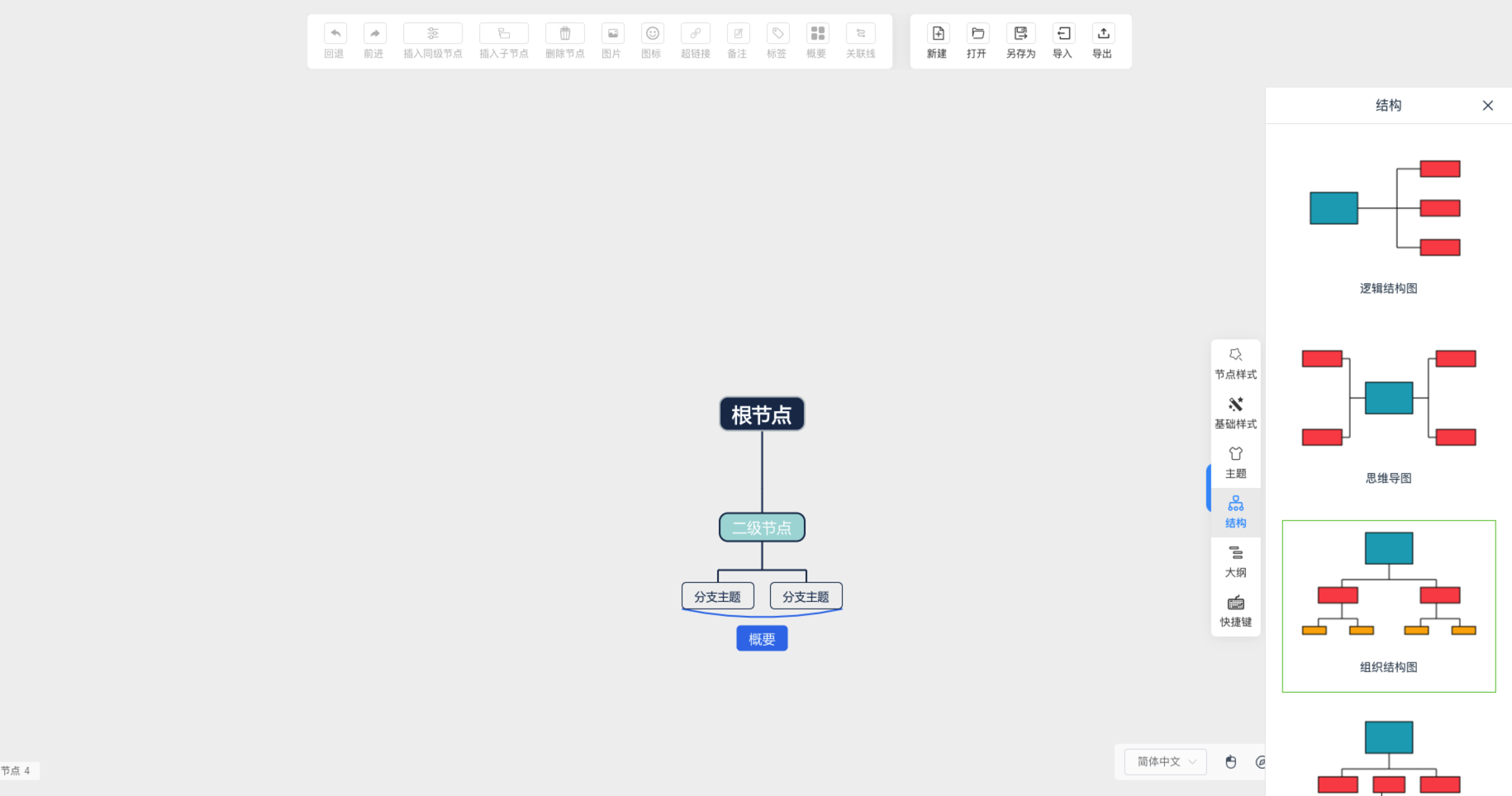
2.一个Web思维导图,基于思维导图库、Vue2.x、ElementUI开发,可以操作电脑本地文件,所以你可以直接把它当做一个在线版思维导图应用使用,如果觉得github的响应速度慢,你也可以部署到你的服务器上。
在线地址:https://wanglin2.github.io/mind-map/
vue-mindmap#
vue2
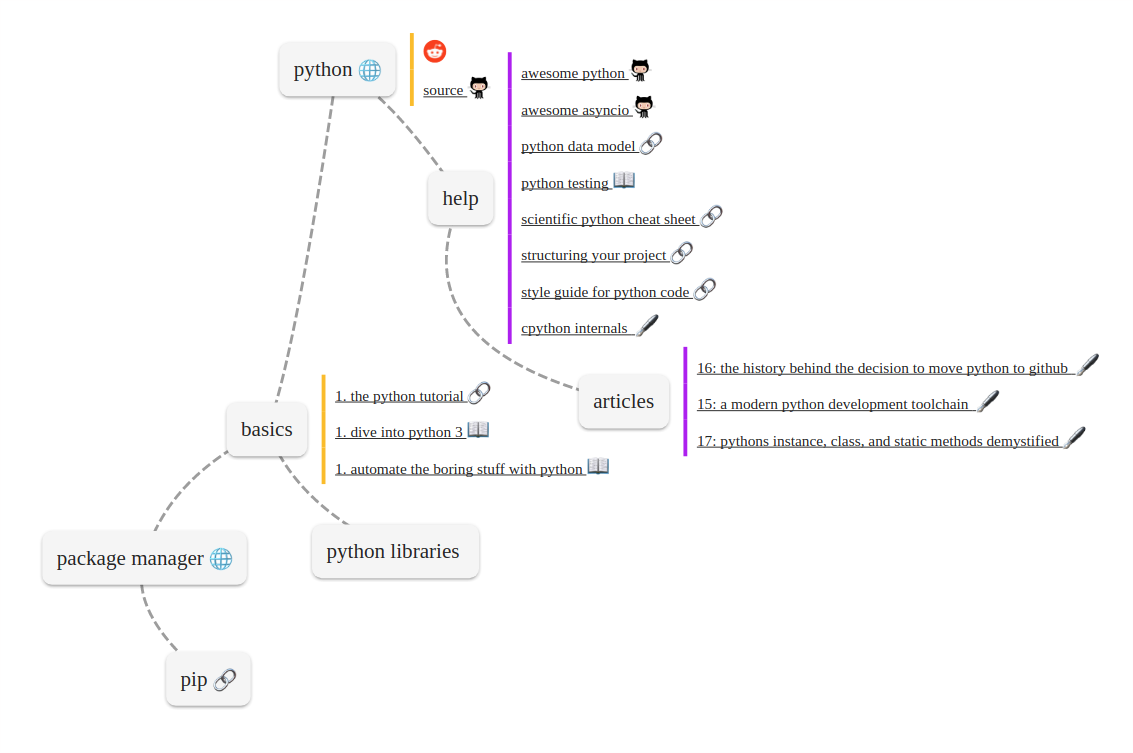
github: https://github.com/anteriovieira/vue-mindmap
star:569
介绍
后记#
一个不依赖框架的js思维导图库
作者:水车
出处:https://www.cnblogs.com/shuiche/p/17568301.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc

 在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下
在做web的思维导图功能时,搜索了一些开源项目,在这里整理记录一下









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 提示词工程——AI应用必不可少的技术
· 字符编码:从基础到乱码解决
· 地球OL攻略 —— 某应届生求职总结
2020-07-20 linux 还能这么来
2018-07-20 js获取url协议、url, 端口号等信息路由信息
2016-07-20 建立controller
2015-07-20 我总是记不住的那几个代码
2015-07-20 自适应开发