前端开发中解决客户电脑没有想要的字体解决办法
前言
前端开发中,字体是很重要的一部分。特别是针对一些演示大屏页面做开发时,字体更为重要。然而,当客户电脑没有安装你想要的字体时,页面可能会达不到预期效果。那么该怎么办呢?
解决方案:
以下是一些常用的解决办法
- 使用Web Fonts
Web Fonts可以使你的网站在任何浏览器上都能展示你想要的字体。这是通过在CSS中引入字体文件实现的。你可以从许多免费和付费的Web Fonts提供商中选择适合你的字体。
- 将字体文件嵌入到网站中,并用 Web Fonts 引用使用
你可以通过将字体文件嵌入到你的网站中,让网站直接使用该字体。这可以确保每个人都能看到你想要的字体,但它可能会增加网站的加载时间。
- 使用系统字体族
如果你想要的字体与某个系统字体族非常相似,你可以使用系统字体族来代替。例如,如果你想要的字体是Helvetica,但客户的电脑上没有该字体,那么你可以考虑使用Arial,因为它是Windows和Mac OS X系统字体族中最接近Helvetica的字体。
- 在页面上使用图片
如果你只需要在少数几个地方使用特定的字体,你可以将字体转换为图像,并在网页上使用它们。这种方法的缺点是不利于SEO,因为搜索引擎不能识别图像上的文本。
Web Fonts 引用自己打包的字体详细教程
本篇教程主要讲解如何将字体打包到本地系统,并给某个组件、标签设置为该字体。
当你需要使用某个字体是,第一步要做的就是到网上下载这个字体,我们平时在网上下载的字体多数都是 ttf 格式的字体。但是由于某些原因(原因不详), 将下载的字体直接引入到web中,字体并不会被应用到标签上。
解决办法:
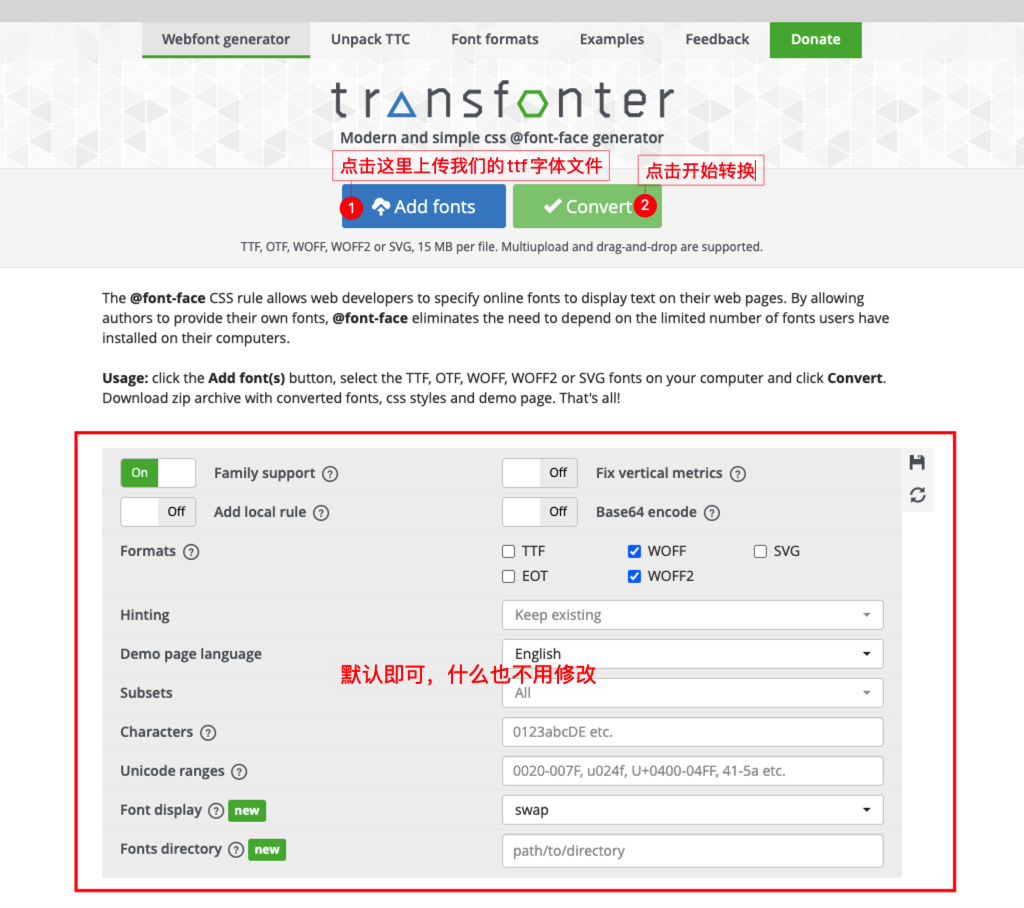
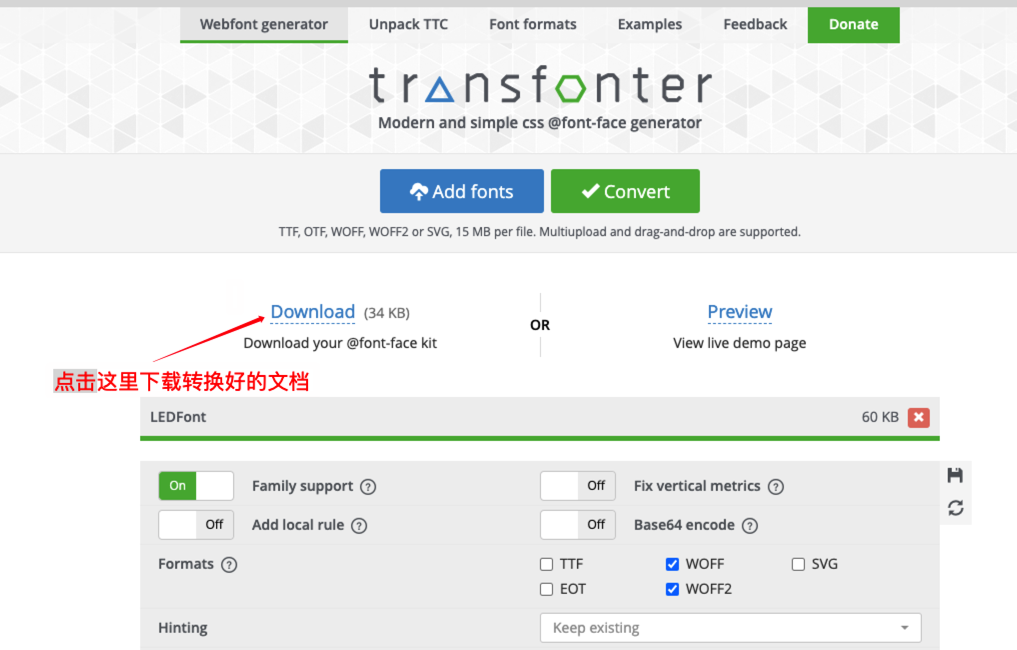
我们将网上下载的字体先通过transfonter这个工具https://transfonter.org/转换一下,这个工具可以帮我们自动生成 @font-face 写法的代码。我们只需要把转换工具生成的压缩包下载、解压到我们项目中,然后在项目中直接加载 transfonter 工具为我们生成的 css文件即可。


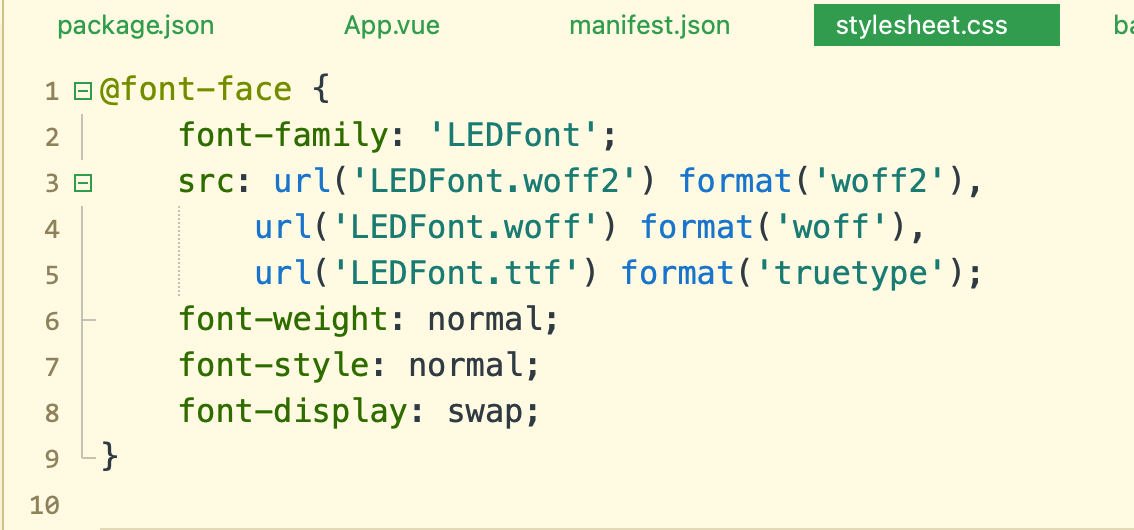
下载下来的文件中有一个 stylesheet.css 文件,里面就是 @font-face 的代码,里面定义了 font-family 的值 【LEDFont】,这个值就是我们在定义字体名称时使用的值,内容是这样的:

我们在我们的代码中直接引用这个 stylesheet.css 即可。
stylesheet.css 中写了请求路径,如果字体文件和css文件被放到不同的目录,请修改 stylesheet.css 中的路径
案例
我使用的是vue开发的项目。
-
在main.js 中直接引入 stylesheet.css:
import '@/assets/ledfont/stylesheet.css' -
给某个div设置字体是:直接用css 的font-fmaily 属性定义字体:
.test-style{
font-family: "LEDFont", sans-serif;
letter-spacing: 3px;
}
这样,有test-style样式的标签都会使用 LEDFont 字体了
总结:
对于前端开发人员来说,在选择字体时需要考虑到多个因素。如果你想要确保你的网站在所有设备和浏览器上都看起来不错,那么使用Web Fonts是最好的选择。但如果你只需要使用很少的几个特定字体,图片可能是更好的解决方案。无论你选择哪种方法,请务必测试你的网站,以确保字体在所有设备上显示正确。

 前端开发中,字体是很重要的一部分。特别是针对一些演示大屏页面做开发时,字体更为重要。然而,当客户电脑没有安装你想要的字体时,页面可能会达不到预期效果。那么该怎么办呢?
前端开发中,字体是很重要的一部分。特别是针对一些演示大屏页面做开发时,字体更为重要。然而,当客户电脑没有安装你想要的字体时,页面可能会达不到预期效果。那么该怎么办呢?

 浙公网安备 33010602011771号
浙公网安备 33010602011771号