vue3使用iconfont字体图标时的注意事项
前言#
iconfont地址:https://www.iconfont.cn/
正文#
在代码中如何引用
https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.27&helptype=code
字体图标的自带颜色
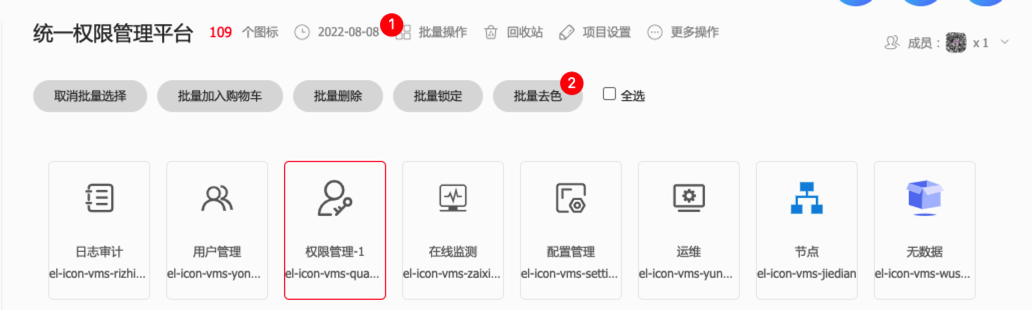
有些字体图标是自己带颜色的,如果需要用color属性修改颜色,有这几点注意事项
作者:水车
出处:https://www.cnblogs.com/shuiche/p/17286138.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-04-04 4月4悼念日 多数app 或者网站变成灰色的实现效果
2020-04-04 Mqtt 客户端多主题订阅
2020-04-04 paho.mqtt.golang--option.go 源码解析
2020-04-04 MQTT服务器(Broker) - mosquitto配置文件详解
2020-04-04 asdine/storm学习笔记
2016-04-04 如何激活webstorm 11