chrome 调试动画方式
前言#
我没在做web开发时,有时候会因为页面的性能调试发愁,今天就记录一下chrome怎么调试web重绘、动画等功能
正文#
打开流程#

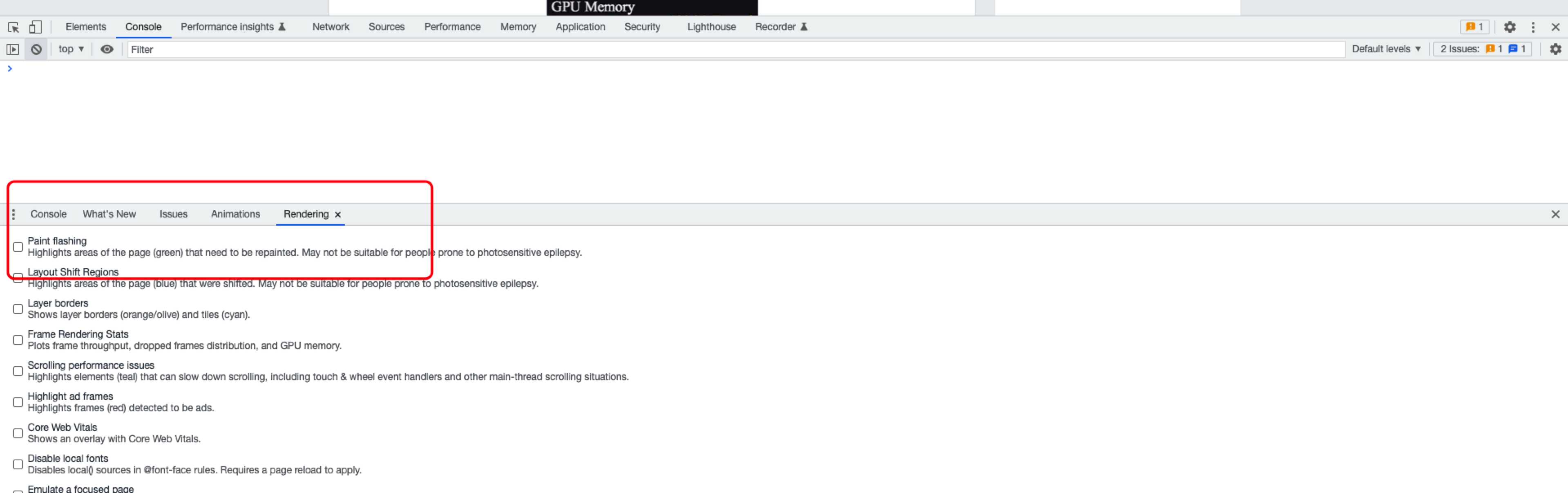
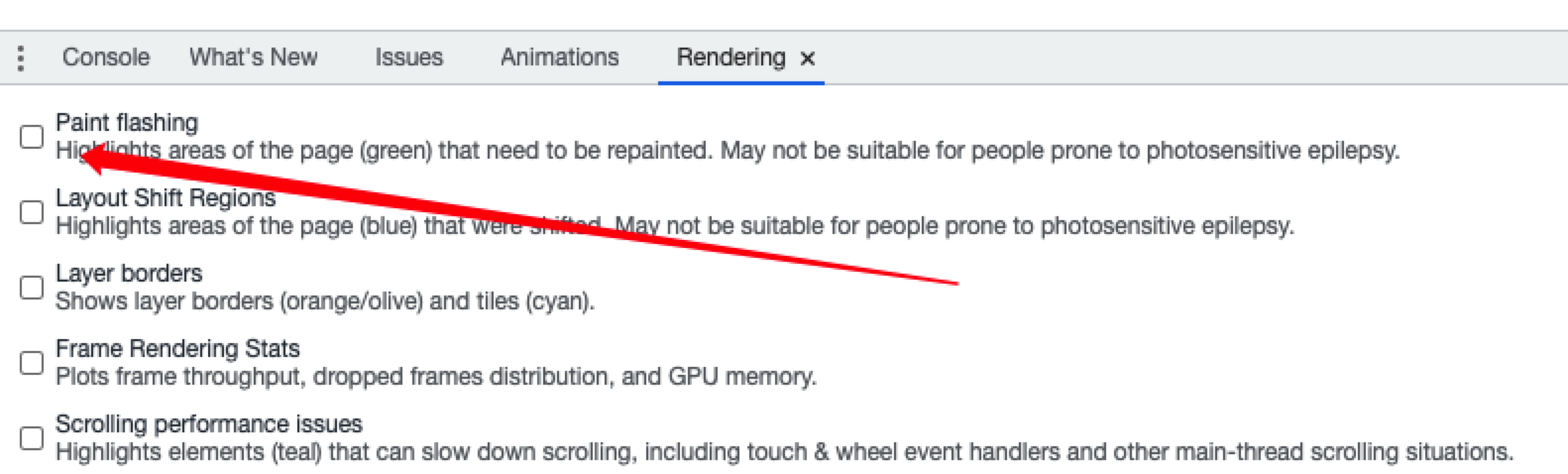
3. 找到Rendering标签, 如果没有点击二级导航栏左侧三个点,在弹出框中找到并打开
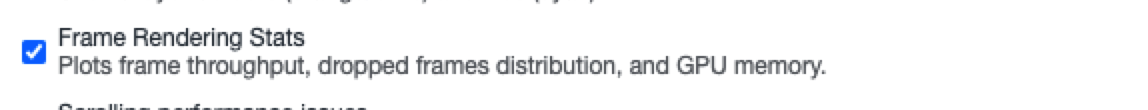
4. 在具体某个选择框中打对钩即可
具体功能介绍#
勾选这个选项,然后刷新页面即可看到效果
结尾#
你可能知道Chrome有DevTools。你可能不知道的是一个小小的捷径(Mac上的Shift+Cmd+P,PC上的Control+Shift+P)。在DevTools打开一个搜索栏命令菜单。
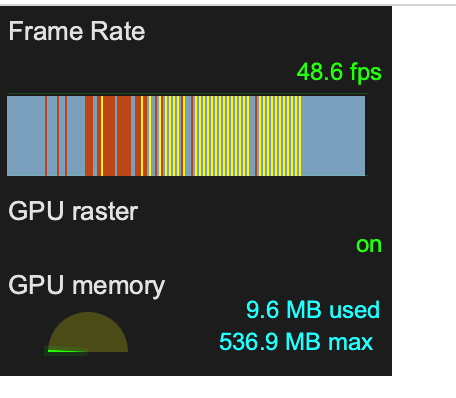
搜索框中输入: FPS meter
搜索框输入:paint flashing
作者:水车
出处:https://www.cnblogs.com/shuiche/p/16513221.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc
分类:
水车--浏览器







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2015-07-23 实习20天