element-plus element-ui 官网文档如何查看
前言#
基于 vue 的 element 组件库是目前主流的库之一,我没在使用时避不开需要查看官网文件开发,本篇帖子记录一下我们应该如何查看官网的组件文档
左侧导航栏#
直接点选某个组件
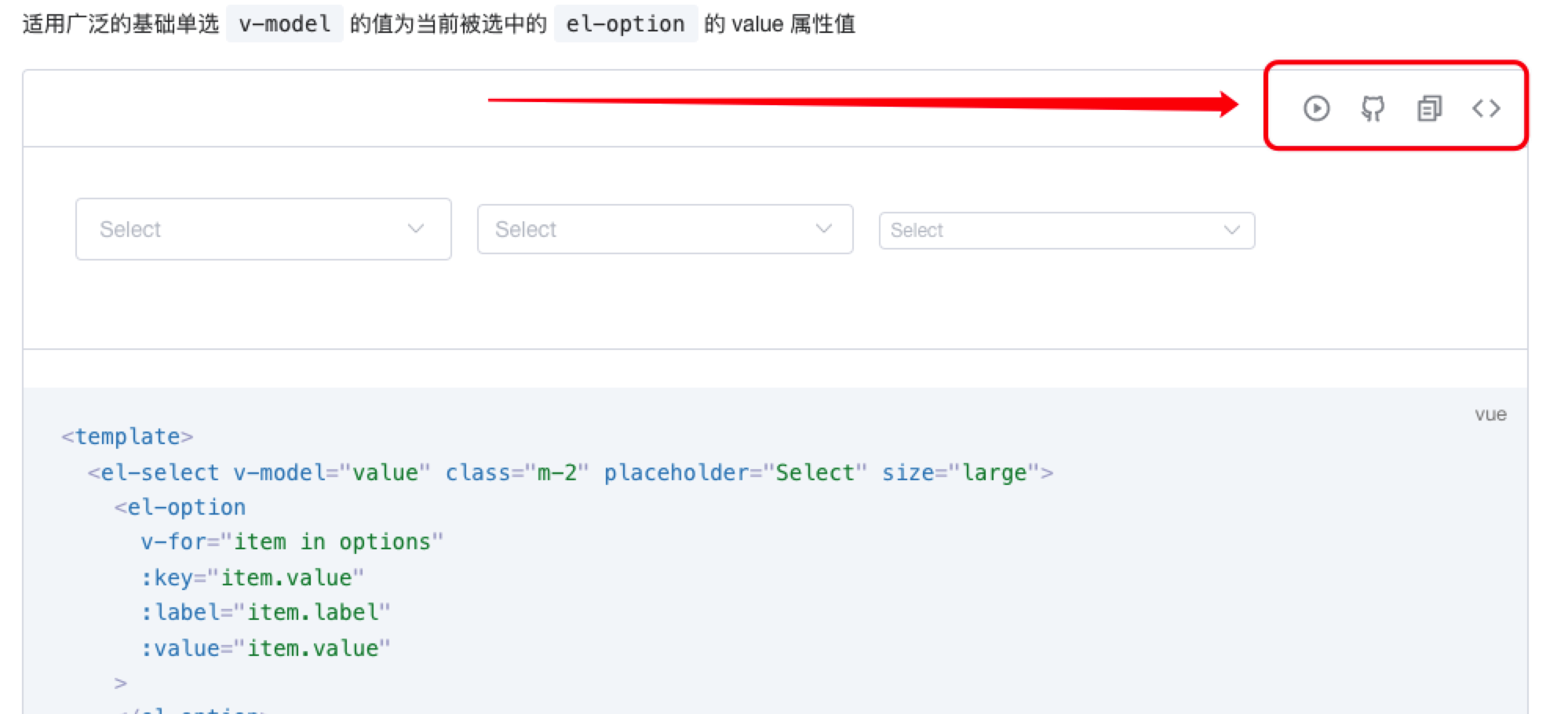
用法教程#
查看用法教程,点击功能栏按钮可以【在线编辑】、【查看源代码】、【复制案例】、【查看源代码】

配置项说明(重点)#
对组件进行细致化使用时,我们就需要查看配置项文档了
以下 xxx 既为属性标签,例如 Button组件 el-button
xxx 属性#
标签的属性配置,有两种写法
- 直接配置 (值为字符串)
- v-bind 配置(值为变量、bool、number ... 等非字符串类型的值)
// 写法 1
<el-button size="small"></el-button>
// 写法 2
<el-button :size="size"></el-button>
...
data() {
return {
size: "small"
}
},
xxx 事件#
标签的事件配置,事件就是 v-on 的配置,值为函数
<el-input @change ="handlerChange"></el-input>
...
method:{
handlerChange(){}
}
xxx 插槽#
标签的插槽配置,就是带 name 的 slot 配置, 下面例子中,prefix就是插槽的名称。如果文档中的插槽名称为【 - 】,则代表默认插槽
<el-input>
<template #prefix>
<div>...</div>
</template>
</el-input>
xxx 方法#
标签的方法配置,方法是针对组件对象的。既需要先获取到组件对象,一般操作时给组件添加 ref 属性,通过 ref 属性获取到组件,然后调用组件上的方法,下面案例是 vue3 写法
<el-input ref="inputRef"></el-input>
....
let inputRef = ref(null) // 获取到 ref 组件
inputRef.focus()
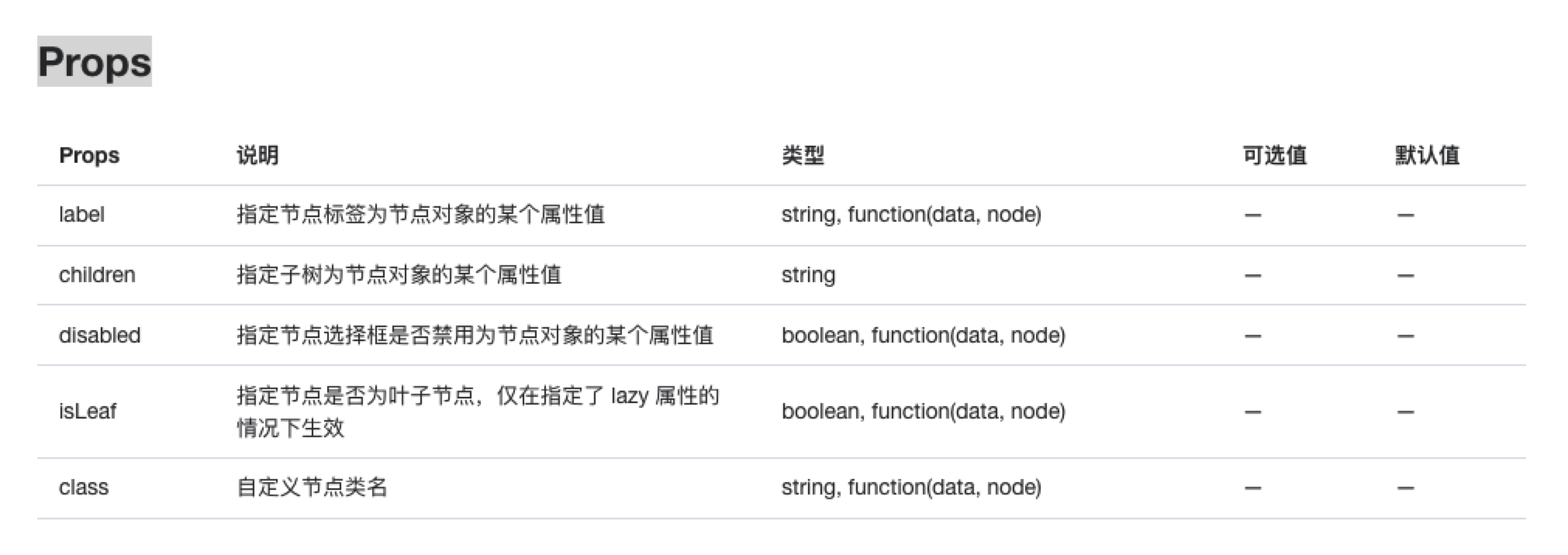
配置属性对象说明#
有些组件的属性配置是一个对象,会单独开一栏介绍改对象的结构。例如 tree 组件的 Props 属性
作者:水车
出处:https://www.cnblogs.com/shuiche/p/15846117.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现