element 如何在默认事件中增加自定义参数
前言#
我们在使用一些 element 组件时,很多组件都有默认事件,这些默认事件通常会有一些默认参数以便于使用。
这些参数都是固定的,很有可能会不满足我们的业务需求,那么,我们就需要增加一些额外的参数了。
操作#
这里用 带输入建议的 input 组件举例 <el-autocomplete>
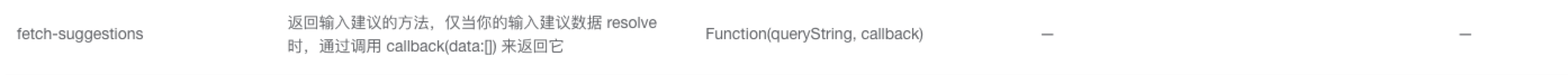
这个组件有这样一个属性: fetch-suggestions
如果我们在使用时按照这样去传递参数,会覆盖默认的参数:
<!-- 错误做法-->
<!-- myArg1 和 myArg2 是自定义参数-->
<el-autocomplete
v-model.trim="name"
:fetch-suggestions="querySearch(myArg1, myArg2)"
></el-autocomplete>
正确的做法是使用闭包进行传参,这得益于 vue 可以给属性、方法、指令传入任意合法的 JavaScript 的语句:
<!-- 正确做法-->
<!-- queryString 和 cb 是默认参数-->
<!-- myArg1 和 myArg2 是自定义参数-->
<el-autocomplete
v-model.trim="name"
:fetch-suggestions="(queryString, cb) => { querySearch( queryString, cb, myArg1, myArg2 )}"
></el-autocomplete>
总结#
使用闭包传参适用于所有的 vue 组件库,而且没有自定义参数个数限制。这对于我们抽象 element 这类开源库组件有非常好的帮助
作者:水车
出处:https://www.cnblogs.com/shuiche/p/15294526.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现