Webstorm + vue 开发解决“无法找到要转到的声明”(不识别@指向的目录)
前言#
对于前端开发而言,有不少人都会使用 webstorm 作为自己的主开发工具。webstorm 在使用时又是有很多配置项或者有时候突然就不按自己的想法工作了,那就很恼火了。就比如:webstorm 突然【无法找到要转到的声明】,就是我们快捷键+鼠标不能直接跳转到引入包的位置了
解决方案#
方案一#
默认 webstorm 会自己去识别 webpack 的相关配置,基本原理就是:webstorm会找当前文件目录下是否有这些文件
webpack.config.js/ webpack.config.ts
webpack.base.conf.js/ webpack.base.conf.ts
webpack.dev.conf.js/ webpack.dev.conf.ts
webpack.prod.conf.js/ webpack.prod.conf.ts
webpack.base.config.js/ webpack.base.config.ts
webpack.dev.config.js/ webpack.dev.config.ts
webpack.prod.config.js/ webpack.prod.config.ts
webpack.babel.js/ webpack.babel.ts
如果有,就识别这些文件,如果没有,就去该文件的父级目录找有没有上面那些文件,找到后就会停止。也就是说每个不同的js文件都可以有不一样的webpack配置文件
方案二#
就是给 webstrom 指定一个固定的配置文件,这个需要我们手动指定
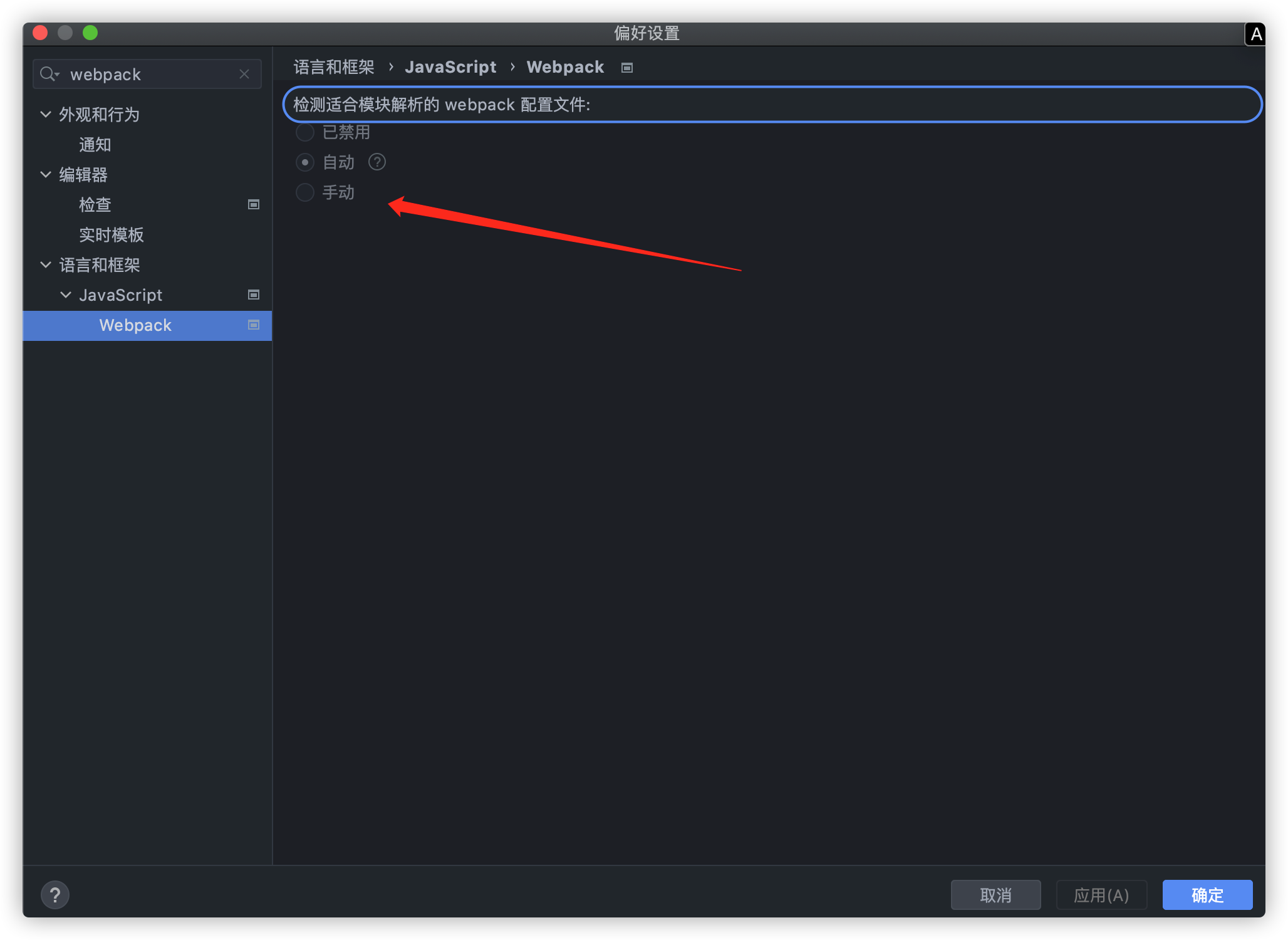
操作方法是:打开首选项,然后在这个位置

我们选择手动,然后按提示操作即可
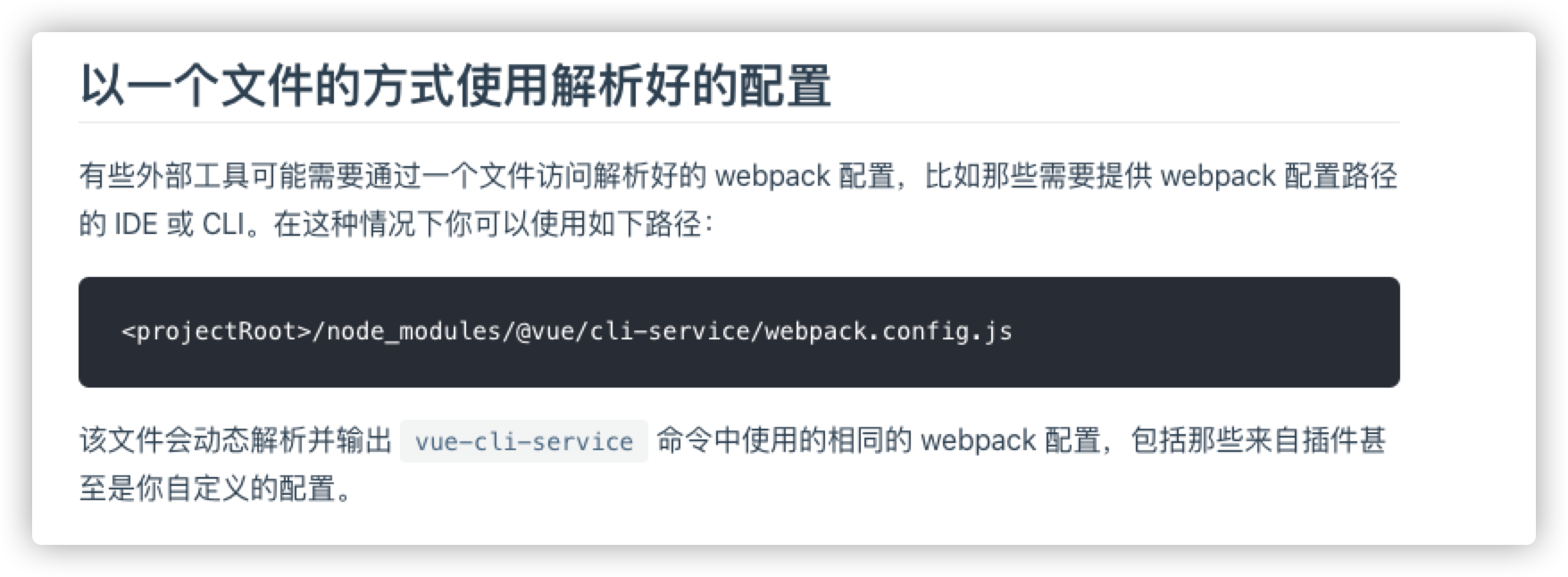
这里贴一下 Vue 官网的一段说明,就是针对这个说的。我们在webstrom里面直接指定到这个文件就可以了。(现在最新版webstorm2021.1已经不用指定了,可以自己找的相关配置文件)

方案三#
如果说上面的方案对你都没有用,那么这个方案你一定不能错过了。

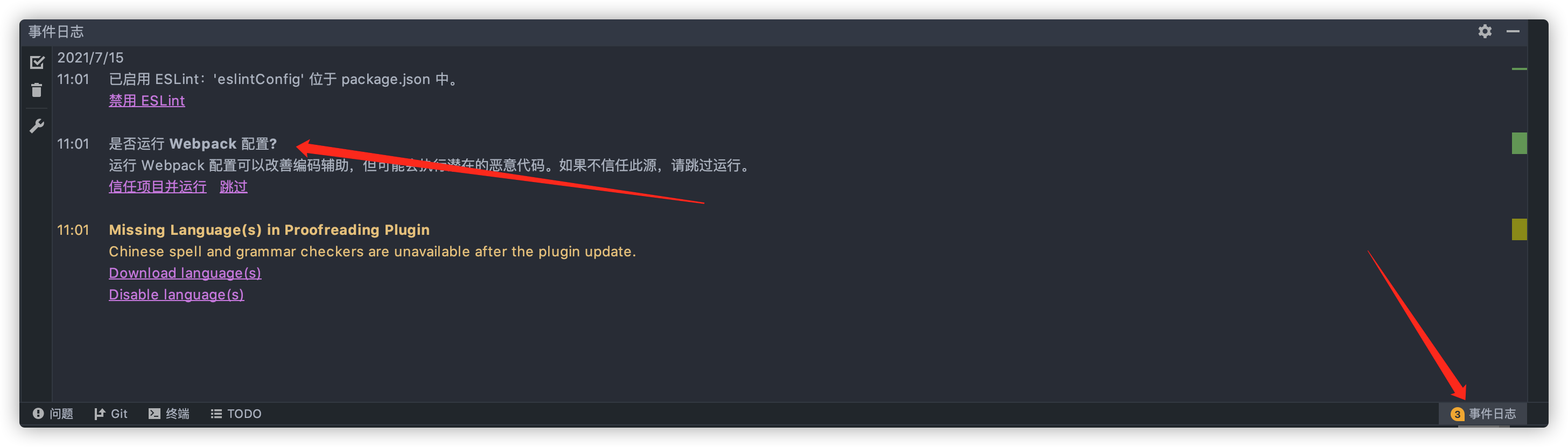
打开【事件日志】模块,看下里面有没有报一个 【启用webpack检查】的事件通知,如果有,请选择【信任项目并运行】。
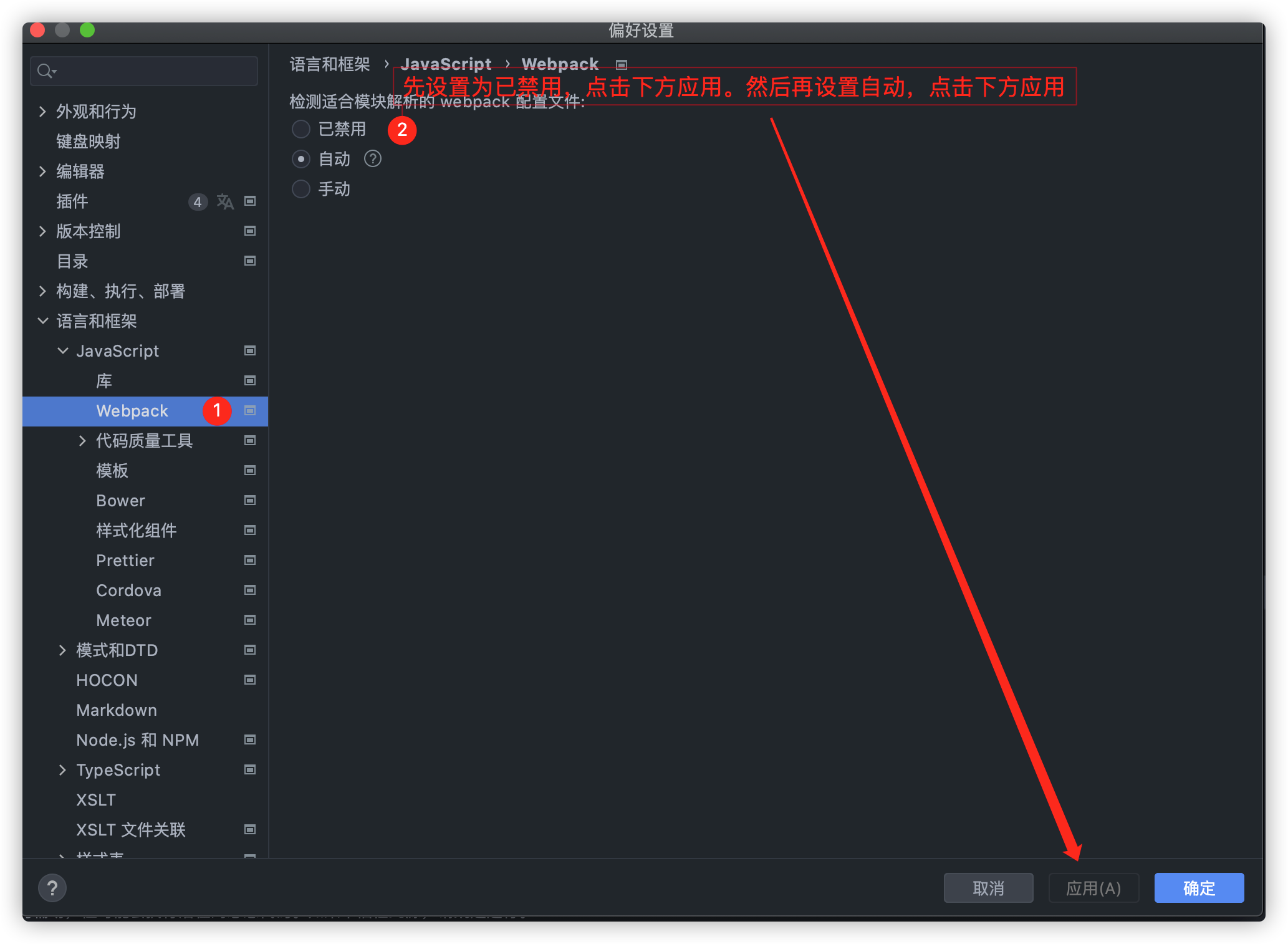
如果没有或者被清理了。可以先设置webpack为禁用,然后再设置为自动

如果这样还没有打印【事件日志】是否运行 Webpack 配置?
那么把当前项目根目录的隐藏文件 .idea 文件删除掉,再重新打开webstorm。 就能看到【事件日志】是否运行 Webpack 配置?
额外赠送#
@命令在vue文件的style中如何使用
将 @ 替换为 ~@ 就可以了
作者:水车
出处:https://www.cnblogs.com/shuiche/p/15012484.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现