CORS详解
前言#
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。我们知道,用浏览器发送 http 请求(ajax)就存在跨域的问题,现在主流的解决跨域方案就是 CORS。
这里特别强调,我们经常说的跨域只是浏览器的限制,如果我们用脚本发送请求或者通过服务器请求,都不不会有跨域问题,这其中主要原因是浏览器使用门槛非常低,为了防止别有用心的人攻击普通用户,所以引入跨域策略
CORS简介#
CORS是 W3C 在2014年1月16日发布的一个正式推荐的通信标准,主要解决用户代理的Web应用通过Ajax或者其他机制从另一个站点访问资源、获取数据的问题。
前提:服务端需要添加支持CORS的相关功能,即设定http的 Access-Control-Allow-Origin 允许的值
CORS的通信都由浏览器完成,不需要用户参与。默认浏览都是通过Ajax通信,如果浏览器在发送请求时监测到当前请求跨域了,就会自动转成CORS
CORS 和 Ajax 区别
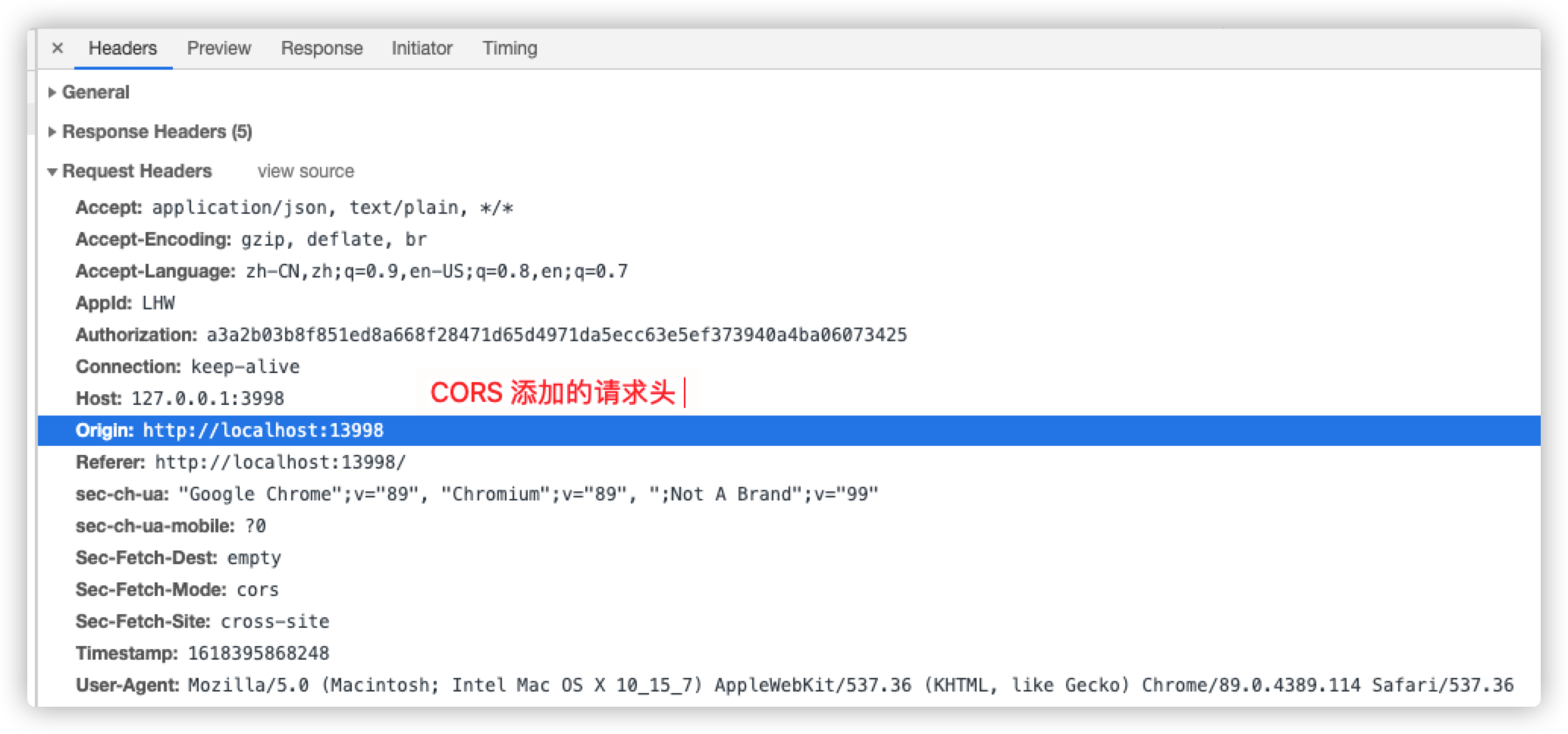
CORS 和 Ajax 在发送请求时没有任何区别,都是http请求,唯一区别就是 CORS 请求时,会在 http请求头 header 中添加几个关键词,用来表示当前请求是跨域请求。
CORS的两种请求模式#
浏览器将CORS请求分成两类:简单请求和非简单请求
-
简单请求就是使用设定的请求方式请求数据
-
非简单请求则是在使用设定的请求方式请求数据之前,先发送一个OPTIONS请求,看服务端是否允许客户端发送非简单请求.只有"预检"通过后才会再发送一次请求用于数据传输
只要同时满足以下两大条件,就属于简单请求。
条件一:
请求方法是以下三种方法之一:
HEAD
GET
POST
条件二:
HTTP的头信息不超出以下几种字段:
Accept
Accept-Language
Content-Language
Last-Event-ID
Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
简单请求#
简单请求就是浏览器直接发送一个CORS请求(ajax请求)。发送之前,浏览器会给本次http请求添加一个请求头 Origin
上面的头信息中, Origin 字段用来说明,本次请求来自哪个源(协议 + 域名 + 端口)。服务器根据这个值,决定是否同意这次请求。
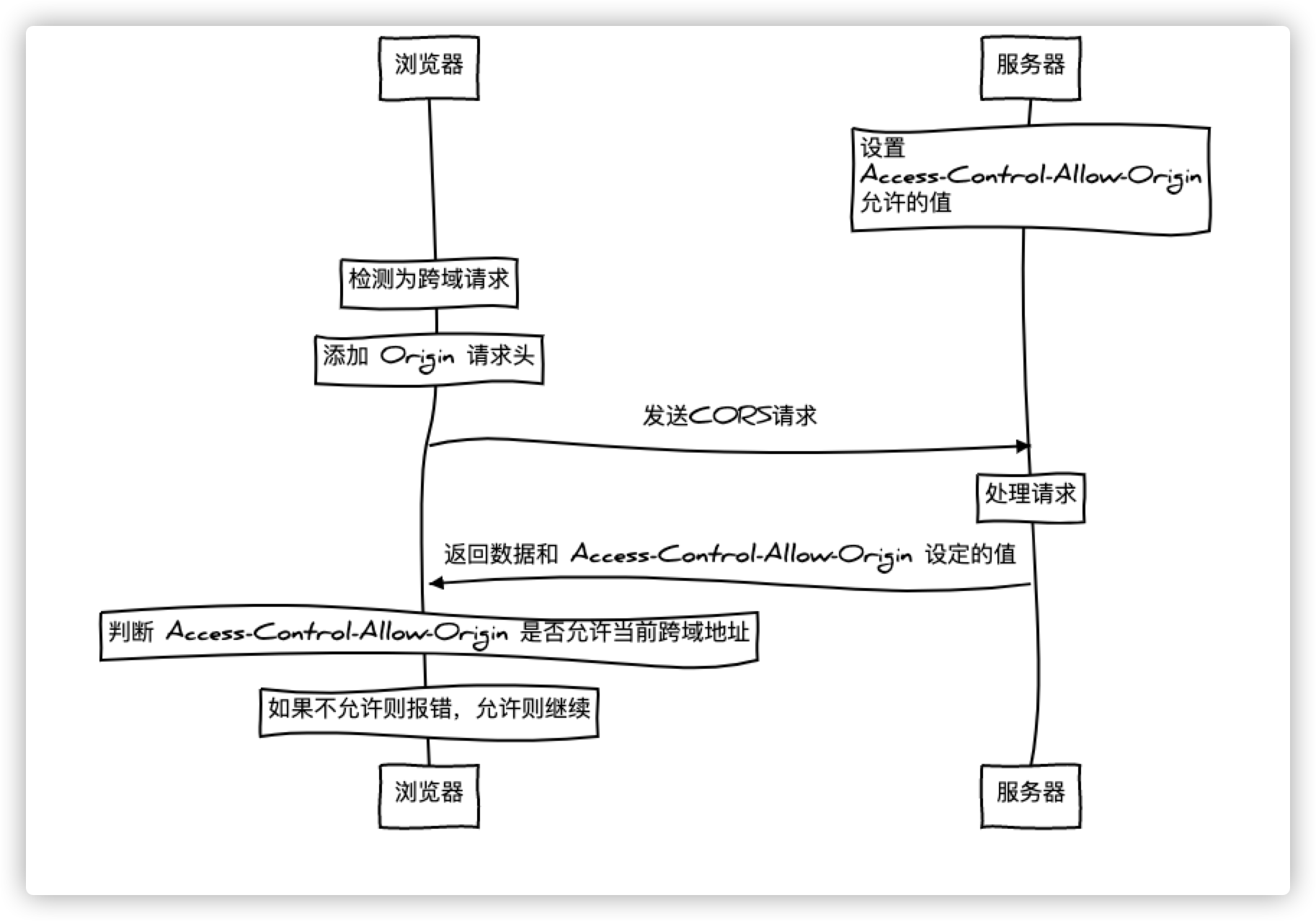
我们看一个时许图(本人开发的一个在线时序图工具 http://sizhuiit.com:9989/static/)
非简单请求#
非简单请求就是再发送请求前先发送一个 OPTIONS 请求,提前检测一下请求是否被允许,主要目的是为了防止跨域请求对后台数据的破坏或盗取,简单请求安全性较低,服务器是处理了请求后再返回数据,非简单请求模式下,服务器在提前检测时不应该处理请求。
作者:水车
出处:https://www.cnblogs.com/shuiche/p/14659422.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2020-04-14 sed命令在mac和linux下的区别
2020-04-14 gin框架开启web跨域