JS中的数据类型
介绍#
图像可以用多种不同的类型数据表示,本文将它们归纳为 5 种类型:DOM,URL,File,ImageData 和 Buffer。
图像的数据类型#
DOM#
<img>
<img> 元素从 URL(Data URL,HTTP URL 或 Object URL)加载图像。
<canvas>
<canvas> 元素通过 canvas API drawImage 来获取 元素上的图像数据。
URL#
Data URL
Data URL 带有 base64 编码的图像数据。可以从 Data URL 数据中解码出图像的二进制数据。Data URL 数据的大小比原始的二进制数据大一些。
HTTP URL#
HTTP URL 代表存储在服务器上的图像。HTTP URL 用于从服务器获取图像数据。
Object URL#
Object URL 用来代表存储在浏览器内存中的 File 或 Blob 对象。Object URL 可以由createObjectURL API 来创建,并由 revokeObjectURL API 释放。
文件#
Blob#
Blob 是带有二进制数据的类文件对象。它包含一个只读的 size 属性和一个只读的 type 属性。你可以通过 slice,stream,text 等方法来读取二进制数据。
File#
一个 File 对象是一个特殊的 Blob 对象。除了 Blob 的属性和方法外,File 对象还包含 lastModified,name 等属性。
ImageData#
一个 ImageData 对象是一个 JavaScript 对象,包含 width,height 和 data 属性,分别表示图像宽度,高度和像素数据。 data 属性是一个一维数组,包含 R,G,B,A,R,G,B,A 这样格式的数据。每个 R,G,B,A 代表一个像素。可以通过
Buffer#
ArrayBuffer
ArrayBuffer 是在浏览器中唯一一种访问二进制数据的方法。ArrayBuffer 代表图像的原始二进制数据缓冲区。我们无法读取和写入 ArrayBuffer ,只能将 ArrayBuffer 转换为 DataView 或 TypedArray 来读取和写入二进制数据。
Buffer#
Buffer 是 Node.js 中特殊的一种 Uint8Array,Node.js 对其进行了一些优化。
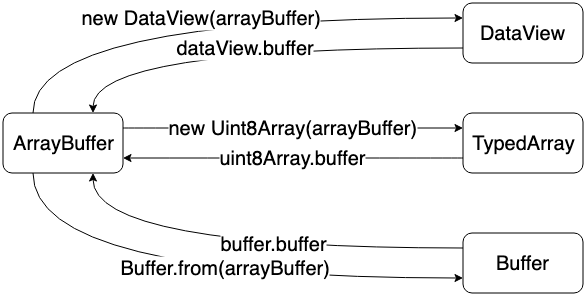
在 ArrayBuffer,DataView,TypedArray 和 Buffer 之间转换
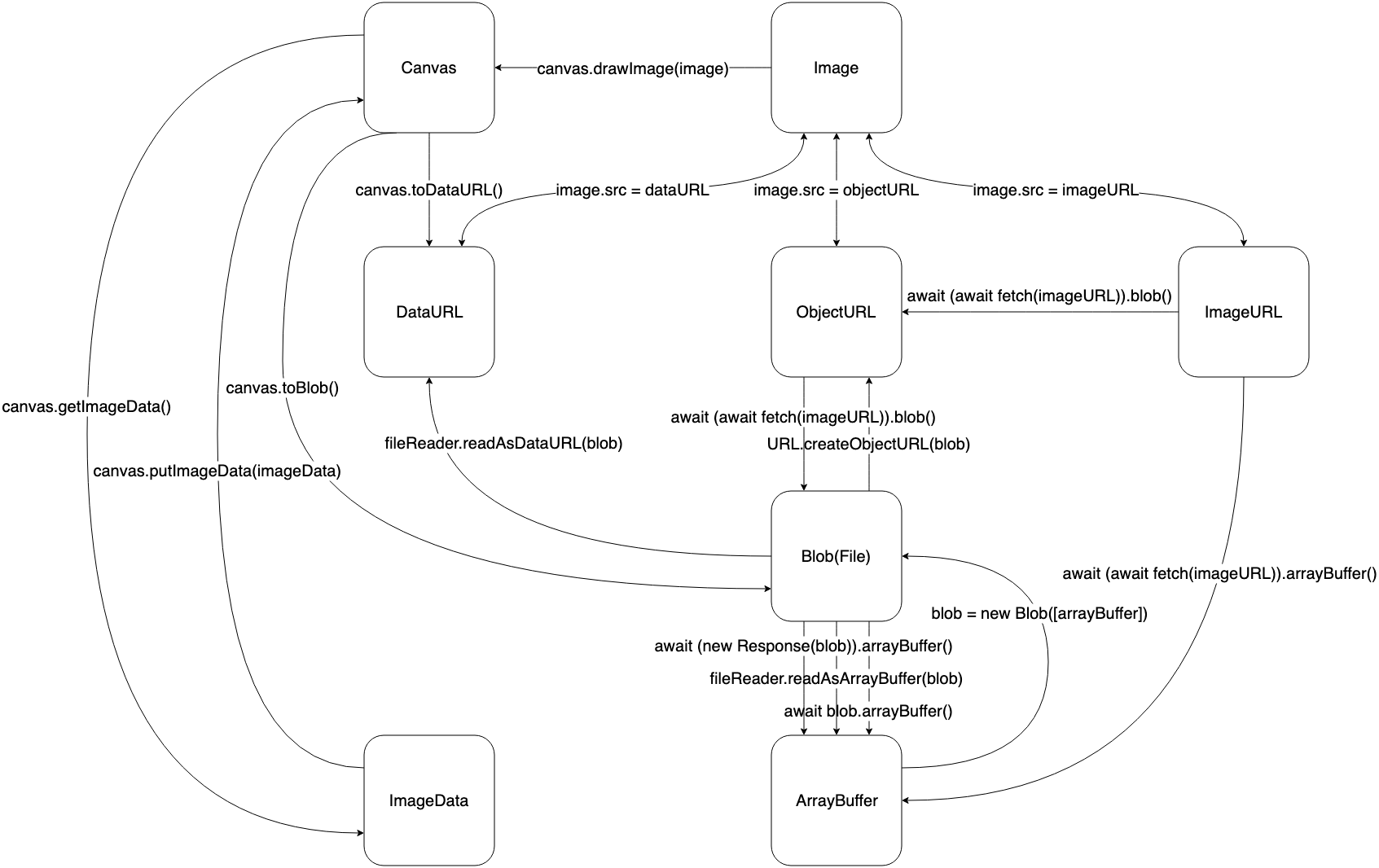
在 DOM,URL,Blob(File),ImageData 和 Buffer 之间转换
作者:水车
出处:https://www.cnblogs.com/shuiche/p/14052367.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc

 图像可以用多种不同的类型数据表示,本文将它们归纳为 5 种类型:DOM,URL,File,ImageData 和 Buffer。
图像可以用多种不同的类型数据表示,本文将它们归纳为 5 种类型:DOM,URL,File,ImageData 和 Buffer。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程