electron-vue打包后的项目控制台没有日志的解决办法
在 .electron-vue 目录下有一个配置文件 webpack.renderer.config.js
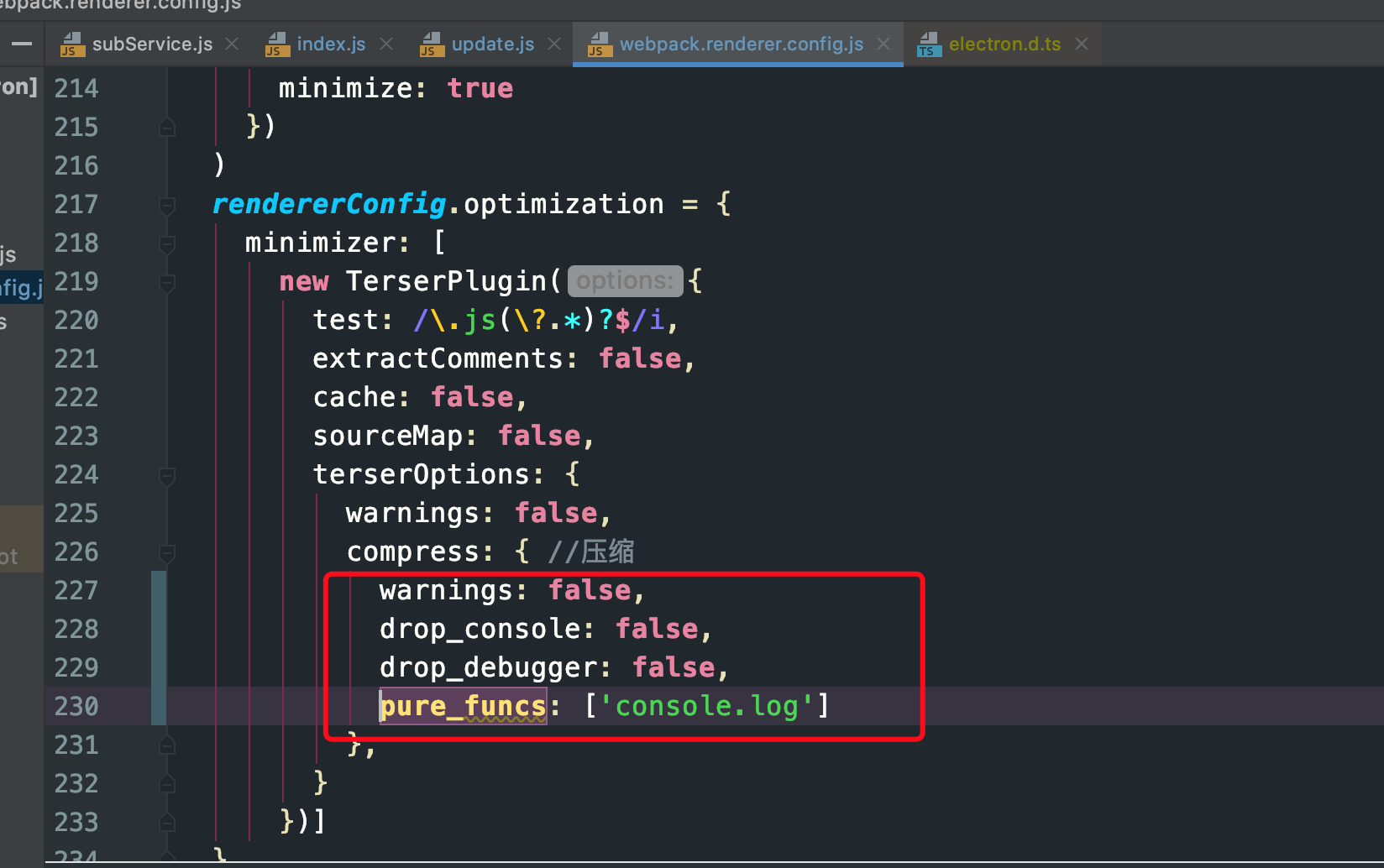
修改 webpack.renderer.config.js 这个配置文件
rendererConfig.optimization = {
minimizer: [
new TerserPlugin({
test: /\.js(\?.*)?$/i,
extractComments: false,
cache: false,
sourceMap: false,
terserOptions: {
warnings: false,
compress: { //压缩
//warnings: false, // 修改后
//drop_console: false, // 修改后
//drop_debugger: false, // 修改后
//pure_funcs: ['console.log'] // 修改后
},
}
})]
作者:水车
出处:https://www.cnblogs.com/shuiche/p/13933050.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现