vue填坑笔记:不要在App.vue里写逻辑代码
前言#
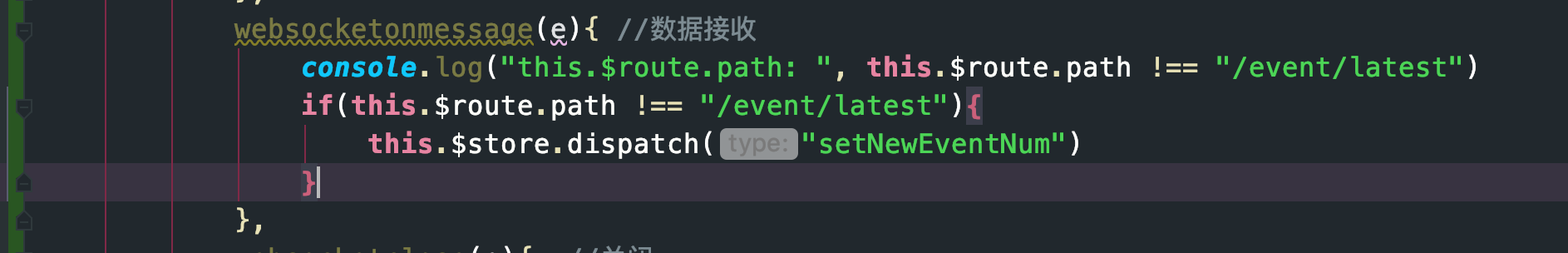
事情的经过是这样的,项目里有一个全局使用的websocket,开始的时候websocket的初始化和接收message都写入到了App.vue的methods里了. websocket接收到消息后会统计数量, 数量存储到了vuex里. 这时候就发生了一个诡异的事情. 通过this.$store.dispatch("fun")去更新vuex中的数据. 会出现this.$store.dispatch调用的action函数被执行了两次的问题,怎么找原因都无果,google更是没有任何头绪
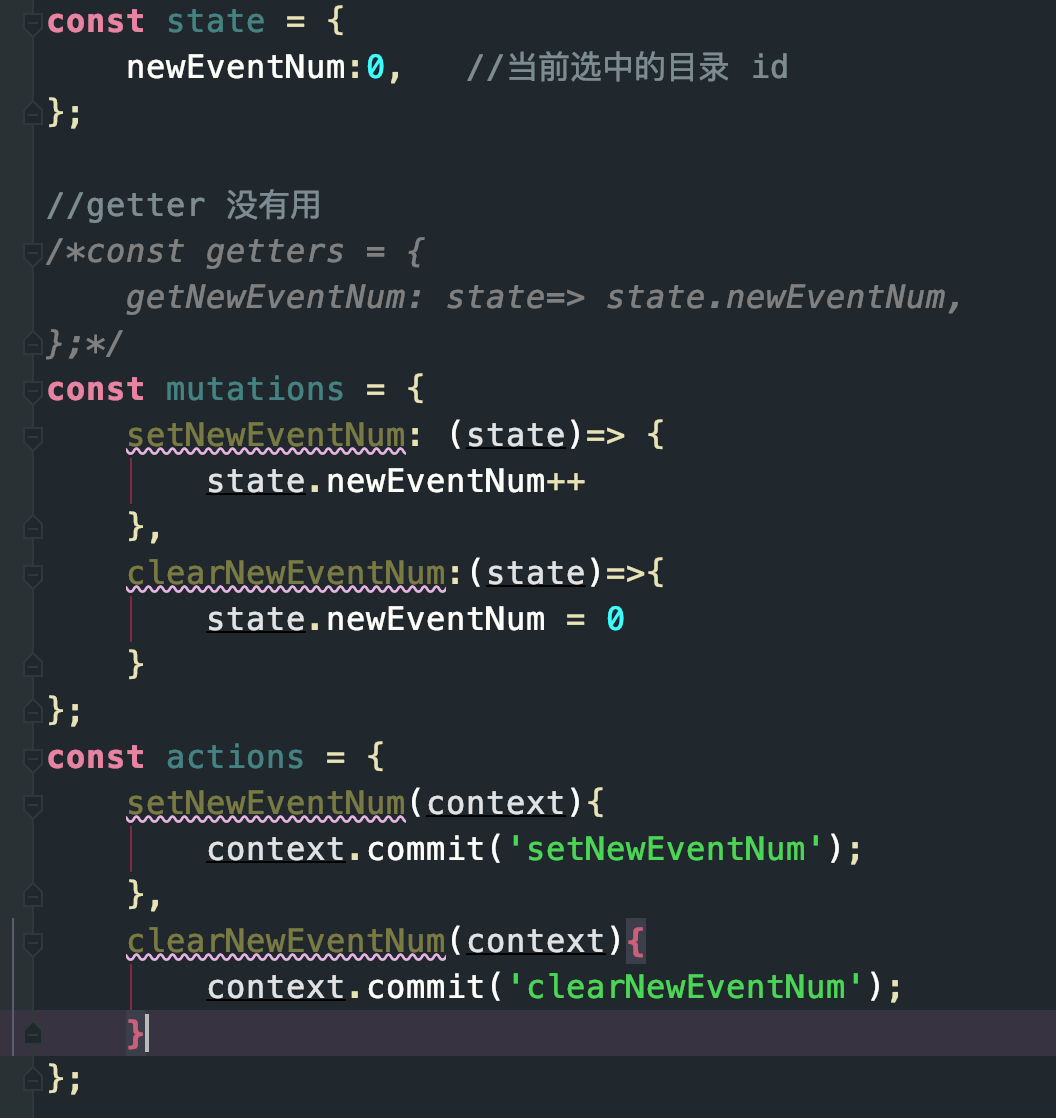
vuex的store定义是这样的

大概逻辑就是每次来消息,我给变量自增1.
发现问题原因#
偶然的一次打印中,我发现, 就算if的条件为假, if里面包裹的this.$store.dispatch函数还是会被调用, 只有把this.$store.dispatch注释掉,才不会执行action里的函数. 这下就尴尬. 原因不详
解决办法#
把websocket的代码全部移入到Home.vue, 问题解决
总结#
不要在App.vue里写逻辑代码,App.vue就充当项目入口即可.
作者:水车
出处:https://www.cnblogs.com/shuiche/p/13354362.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2016-07-21 前端插件集合
2015-07-21 实习第18天