vuex基本使用教程
前言#
vuex的具体使用教程查看官网文档 https://vuex.vuejs.org/zh/installation.html,这里只是记录一下vuex在项目中具体的使用
简单集成过程#
创建vuex模块文件
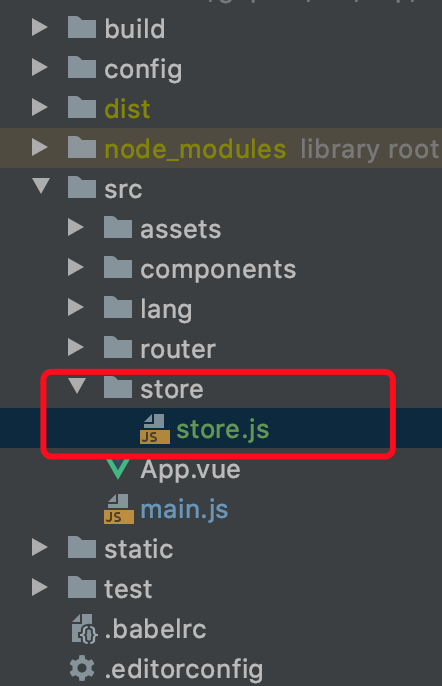
在项目的 src/ 目录下创建 【store】文件夹,并在 src/store/ 目录下创建 store.js. 这个js名称可以按自己需要更改
模块文件内容
在store.js中加入如下代码
// src/store/store.js import Vue from 'vue'; import Vuex from 'vuex'; Vue.use(Vuex) let store = new Vuex.Store({ // 1. state state:{ city:"城市名", event:[], //存储websocket传输过来的数据 }, getters:{ getEvent(state){ return state.city; } }, mutations:{ setEvent(state, event){ state.event.push(event) } }, }); export default store;
这里大概简述一下vuex.Store参数中的几个属性:
- state: 存储变量的地方,我们平时定义的变量都放到这里面, 外部可以通过 this.$store.state.* 去获取存储的变量值
- getters: 获取变量的时候添加的过滤器,用getter里面定义的函数去获取state数据时,可以对state里的数据提前进行加工处理
- mutations: 定义一个函数去修改state里面的值,直接修改state里的值vue会监听不到数据变化,所以通过mutations里定义函数来操作state里的数据。只能同步处理。
- actions:定义函数去调用mutations的,这样又加了一层的目的是为了让mutations能处理异步的请求,如果项目中对state都是同步处理,就不用加这一层
挂载到vue
在项目入口main.js中加入如下代码
// 1. 导入到main.js中 import store from "./store/store" ... //2. 挂载到vue对象上 new Vue({ el: '#app', router, store, //主要看这一行 components: { App }, template: '<App/>' })
vuex基本使用
1. js模块中调用
//===== 获取state的值===== //直接获取方法 this.$store.state.city //通过getters定义函数获取 //这里可以传入参数,但是由于getters定义函数时第一个参数必须是state,所以这里传入的参数在getters里从第二个开始算起。(我也不知道怎么说,看文档去吧) this.$store.getters.getEvent() //===== 设置state的值===== this.$store.commit("setEvent", eventDate)
2. html中调用
去掉this,剩下的和js里使用一样, 例如: {{ $store.store.state.event }}
处理
作者:水车
出处:https://www.cnblogs.com/shuiche/p/12574961.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc
分类:
水车--JS
, 水车--NodeJS

 vuex的具体使用教程查看官网文档 https://vuex.vuejs.org/zh/installation.html,这里只是记录一下vuex在项目中具体的使用
vuex的具体使用教程查看官网文档 https://vuex.vuejs.org/zh/installation.html,这里只是记录一下vuex在项目中具体的使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2018-03-26 linux-umount挂载点无法卸载:device is busy(解决)