mac下webstorm自动编译typescript配置
1、安装typescrip
npm install -g typescript
2、在typescript项目目录中打开terminal输入tsc --init 创建tsconfig.js
tsc --init
3、编辑tscongfig.json,修改outDir的参数,既默认ts转换成js后的输出目录
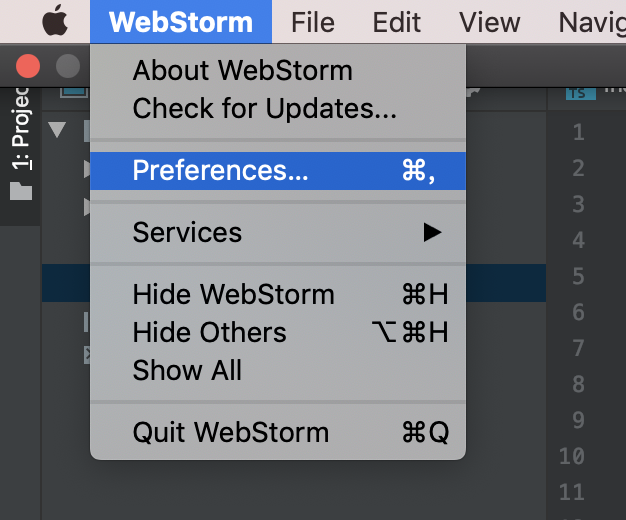
4、点击webStorm->Preferences到设置页面
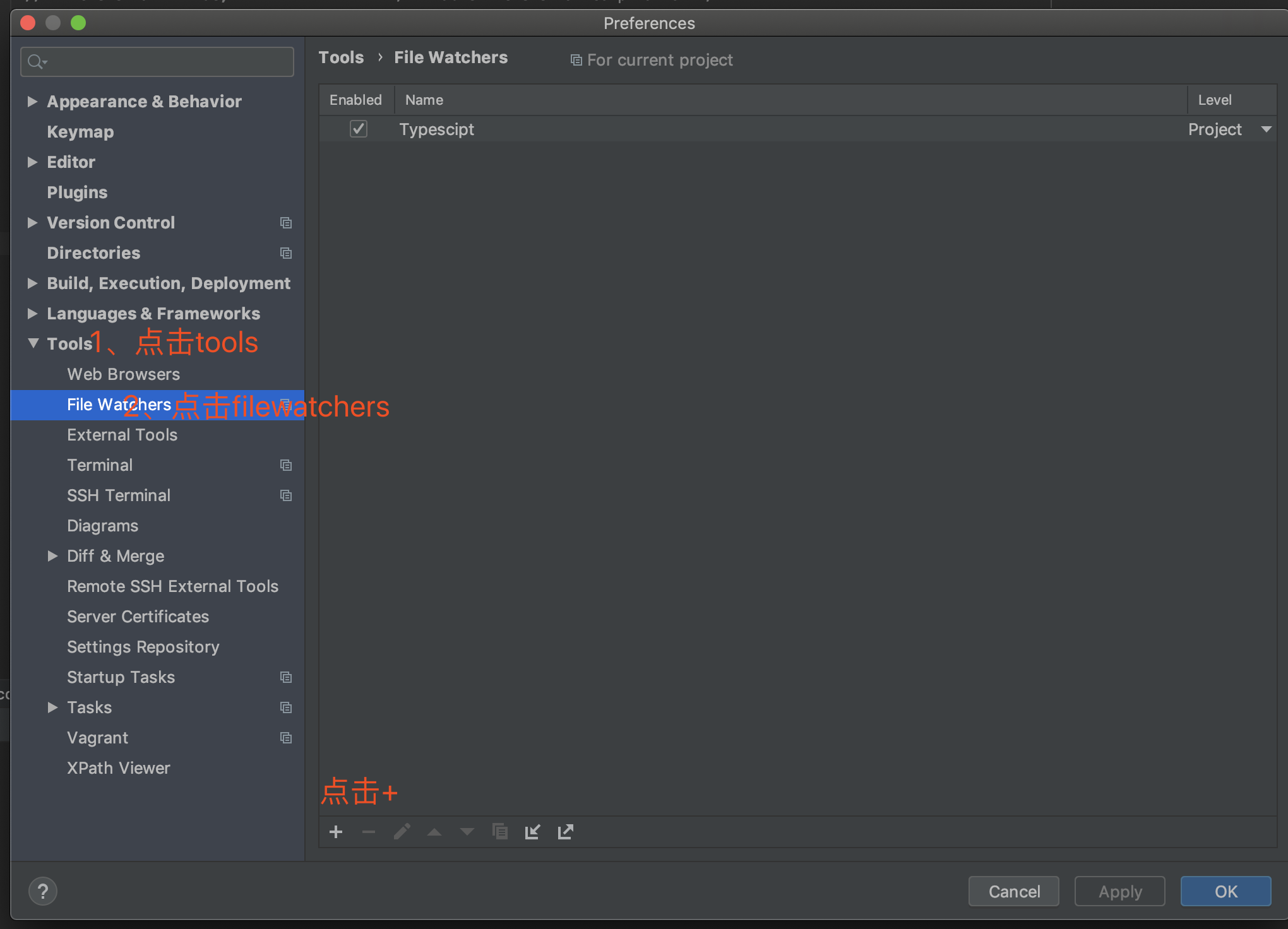
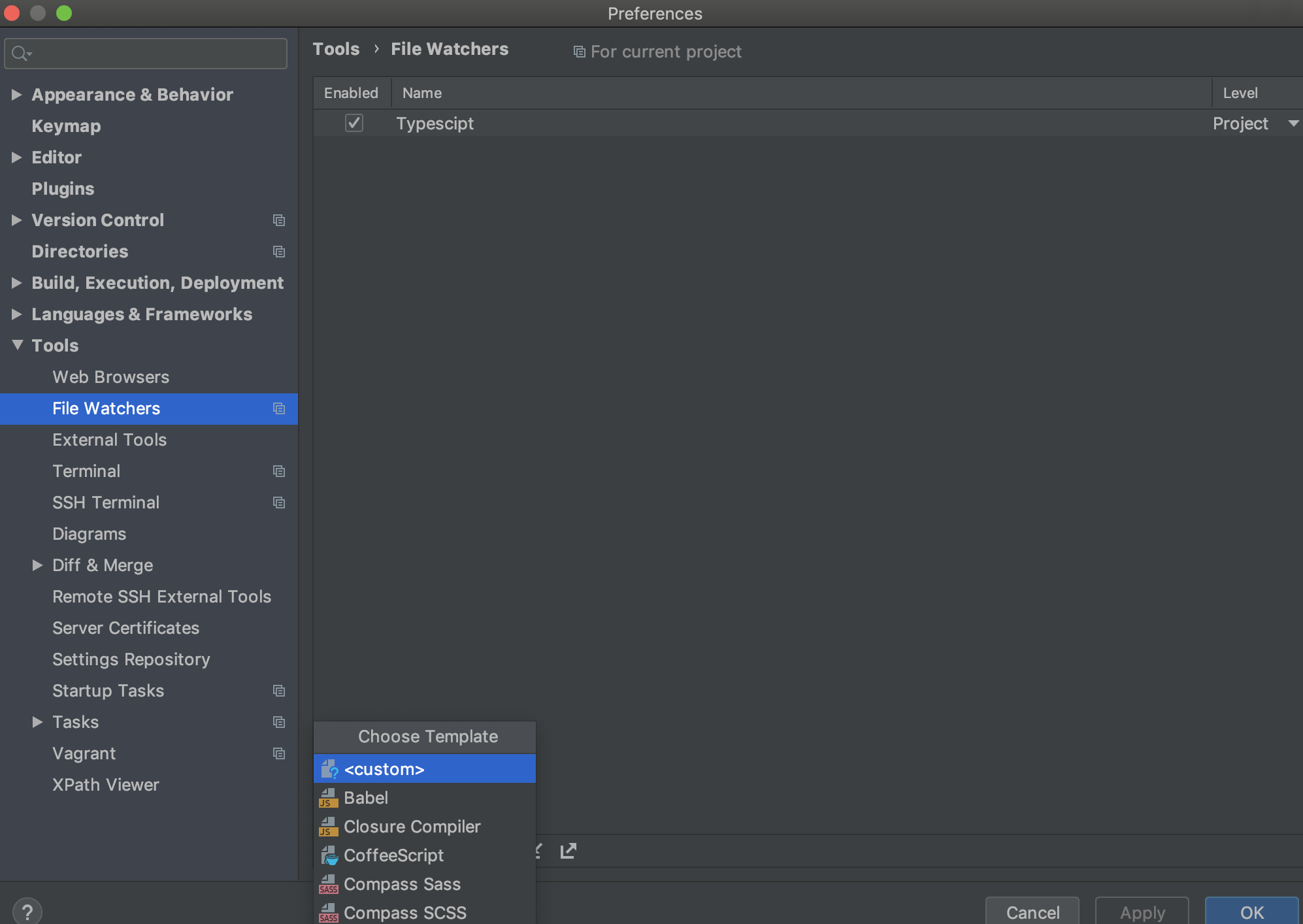
5、点击tools->File Watchers->左下角的+号、选择custom
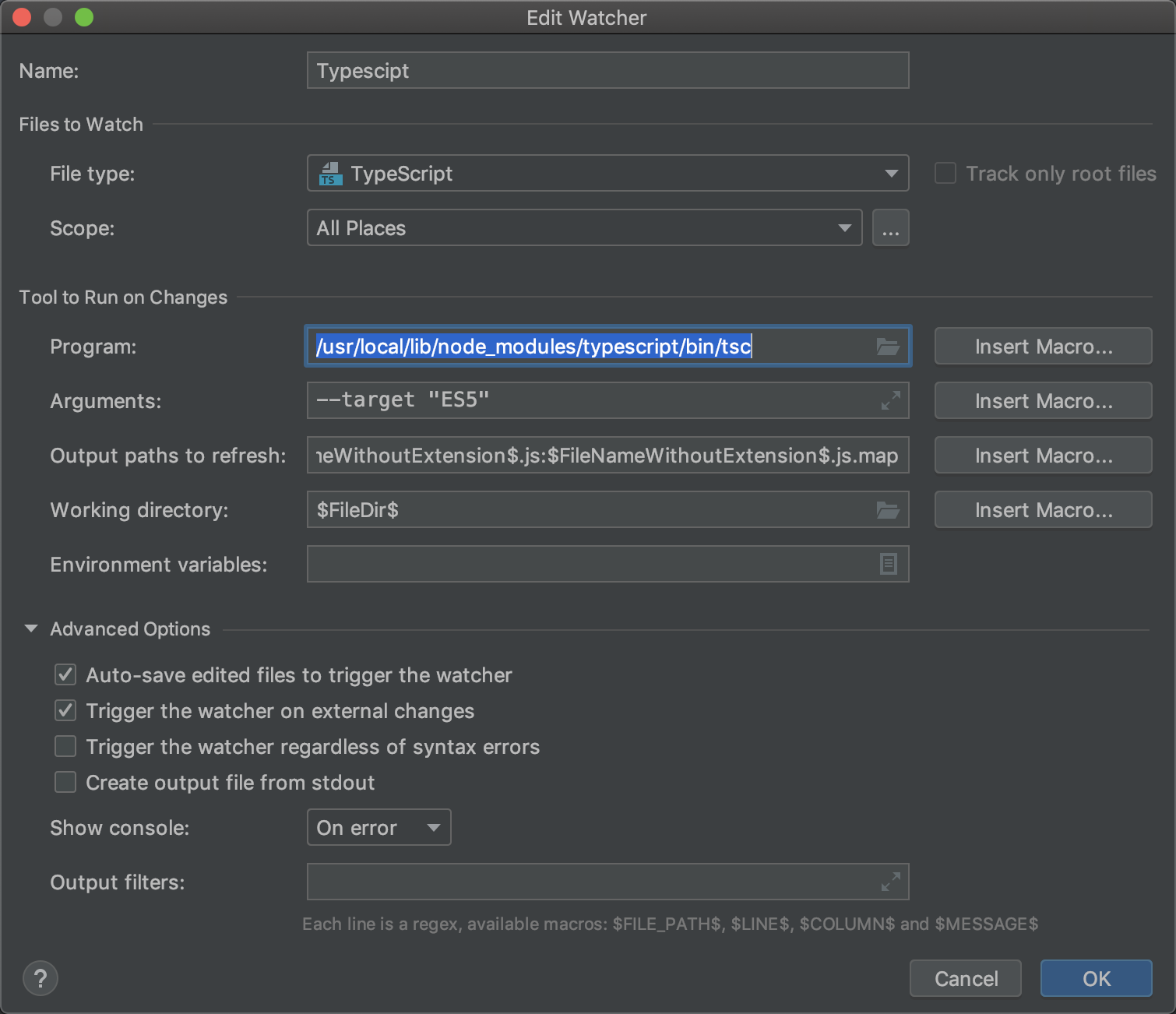
6、输入如下信息
Name:TypeScript File Type:TypeScript Scope:All Places Program:/usr/local/lib/node_modules/typescript/bin/tsc(既安装typescript的路径下的tyc文件) Arguments:--sourcemap --target "ES5" Output paths to refresh:$FileNameWithoutExtension$.js:$FileNameWithoutExtension$.js.map
WOrking directory:$FileDir$
点击ok->Apply完成。
再次编辑ts文件就会自动编译为js了
作者:水车
出处:https://www.cnblogs.com/shuiche/p/12524479.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
推荐一个激活软件下载站:mac.shuiche.cc










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2016-03-19 基于字符串模式的路由路径的一些示例。
2016-03-19 nodeJS搭建本地服务器