filter
1.css3 filter(滤镜)属性
实例:修改所有图片的颜色为黑白(100%灰度):
img{
-webkit-filter:grayscale(100%);/*Chrome,Safari,Opera*/
filter:grayscale(100%);
}
定义和使用
filter属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
默认值:none
继承:no
动画支持:是,详细可阅读CSS动画
版本:css3
JavaScript语法:object.style.WebkitFilter="grayscale(100%)"
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: grayscale(100%); /* Chrome, Safari, Opera */
filter: grayscale(100%);
}
</style>
</head>
<body>
<p>图片转为黑白色:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 或 Safari 5.1 (及更早版本) 不支持该属性。</p>
</body>
</html>


<!DOCTYPE html>
<html>
<body>
<p>点击按钮修改图片的颜色为黑白 (100% 灰度)。</p>
<button onclick="myFunction()">尝试一下</button><br>
<img id="myImg" src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong> 注意:</strong> IE 或 Firefox 浏览器不支持该属性。</p>
<script>
function myFunction() {
document.getElementById("myImg").style.WebkitFilter = "grayscale(100%)"; // Chrome, Safari, and Opera
}
</script>
</body>
</html>
浏览器支持:
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的-webkit-为指定浏览器的前缀。

注意:旧版Internet Explorer浏览器(4.0 to 8.0)支持的非标准“filter”属性已被废弃。IE8及更低版本浏览器通常使用opacity属性。
css语法:
filter:none|blur()|vrightness()|contrast()|drop-shadow()|grayscale()|hue-rotate()|invert()|opacity()|saturate()|sepia()|url();
提示:使用空格分隔多个滤镜。
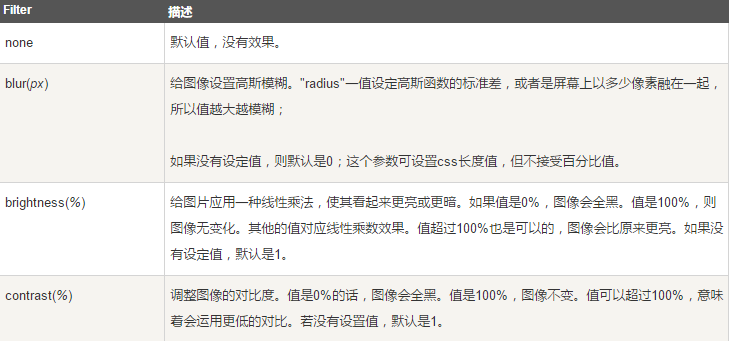
Filter函数:
注意:滤镜通常使用百分比(如:75%),当然也可以使用小数来表示(如:0.75)。



更多实例:
模糊实例
图片使用高斯模糊效果:
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: blur(5px); /* Chrome, Safari, Opera */
filter: blur(5px);
}
</style>
</head>
<body>
<p>图片使用高斯模糊效果:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Brightness 函数实例
使图片变亮:
-webkit-filter: brightness(200%); /* Chrome, Safari, Opera */
filter: brightness(200%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: brightness(200%); /* Chrome, Safari, Opera */
filter: brightness(200%);
}
</style>
</head>
<body>
<p>使图片变亮:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Contrast 函数实例
调整图像的对比度:
-webkit-filter: contrast(200%); /* Chrome, Safari, Opera */
filter: contrast(200%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: contrast(200%); /* Chrome, Safari, Opera */
filter: contrast(200%);
}
</style>
</head>
<body>
<p>调整图像的对比度:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
drop-shadow 函数实例
给图像设置一个阴影效果:
-webkit-filter: drop-shadow(8px 8px 10px red); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: drop-shadow(8px 8px 10px red); /* Chrome, Safari, Opera */
filter: drop-shadow(8px 8px 10px red);
}
</style>
</head>
<body>
<p>给图像设置一个阴影效果:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Grayscale 函数实例
将图像转换为灰度图像:
-webkit-filter: grayscale(50%); /* Chrome, Safari, Opera */
filter: grayscale(50%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: grayscale(50%); /* Chrome, Safari, Opera */
filter: grayscale(50%);
}
</style>
</head>
<body>
<p>将图像转换为灰度图像:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
hue-rotate() 函数实例
给图像应用色相旋转:
-webkit-filter: hue-rotate(90deg); /* Chrome, Safari, Opera */
filter: hue-rotate(90deg);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: hue-rotate(90deg); /* Chrome, Safari, Opera */
filter: hue-rotate(90deg);
}
</style>
</head>
<body>
<p>给图像应用色相旋转:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Invert 函数实例
反转输入图像:
-webkit-filter: invert(100%); /* Chrome, Safari, Opera */
filter: invert(100%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: invert(100%); /* Chrome, Safari, Opera */
filter: invert(100%);
}
</style>
</head>
<body>
<p>反转输入图像:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Opacity 函数实例
转化图像的透明程度:
-webkit-filter: opacity(30%); /* Chrome, Safari, Opera */
filter: opacity(30%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: opacity(30%); /* Chrome, Safari, Opera */
filter: opacity(30%);
}
</style>
</head>
<body>
<p>转化图像的透明程度:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Saturate 函数实例
转换图像饱和度:
-webkit-filter: saturate(800%); /* Chrome, Safari, Opera */
filter: saturate(800%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: saturate(800%); /* Chrome, Safari, Opera */
filter: saturate(800%);
}
</style>
</head>
<body>
<p>转换图像饱和度:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
Sepia 函数实例
将图像转换为深褐色:
-webkit-filter: sepia(100%); /* Chrome, Safari, Opera */
filter: sepia(100%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: sepia(100%); /* Chrome, Safari, Opera */
filter: sepia(100%);
}
</style>
</head>
<body>
<p>将图像转换为深褐色:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
复合函数
使用多个滤镜,每个滤镜使用空格分隔。
注意: 顺序是非常重要的 (例如使用 grayscale() 后再使用 sepia()将产生一个完整的灰度图片)。
-webkit-filter: contrast(200%) brightness(150%); /* Chrome, Safari, Opera */
filter: contrast(200%) brightness(150%);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter: contrast(200%) brightness(150%); /* Chrome, Safari, Opera */
filter: contrast(200%) brightness(150%);
}
</style>
</head>
<body>
<p>组合任意数量的函数来控制渲染:</p>
<img src="pineapple.jpg" alt="Pineapple" width="300" height="300">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</body>
</html>
所有滤镜实例
以下实例演示了所有滤镜的使用方法:
-webkit-filter: blur(4px);
filter: blur(4px);
}
.brightness {
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}
.contrast {
-webkit-filter: contrast(180%);
filter: contrast(180%);
}
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.huerotate {
-webkit-filter: hue-rotate(180deg);
filter: hue-rotate(180deg);
}
.invert {
-webkit-filter: invert(100%);
filter: invert(100%);
}
.opacity {
-webkit-filter: opacity(50%);
filter: opacity(50%);
}
.saturate {
-webkit-filter: saturate(7);
filter: saturate(7);
}
.sepia {
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.shadow {
-webkit-filter: drop-shadow(8px 8px 10px green);
filter: drop-shadow(8px 8px 10px green);
}
<!DOCTYPE html>
<html>
<head>
<style>
img {
width: 33%;
height: auto;
float: left;
}
.blur {-webkit-filter: blur(4px);filter: blur(4px);}
.brightness {-webkit-filter: brightness(0.30);filter: brightness(0.30);}
.contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}
.grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}
.huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}
.invert {-webkit-filter: invert(100%);filter: invert(100%);}
.opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}
.saturate {-webkit-filter: saturate(7); filter: saturate(7);}
.sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}
.shadow {-webkit-filter: drop-shadow(8px 8px 10px green);filter: drop-shadow(8px 8px 10px green);}
</style>
</head>
<body>
相关文章
HTML DOM 参考手册: Style filter 属性




