定义:两行文字基线之间的距离。
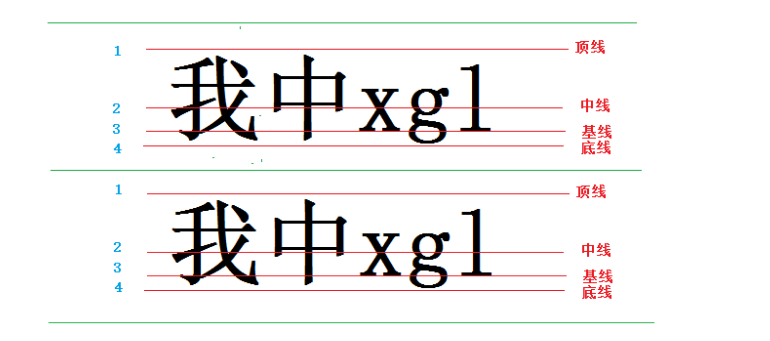
文本中的线:

行高的组成:上间距 + 文本的高度+下间距(上间距:定线到最上方的距离;文本高度:顶线和底线之间的距离;下间距:底线到最下方的距离)
linebox:每一行称为line box;由许多inline-box组成。

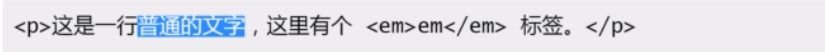
这只是一行普通文字,这里有个标签是匿名内联盒子,em是内联盒子
包含盒子:由行框盒子line box和内敛盒子inline box组成
line-height的使用
对于块级元素:line-height指定元素内部line-boxes的最小高度;
对于非替代行内元素(它们将内容直接告诉浏览器,将其显示出来;如span em):line box高度
对于替代行内元素(替代元素是浏览器根据其标签的元素与属性来判断显示的具体内容 input img):line-height没有影响
line-height取值:
number:如line-height:3.2;子元素继承也是相对于子元素本身字体大小比例设置行高;
%和em:如line-height:1.5em||150%;均为相对父元素字体大小比例设置行高;
padding对行高的影响:
非替代行内元素:行高没有影响
可替代行内元素:设置padding会增加行高
margin对行高的影响:
非替代行内元素:行高没有影响;
替代行内元素:为正:当正值小于行高不改变显示;大于行高会改变,为负到非替代元素之间的行高就不会改变
line-height和图片:先去写vertical-align再回来补充


