CSS中几种定位的简单描述与对比
- 静态定位(static):
position属性的默认值为static,会忽略 top, bottom, left, right 或者 z-index 声明。
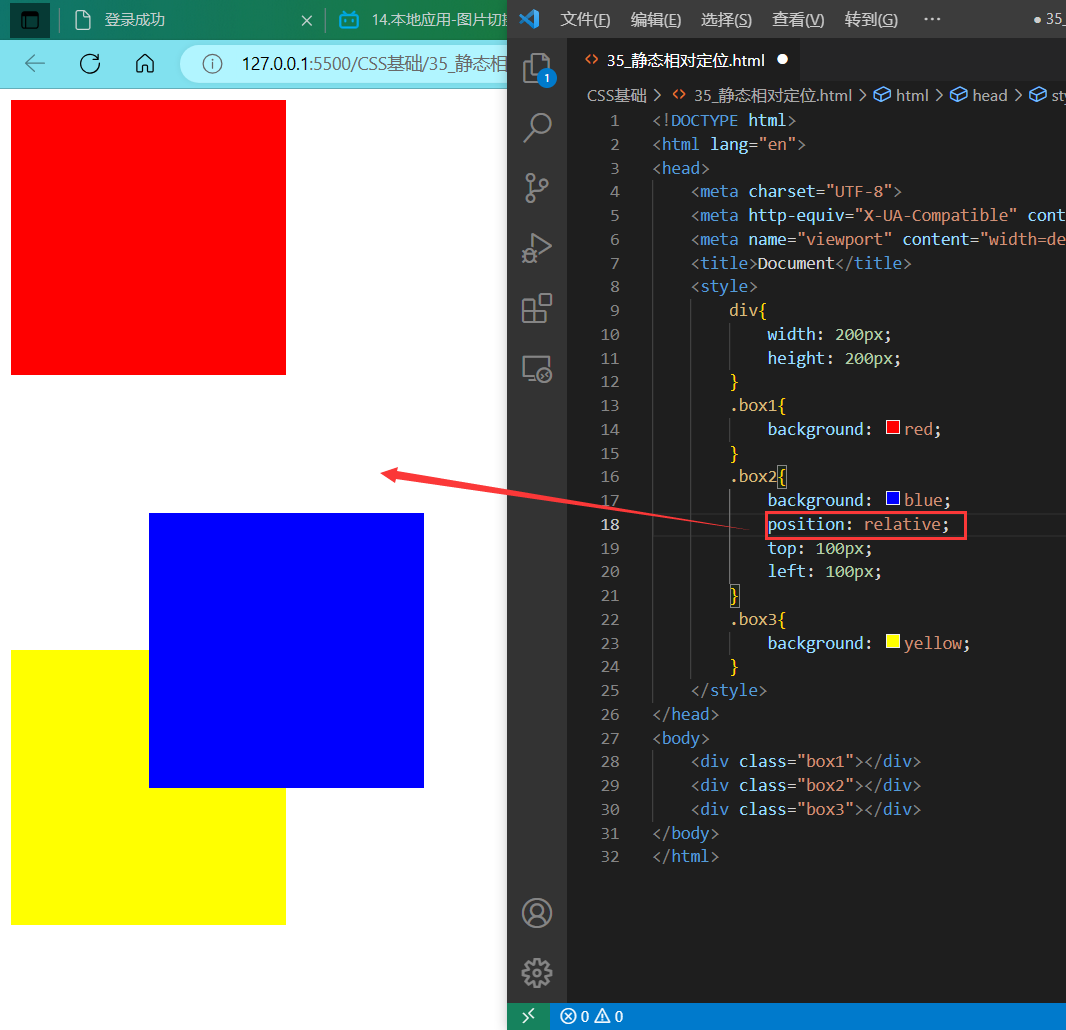
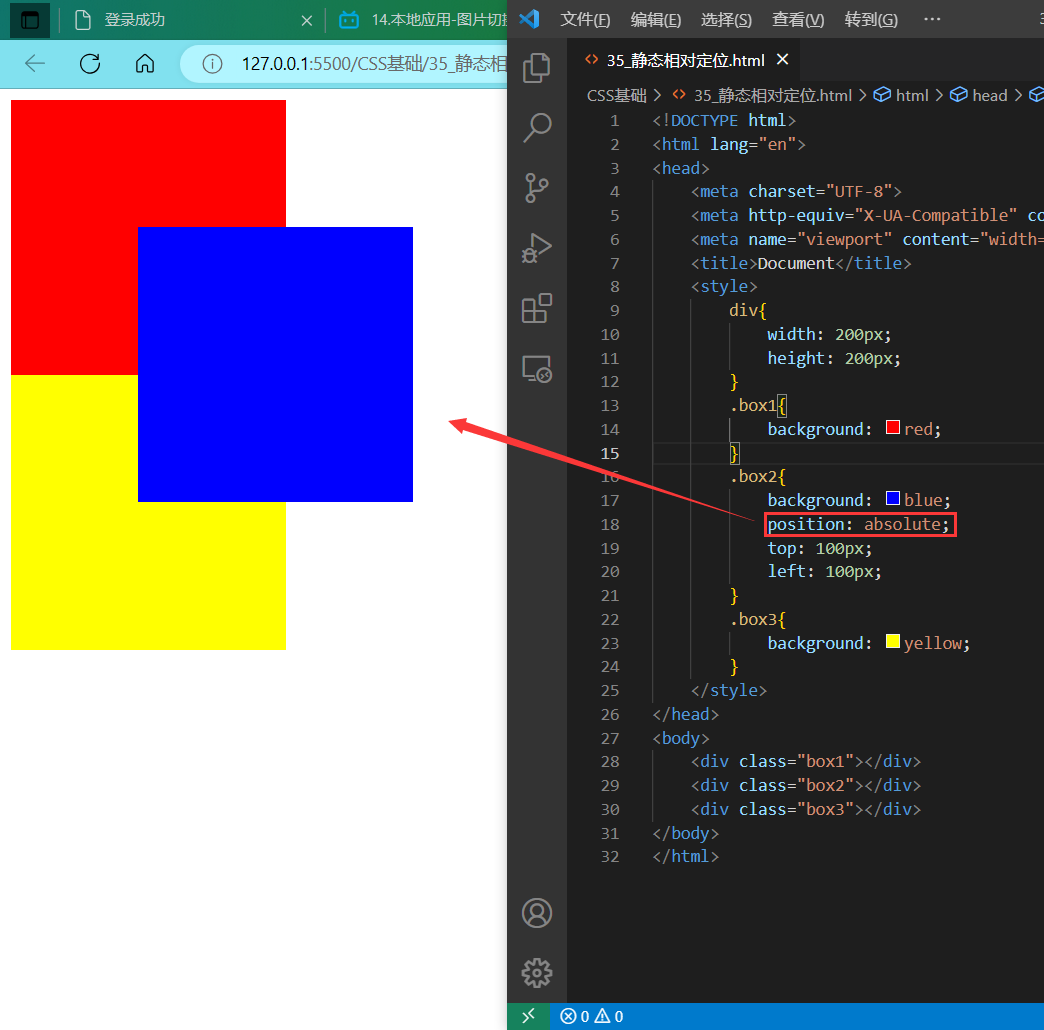
- 相对定位(relative)与绝对定位(absolute):
- 相对定位偏移参考元素是元素本身,而绝对定位以父辈元素中最近的定位元素为参考坐标(父辈没有定位元素则参考html),因此常用“子绝父相”;
- 相对定位没有脱离文档流,其原有位置依然被其保留占据;绝对定位脱离文档流,浮动半脱离(文字环绕)。


- 绝对定位(absolute)与固定定位(fixed):
绝对定位相对与第一屏,固定定位相对于浏览器窗口。
-
粘性定位(sticky):
起先它会被相对定位,直到在视图窗口中遇到给定的偏移位置为止,然后将其“粘贴”在适当的位置。常用作导航栏。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)