使用create-react-app进行中后台开发(四、Axios发送请求,跨域解决)
前端通过Axios发送http请求,获取后台数据进行展示。
官方文档地址:http://www.axios-js.com/zh-cn/docs/react-axios.html
1、引入依赖:
npm install react-axios
2、使用:
新建accountList.js文件,内容如下
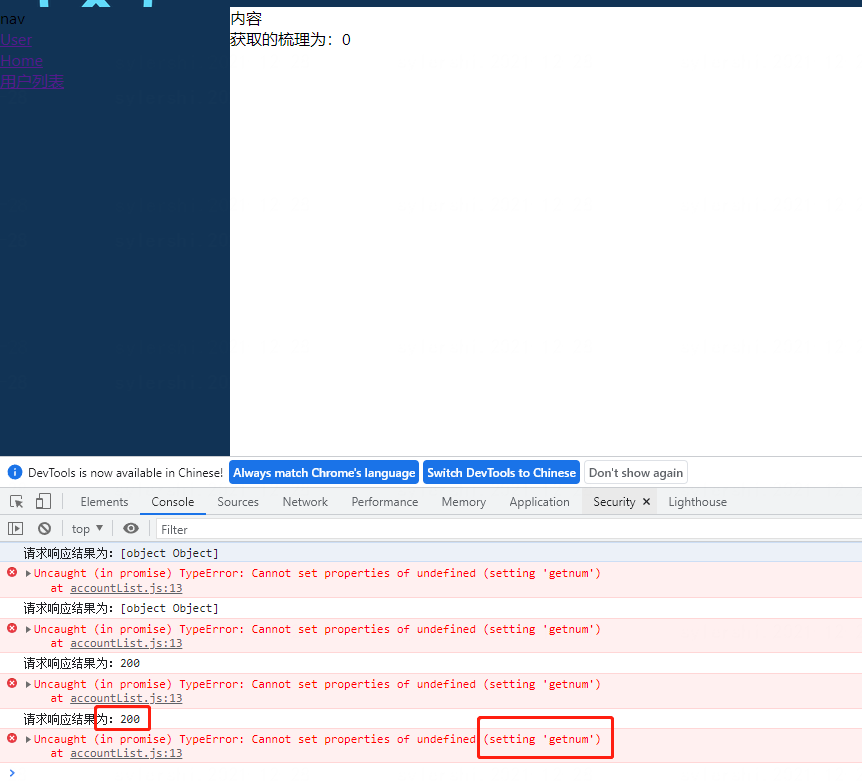
import axios from 'axios'; function AccountList() { const getNum = 0; axios.get("http://localhost:8080/hello",{ headers:{ "Access-Control-Allow-Origin":true } }) .then(function(response){ console.log("请求响应结果为:"+ response); this.getnum = response.data; }) return ( <div>获取的数量为:{getNum}</div> ) } export default AccountList;
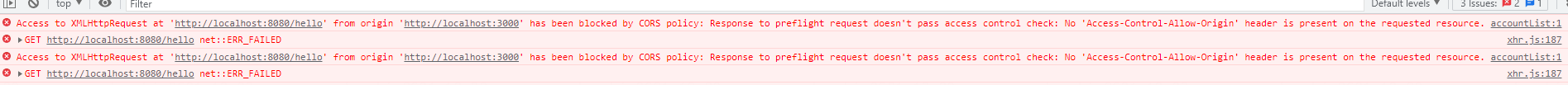
3、这里会因为前后端使用了不同的端口(后端使用Springboot启动),会存在跨域问题。

简单的解决办法为后端设置允许跨域 即可。
4、异步结果的使用
前面的内容都是通过function来定义一个组件,这种组件属于无状态组件。

为了能够记录组件状态,根据异步请求的返回数据来展示内容,我们需要通过定义类来记录组件的状态流转。
5、React的三种组件实现方式及区别:
参考:https://www.cnblogs.com/wonyun/p/5930333.html
通过React.Component创建带有状态的组件
import React from 'react'; import axios from 'axios'; class AccountList extends React.Component { constructor(props) { super(props); this.state = { num:404 }; } componentDidMount() { const me = this; axios.get("http://localhost:8080/hello").then( function(response){ console.log(response.data); me.setState({ num:response.data }); } ).catch(function(error){ console.log(error); }) } render(){ return ( <div>获取的数量为:{this.state.num}</div> ); } } export default AccountList;

