使用create-react-app进行中后台开发(一、初始化项目)
1、安装nodejs、配置淘宝npm源
安装直接上官网即可。
安装cnpm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
或者:
npm config set registry http://registry.npm.taobao.org/
npm config get registry
2、使用create-react-app初始化项目
npx create-react-app my-app
npx与npm的主要区别是可以不用安装create-react-app包到本地,便可以使用其创建初始化项目。如果不好用,则需要安装
先:npm install -g create-react-app 再:create-react-app my-app

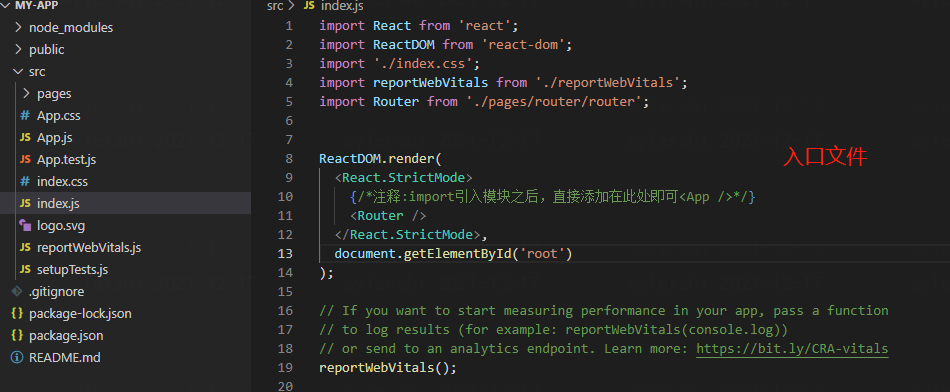
初始化后,可以看到入口文件为:index.js;渲染的原始文件为App.js,后续我们可以替换为自己需要的模块。
3、初始化之后,进入项目目录,启动运行即可看到React运行成功的页面:http://localhost:3000/
cd my-app npm start

