element-ui的form表单样式改动
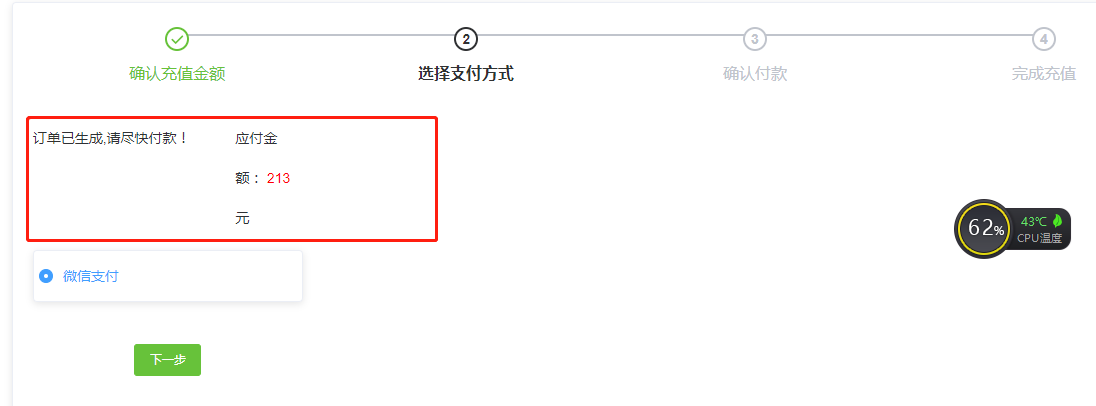
造成下面样式错乱是下面自带的css样式,原本打算通过样式重写在组件内的style,发现下面相应的元素是出于封装情况的,无论样式重写在组件还是在公共样式均不能很好的解决,因为跳转到该页面时都要刷新一次,修改的样式才上去。
后来把写在这个表单的el-form的login-form的类名删掉(这个类名删掉对我其他视图没有影响,经过搜索),则这种情况解决。
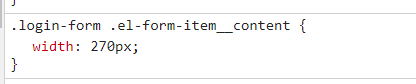
因为只有el-form-item_content的类名时是没有限制width的,限制大小的css样式是要加上类名form,因此在修改element样式时注意类名的嵌套,有时直接删掉相应类名即可





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步