解决element-ui的表格设置固定栏后,边框线消失的bug

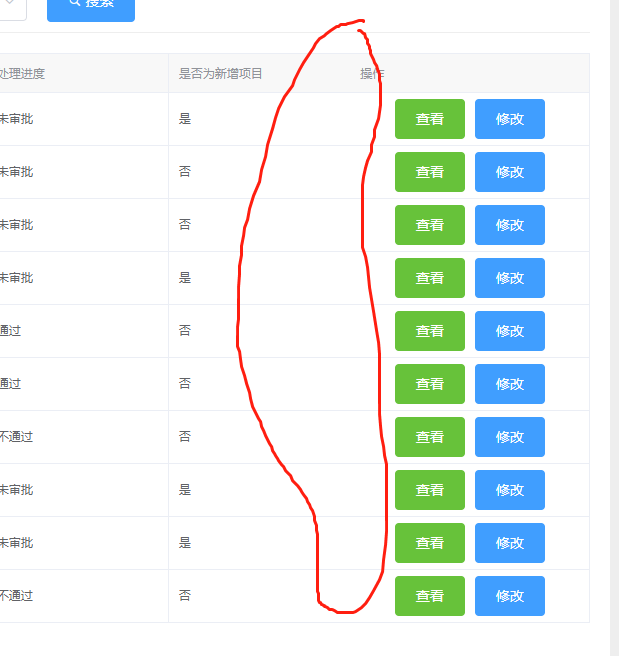
如上图所示,边框线消失了,解决方法如下
添加css代码,如果是修改全局,则到全局样式文件添加
.el-table__row{
td:not(.is-hidden):last-child{
right:-1px;}
}
如果是修改局部,则用样式穿透添加,在当前页面的css文件添加
/*注意deep两侧都要有空格*/
.current_page_classname /deep/ .el-table__row{
td:not(.is-hidden):last-child{
right:-1px;}
}



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步